keep-alive优化网页性能
Posted warbj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了keep-alive优化网页性能相关的知识,希望对你有一定的参考价值。
- 每次当点击城市页面的按钮跳转到首页都会请求一次数据,这就造成了性能低,
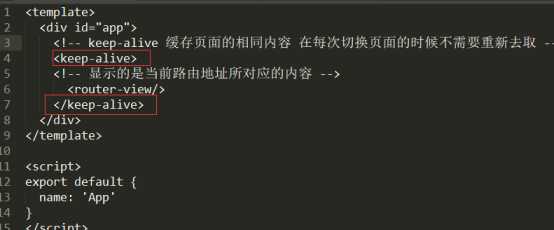
我们在app.vue里面给 显示的内容包上 keep-alive

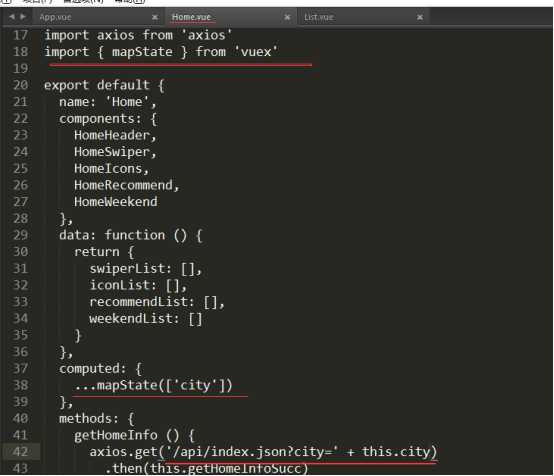
2、每次点击城市取对应的数据渲染到首页

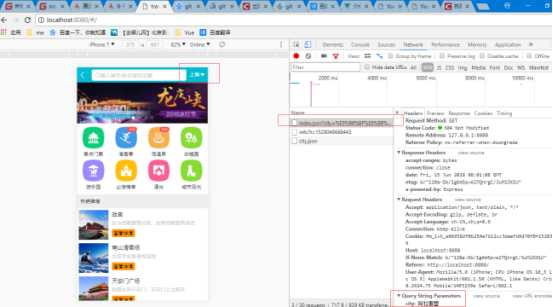
这时候再点击城市页面跳转到首页 获取城市数据的问题 出现了(没有发送请求了,只请求求了第一次的数据),因为keep-alive将数据内容缓存起来了 他直接去取了缓存的内容

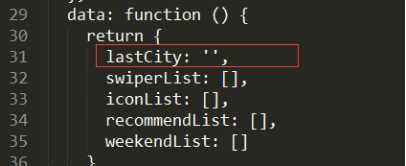
解决:
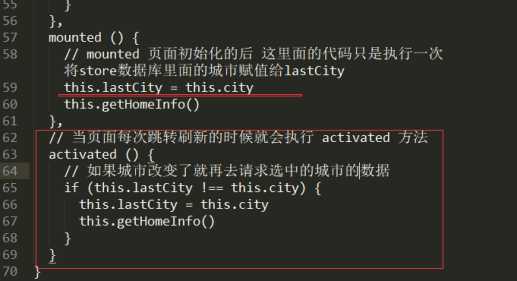
当我们在使用 keep-alive组件的时候 vue里面会多出一个生命周期函数 activated 函数,
这个函数在每次跳转页面的时候会执行。


以上是关于keep-alive优化网页性能的主要内容,如果未能解决你的问题,请参考以下文章