Vuex的高级使用及localStorage
Posted warbj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vuex的高级使用及localStorage相关的知识,希望对你有一定的参考价值。
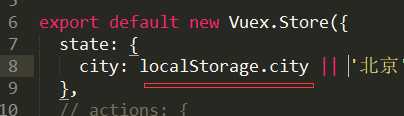
将选中的城市保存到localStorege 防止页面刷新改变

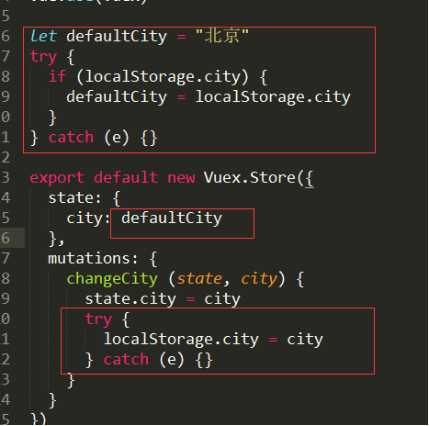
为防止有些用户关闭了localStorage的功能 浏览器会报错,我们用try...catch...

优化:
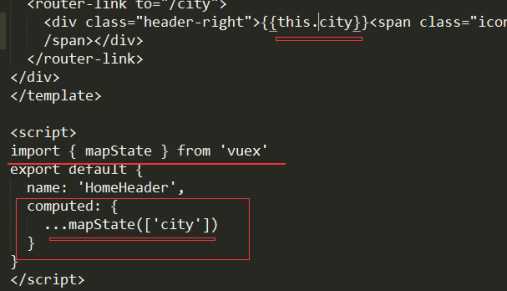
优化代码里的 {{this.$store.state.city}}
Vuex提供了一个api
Import { mapState } from ‘vue’
然后在computed计算属性中 将公用的city映射到计算属性的city中

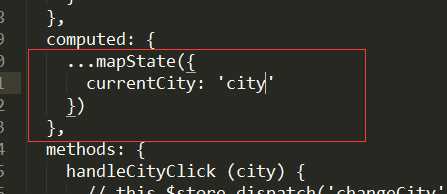
...mapState 里面也可是对象形式


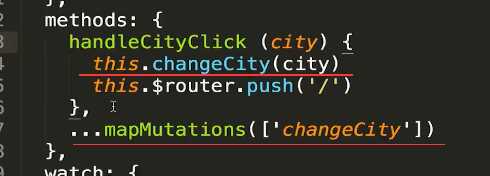
优化2:
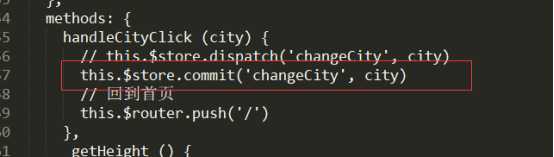
this.$store.commit(‘changeCity‘, city)

引入 import { mapState, mapMutations } from ‘vuex’


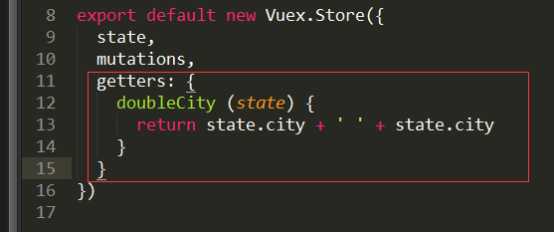
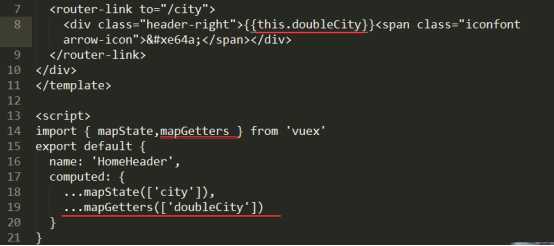
Getters
Vuex 允许我们在 store 中定义“getter”(可以认为是 store 的计算属性)。就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。



以上是关于Vuex的高级使用及localStorage的主要内容,如果未能解决你的问题,请参考以下文章