几种布局方式
Posted yongyang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了几种布局方式相关的知识,希望对你有一定的参考价值。
一、固定布局:
宽度,高度固定,页面被一个固定网页包裹,容器不能移动,页面的宽高不随页面的变化而变化,这种布局大家比较熟悉,这种方式一度成为页面布局的主流方式,这样布局设计简单,更容易定义,但是由于屏幕尺寸的不同,特别是移动端各个设备的不同,这种布局在灵活性方式可用度不高。
二、流式布局
以百分比为主要形式,让屏幕自适应,这种布局方式定义灵活,能够根据屏幕的情况变化,但是这种方式设计的效果不太容易控制,一般移动端结合rem用的比较多,pc端用的不是非常多。
三、弹性布局(flex布局)
① 容器: 需要添加弹性布局的父元素;
② 项目: 弹性布局容器中的每一个子元素,称为项目;
弹性布局的使用:
① 给父容器添加display: flex/inline-flex;属性,即可使容器内容采用弹性布局显示,而不遵循常规文档流的显示方式;
② 容器添加弹性布局后,仅仅是容器内容采用弹性布局,而容器自身在文档流中的定位方式依然遵循常规文档流;
③ display:flex; 容器添加弹性布局后,显示为块级元素;
display:inline-flex; 容器添加弹性布局后,显示为行级元素;
④ 设为 Flex布局后,子元素的float、clear和vertical-align属性将失效。但是position属性,依然生效。
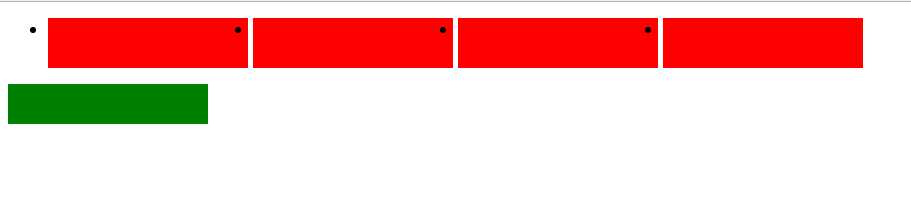
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>flex布局</title> </head> <style> .flex{ width:1000px;height:auto;display:flex; } .flex li{ width:200px;height:50px;background:red;margin-right:5px; } .two{ width:200px;height:40px;background:green; } </style> <body> <ul class="flex"> <li></li> <li></li> <li></li> <li></li> </ul> <div class="two"></div> </body> </html>

五个简单的div,只给父容器添加了display: flex;属性,就可以让容器内部打破原有文档流模式,展现为弹性布局。
简单的了解一下弹性布局后,我们来详解一下配合“display: flex;”使用的12大属性。其中,12个属性分为两类,6个作用于父容器,6个作用于子项目。
作用在父元素上的6个属性:
① flex-direction属性决定主轴的方向(即项目的排列方向)。
row(默认值): 主轴为水平方向,起点在左端;
row-reverse: 主轴在水平方向,起点在右端 ;
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
② flex-wrap属性定义,如果一条轴线排不下,如何换行。
nowrap(默认):不换行。当容器宽度不够时,每个项目会被挤压宽度;
wrap: 换行,并且第一行在容器最上方;
wrap-reverse: 换行,并且第一行在容器最下方。
③ flex-flow 是flex-direction和flex-wrap的缩写形式,默认值为:flex-flow: row wrap; 不做过多解释
④ justify-content属性定义了项目在主轴上的对齐方式。
>>> 此属性与主轴方向息息相关。
主轴方向为:row-起点在左边,row-reverse-起点在右边, column-起点在上边,column-reverse-起点在下边
flex-start(默认值): 项目位于主轴起点。
flex-end:项目位于主轴终点。
center: 居中
space-between:两端对齐,项目之间的间隔都相等。(开头和最后的项目,与父容器边缘没有间隔)
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。(开头和最后的项目,与父容器边缘有一定的间隔)
⑤ align-items属性定义项目在交叉轴上如何对齐。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。(文字的行高、字体大小会影响每行的基线)
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
⑥ align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
(当项目换为多行时,可使用align-content取代align-items)
flex-start:与交叉轴的起点对齐。
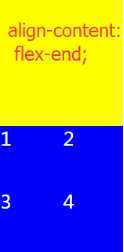
flex-end:与交叉轴的终点对齐。
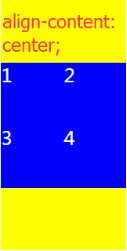
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。





作用于子项目的6大属性
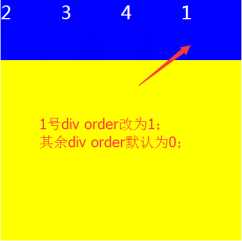
① order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。

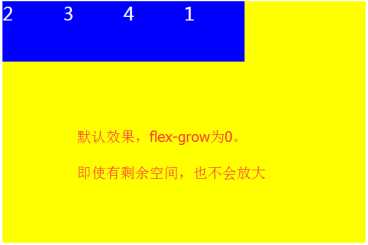
② flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。


https://www.cnblogs.com/jerehedu/p/7358329.html
以上是关于几种布局方式的主要内容,如果未能解决你的问题,请参考以下文章
一张图,理顺 Spring Boot应用在启动阶段执行代码的几种方式
一张图,理顺 Spring Boot应用在启动阶段执行代码的几种方式
一张图,理顺 Spring Boot应用在启动阶段执行代码的几种方式