Vue中beforeRouterEnter的应用
Posted lemoncool
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中beforeRouterEnter的应用相关的知识,希望对你有一定的参考价值。
一般判断从哪个页面进入时需要判断路由,用到了beforeRouteEnter方法。
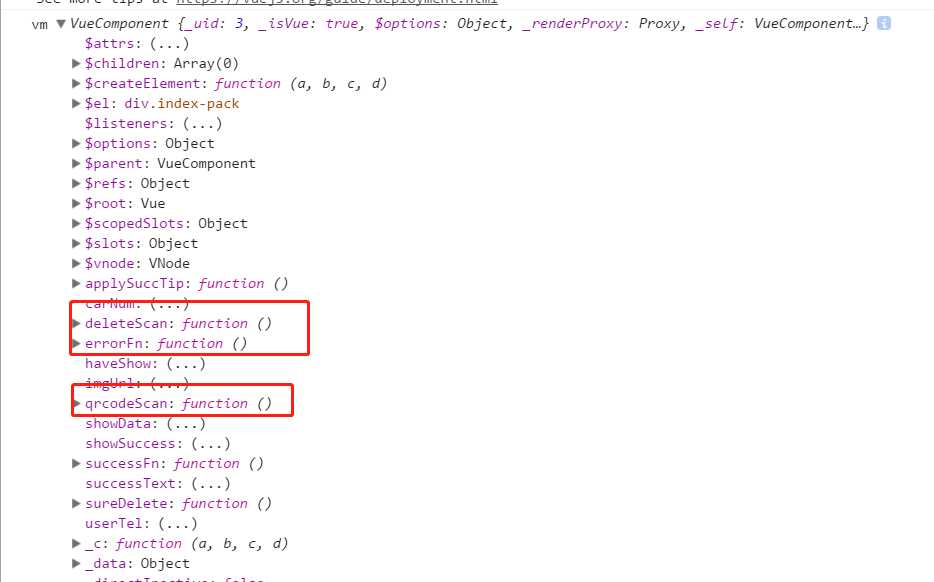
注意:在在内部获取不到外部的this,方法、变量等都获取不到。但是vm.XXXXX可以获取到
beforeRouteEnter (to, from, next) { next(vm => { // 通过 `vm` 访问组件实例 vm.deleteScan(); }) }
vm可以获取到method中的方法 以及变量

以上是关于Vue中beforeRouterEnter的应用的主要内容,如果未能解决你的问题,请参考以下文章