如何查看chrome扩展的源代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何查看chrome扩展的源代码相关的知识,希望对你有一定的参考价值。
一、查看已经安装的扩展的源码
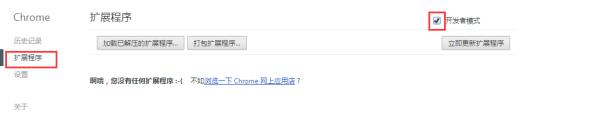
在chrome浏览器地址栏里输入 chrome://chrome/extensions/ 打开扩展页面

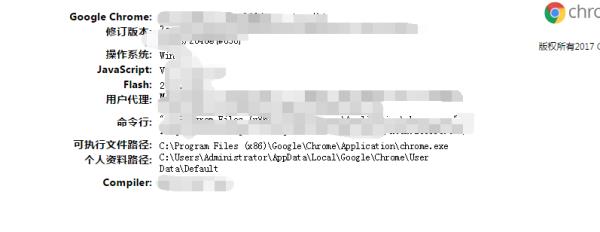
我这里没有拓展程序,因为我没有安装。你有安装的话是会有的。记录要查看的扩展的ID。在地址栏输入 chrome://version/ 找到 配置文件路径 这一项。将个人资料路径拷贝

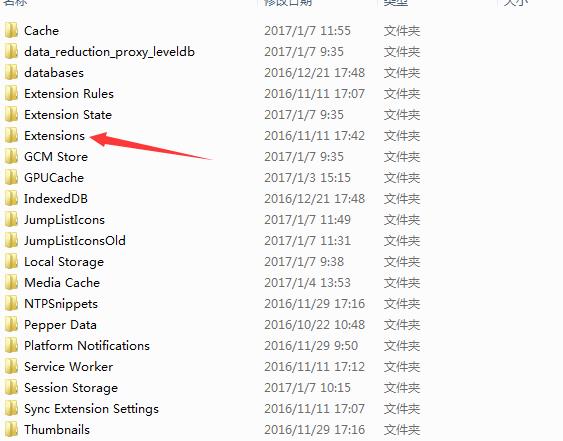
将上面拷贝的路径输入资源管理器的地址栏,进入Extensions目录


进入目录名是扩展ID 的那个目录,再进入版本目录。就可以看到源代码了。
二、查看扩展文件的源码
扩展文件的后缀名通常是.crx,所以我们把后缀名改为.zip。将.zip文件解压就可以了
参考技术A 在chrome浏览器地址栏里输入 chrome://chrome/extensions/ 打开扩展页面记录要查看的扩展的ID
在地址栏输入 chrome://version/ 找到 配置文件路径 这一项。将路径拷贝
将上面拷贝的路径输入资源管理器的地址栏,进入Extensions目录
进入目录名是扩展ID 的那个目录
进入版本目录
看到源码了
在Trello的Chrome扩展程序中查看浏览器
我正在开发一个Chrome扩展程序,可以在“我的卡片”列表中处理Trello中的卡片。
尽管Trello是一个动态JS应用程序,但我的扩展程序能够在用户单击链接时检测URL更改。
但是如何检测用户何时单击浏览器中的后退/前进按钮?
我尝试了许多(简单)方法来检测我在互联网上找到的后退按钮,但没有运气。这是我目前的检测功能。
function detectHistoryChange(handler) {
document.head.appendChild(document.createElement('script')).text = '(' +
function () {
// injected DOM script is not a content script anymore,
// it can modify objects and functions of the page
var _pushState = history.pushState;
history.pushState = function (state, title, url) {
_pushState.call(this, state, title, url);
window.dispatchEvent(new CustomEvent('state-changed', { detail: state }));
};
// repeat the above for replaceState too
} + ')(); $(this).remove();'; // remove the DOM script element
// And here content script listens to our DOM script custom events
window.addEventListener('state-changed', function (e) {
console.log('History state changed', e.detail, location.hash);
handler();
});
}
谢谢!
答案
似乎Trello在导航上发射了一个事件single-spa:routing-event。所以我在这个活动上添加了一个听众,它就像一个魅力!
以上是关于如何查看chrome扩展的源代码的主要内容,如果未能解决你的问题,请参考以下文章