如何使用js代码判断密码框少于6位字符
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用js代码判断密码框少于6位字符相关的知识,希望对你有一定的参考价值。
<script>
function$(id)returndocument.getElementById(id);
functiontrim(s)returns.replace(/(^\\s*)|(\\s*$)/g,"");
functionLogin()
varuser=$("user").value;
varpwd=$("pwd").value;
if(!trim(user))alert("用户名不能为空");$("user").focus();returnfalse;
if(!trim(pwd))alert("密码不能为空");$("pwd").focus();returnfalse;
if(pwd.length<6)alert("密码不能少于6位数");$("pwd").focus();returnfalse;
if(pwd.length>16)alert("密码不能大于16位数");$("pwd").focus();returnfalse;
$("loginform").submit();
</script>
<formname="loginform"id="loginform">
<inputtype="text"name="user"id="user"/>
<inputtype="password"name="pwd"id="pwd"/>
<inputtype="button"value="提交"onclick="Login();"/>
</form>

扩展资料
判断密码强度是否有数字:
///</summary>
///<paramname="str">密码字符串</param>
functionJugePwdNumeric(sNum)
//三、数字:
//0分:没有数字
//10分:1个数字
//20分:大于等于3个数字
varcount=0;
for(vari=0;i<=sNum.length-1;i++)
//数字的KEYCODE96-105
if((sNum.charCodeAt(i)>=96)&&(sNum.charCodeAt(0)<=105))
count+=1;
if(count==0)
pwdLevel+=0;
else
hasNumeric=true;
if(count<3)
pwdLevel+=10;
else
pwdLevel+=20;
参考技术A 在文本框的(onBlur)事件中调用js中的方法。。例:<input type="text" name="aa" id="aa" onBlur="check();"> js中方法如下:function check() var answer= document.getElementById("aa").value; if(answer.length<6) alert("密码少了"); else 参考技术B js 代码<script type="text/javascript">
function checkLength()
var password=document.getElementById("txtpassword"); //获取密码框值
if(password.value.length<6)
alert("密码长度必须大于六位!");
</script> html代码<body>
<form id="form1" name="form1" method="post" action="">
<label>
<input type="password" name="textfield" id="txtpassword" />
<input type="submit" name="button" id="button" value="提交" onclick="checkLength();"/>
</label>
</form>
</body>
js验证如何限制文本框只能输入数字
参考技术Ajs进行数据校验使用正则表达式会简单很多,如下所示:
1.js验证只能输入数字:

具体代码如下:
function check_validate1(value)
var reg = /^/d+$/; // 定义正则表达式
if( value.constructor === String ) // 判断传入的是否是字符串
var re = value.match( reg ); // 规则校验
return true;
return false;
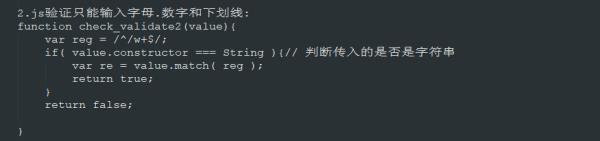
2.js验证只能输入字母.数字和下划线:

具体代码如下:
function check_validate2(value)
var reg = /^/w+$/;
if( value.constructor === String ) // 判断传入的是否是字符串
var re = value.match( reg );
return true;
return false;
3.js验证固定电话:只能是数字.并且有相应的格式,如(xxx-xxxxxxx 或者 xxxx-xxxxxxx):

具体代码如下:
function check_validate(value)
var reg = /^(/d3,4)-(/d7,8)/;
if( value.constructor === String ) // 判断传入的是否是字符串
var re = value.match( reg );
return true;
return false;
以上是关于如何使用js代码判断密码框少于6位字符的主要内容,如果未能解决你的问题,请参考以下文章