软件测试该如何学习?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了软件测试该如何学习?相关的知识,希望对你有一定的参考价值。
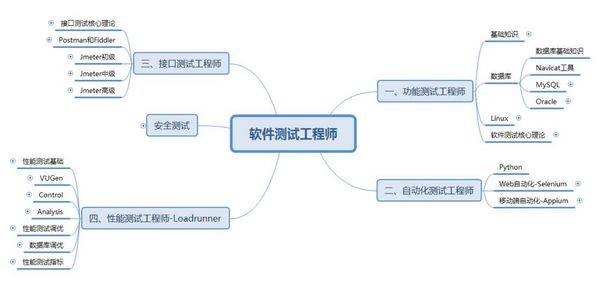
一、学习路线图(点击图片即可放大,可清晰观看)


二、软件测试视频第一阶段-前置基础知识
1、学习目标:
可掌握的核心能力:
1. 熟悉计算机相关概念;
2. 掌握基础的测试理论;
3. 熟练掌握html常用标签和语法规范;
4. 掌握使用CSS定义网页样式;
5. 掌握js的基本用法;
2、知识点:
1)计算机基础
计算机组成部分、操作系统分类、B/S和C/S架构、常用DOS命令、服务器域名
2)测试理论
软件测试的目的、软件测试定义、软件测试原则、产品质量模型、测试基本流程
3)HTML基础
HTML基础语法、标签属性、图片标签、超链接、锚点、表单
4)CSS基础
CSS基础语法、CSS四类选择器、常用文字属性、行高属性、边框、盒子模型、内外边距
5)JS基础
JS基础语法、JS引入方式
三、软件测试视频篇第二阶段-linux和数据库
1、学习目标:
可掌握的核心能力:
1. 掌握Linux操作系统按照和配置;
2. 熟练掌握Linux常用命令;
3. 掌握数据库增删改查操作;
4. 熟悉数据库索引、视图、事务、常见函数等高级功能;
5. 掌握Redis的string类型、hash类型、set类型、list类型等基本类型和操作;
2、知识点:
1)LINUX(熟悉)
操作系统介绍、操作系统发展历史、CentOS图形界面、文件和目录、常用LINUX命令使用、vim文本编辑器的使用
2)数据库介绍(熟悉)
数据库基本概念、关系型数据库介绍、mysql安装与使用、Navicat使用
3)SQL语言(重点)
数据表操作、数据操作-增删改查、条件查询、排序、聚合函数、分组、分页、连接查询、自关联、子查询、子查询演练
4)数据库高级功能(了解)
数据库设计、命令行操作数据库、函数、存储过程、视图、事务、索引、外键、用户密码
5)redis数据库功能(掌握)
掌握Redis的string类型、hash类型、set类型、list类型等基本类型和操作;
四、软件测试视频篇第三阶段-测试基础
1、学习目标:
可掌握的核心能力:
1. 掌握测试的基本概念和测试常见分类;
2. 熟练掌握黑盒测试用例设计方法,进行功能测试用例设计;
3. 熟练掌握缺陷报告的编写;
4. 熟悉测试管理工具禅道和JIRA的使用
5. 掌握项目测试流程;
6. 掌握Web项目功能测试分析和用例编写;
7. 熟悉测试计划,测试方案,测试报告的核心内容
8. 掌握功能测试与数据库的关系
9. 掌握Fiddler工具的使用
2、知识点:
1)软件测试理论
软件测试的分类,软件开发模型和测试模型,软件的质量模型,测试用例的定义和要素
2)测试用例设计
等价类方法、边界值方法、因果图、判定表、状态迁移法、正交、场景
3)缺陷管理
缺陷定义、缺陷的判定标准、缺陷报告、缺陷跟踪流程
4)Web项目实战
搭建项目的测试环境,如何快速熟悉项目,项目的测试流程,测试计划和方案,功能测试分析,状态迁移法的使用,流程测试分析,非功能测试分析,测试报告编写,Fiddler抓包
5)App项目实战
6)测试管理工具
禅道的使用,JIRA的使用
五、软件测试视频篇第四阶段-编程+数据结构
1、学习目标:
可掌握的核心能力:
1. 掌握Python基础语法, 具备基础的编程能力;
2. 建立编程思维以及面向对象程序设计思想。
2、知识点:
1)Python开发环境
Python开发环境的搭建、Pycharm使用
2)Python基础
变量以及变量的类型、标识符和关键字、变量名命名方式、算数运算符、变量数据类型转换、输入和输出、注释、if语句基本格式、if…else…语句、if…elif..else语句、逻辑运算符、比较关系运算符、运算符优先级、while循环语法格式、while嵌套应用、break的用法、continue的用法、列表概念及操作、元组概念及操作、字典概念及操作、字符串概念及操作、集合概念及操作、for循环及for…else用法、函数的基本语法、函数执行流程、文档注释、带参数的函数、带返回值的函数、函数的嵌套调用、匿名函数、递归函数、局部变量和全局变量、引用、文件的概念、文件的打开与关闭、文件读写, 以及文件定位读写、文件、目录相关操作
3)面向对象
面向对象介绍、类和对象的概念、魔术方法的意义及作用、对象成员的访问控制权限、继承的概念及意义、继承、多层继承和多继承、多态的概念以及应用、类属性和实例属性、实例方法、类方法、静态方法、设计模式: 单例模式
4)异常处理
理解异常的作用、捕获异常、异常的传递规则、自定义异常
5)模块和包
模块和包的概念、__all__的用法、import语句用法、from...import...用法、from...import * 用法
六、软件测试视频篇第五阶段——WEB自动化
1、学习目标:
可掌握的核心能力:
1.能够熟练搭建Web自动化测试环境;
2.熟练掌握元素的定位方法和元素操作;
3.掌握鼠标键盘操作及HTML特殊元素的处理;
4.掌握使用UnitTest管理自动化测试的脚本;
5.熟练掌握PO模式的设计思想,并能够对页面进行封装;
6.掌握数据驱动的实现方式;
7.掌握日志的相关概念,以及日志的收集处理;
8.掌握在实际的项目中如何灵活运用自动化的相关技术。
2、知识点:
1)WEB自动化入门
自动化测试的理论知识、主流的Web自动化测试框架介绍、Selenium的发展历史及工作原理、元素查看工具使用、环境搭建
2)WEB自动化基础
元素基础定位方法、Xpath和CSS元素定位方法、元素常见操作、浏览器操作方法、鼠标键盘操作、显示等待和隐式等待、HTML特殊元素处理、窗口截图、验证码处理
3)WEB自动化中级
UnitTest框架、Fixture、UnitTest断言、参数化、测试报告
4)WEB自动化高级
PO模式、数据驱动、日志处理
5)项目实战
自动化测试流程、项目自动化框架设计、自动化代码实现
七、软件测试视频篇第六阶段——移动自动化
1、学习目标:
可掌握的核心能力:
1.掌握移动端APP测试特性;
2.能够熟练搭建移动自动化测试环境;
3.熟悉appium的工作原理;
4.熟练掌握ADB工具的使用;
5.熟练掌握元素的定位方法、元素操作和手势操作;
6.掌握单元测试框架pytest的使用;
7.掌握YAML数据读写;
8.掌握使用allure生成测试报告;
9.熟练掌握PO模式的设计思想;
10.掌握数据驱动的实现方式;
11.掌握Git的使用方式;
12.掌握Jenkins持续集成的环境配置;
13.掌握在实际的项目中如何灵活运用移动自动化的相关技术。
2、知识点:
1)移动自动化特性
APP应用系统架构、测试环境及发布平台、APP敏捷开发模式、APP应用测试要点、业务功能测试、兼容性测试、安装卸载升级测试、交叉事件测试、Push消息测试、性能测试、用户体验测试、稳定性测试
2)移动自动化基础
移动端测试分类及特点、ADB命令及Monkey使用、appium环境搭建、appium工作原理
3)移动自动化中级
APP和手机系统操作、元素定位、元素操作、高级手势操作、混合APP测试、PyTest测试框架、定制测试报告、YAML数据读写
4)移动自动化高级
PO模式、数据驱动、Git、Jenkins持续集成
5)项目实战
APP项目实战
八、软件测试视频篇第七阶段——接口测试
1、学习目标:
可掌握的核心能力:
1.掌握接口及接口测试相关概念;
2.掌握使用Postman进行接口测试;
3.熟练掌握数据库的基本操作和事务操作;
4.掌握requests库使用及脚本封装;
5.掌握接口测试框架的设计和封装;
6.掌握使用持续集成工具管理接口测试脚本;
7.掌握在实际的项目中如何灵活运用接口测试的相关技术。
2、知识点:
1)接口测试基础
接口及接口测试概念、HTTP协议、接口规范、项目环境说明、接口测试流程
2)Postman实现接口测试
Postman介绍和安装、Postman基本用法、Postman高级用法、Postman测试报告、项目实战
3)数据库操作
数据库介绍、数据库基本操作、数据库事务操作
4)代码实现接口测试
Requests库、集成UnitTest、接口测试框架开发、项目实战
5)持续集成
持续集成介绍、Git、Jenkins、持续集成之Postman、持续集成之代码
6)接口测试扩展
Mock测试、接口测试总结
九、软件测试视频篇第八阶段——性能测试
1、学习目标:
可掌握的核心能力:
1.能够熟练搭建性能测试环境;
2.掌握性能测试基础理论;
3.掌握Jmeter常用组件使用;
4.掌握Jmeter编写和录制性能测试脚本;
5.掌握基于jmeter实现单一和混合场景搭建;
6.掌握思考时间、事务、逻辑控制器在性能测试场景的应用;
7.掌握Jmeter常用性能插件进行图表分析;
8.掌握Linux服务型性能监控方法和指标;
9.掌握数据库监控和调优的常见方法。
2、知识点:
1)性能测试基础
性能测试理论、性能测试分类、性能测试常用指标、性能测试流程
2)性能测试工具
常用性能测试工具、Jmeter环境搭建、Jmeter功能概要、元件作用及执行顺序、线程组、参数化、断言、关联、连接数据库、逻辑控制器、定时器、分布式、测试报告
3)项目-接口性能测试
项目API文档分析、接口清单梳理、接口脚本设计、并发数据计算、逻辑控制器项目应用、单一场景搭建、常用响应图表插件及应用
4)项目-web性能测试
脚本录制、正则过滤、cookie管理器、事务控制器、思考时间、混合场景搭建、web性能脚本执行与分析
5)性能测试调优
windows服务器性能监控、linux服务器性能监控、性能测试报告
十、软件测试视频篇第九阶段——综合项目实战
1、学习目标:
可掌握的核心能力:
1.掌握功能测试在真实的项目中如何实施;
2.掌握基于Selenium的Web自动化测试框架搭建和使用;
3.掌握基于Appium的APP自动化测试框架搭建和使用;
4.掌握使用工具实现接口测试;
5.掌握基于Python+Requests库的接口自动化测试框架的搭建和使用;
6.掌握Locust性能测试框架的使用;
7.掌握如何对APP进行性能测试;
8.掌握在实际的项目中如何灵活运用相关测试技术。
2、知识点:
1)项目介绍
项目简介、项目架构
2)功能测试
功能测试设计思路、自媒体端测试、后台管理端测试、用户APP端测试
3)UI自动化测试
Selenium Grid、搭建自动化测试框架、编写自动化测试脚本
4)接口测试
接口测试流程、基于工具的接口测试、基于代码的接口测试
5)性能测试
Locust框架、APP性能测试
第一阶段 测试基础
测试基础是软件测试最最最重要的部分,只要你是做测试,不管是什么测试,测试的基础、理论知识都是必须学会的。
第二阶段 工具学习
软件测试的基础学完了过后,应该学习工具了。
其实学工具真的很容易,所以大家不用去纠结工具的选择。
把最基础的几个工具学习了就行了,以后用到什么工具就去学什么。
下面我会列几个必学的工具,不用太精通,会用就行了。
性能测试工具:loadrunner、jmeter。
接口测试工具:postman
抓包工具:fiddle
数据库管理工具:Navicat
项目/BUG管理工具:禅道、QC
搜索工具: 百度、谷歌
第三阶段 代码学习
好了,学完了以上两个部分,恭喜你,你已经是一个出色的初级测试工程师了。
接下来,你要考虑你的发展方向了。
是成为一个自动化测试工程师呢?
还是性能测试工程师呢?
还是安全测试工程师呢?
啊!这个问题好难!我也不知道该怎么选。
反正我啥都会一点,哪个岗位都能去面一面。
第四阶段 架构学习
前三个阶段学习完成后,各位就应该考虑怎么写代码更合理了。
怎么去测试更全面。
怎么才能更好的保障项目的质量。
我认为,在这个阶段,应该回头重新学习一遍测试基础。
因为这个阶段的提高是思想、方法的提高了。
软件测试这个职位在互联网公司不可或缺,并且地位也越来越重要,发展前景和薪资待遇都持续向好。一般来讲软件测试就是为软件找缺陷,也就是我们常说的bug,需要学习计算机基础,软件测试基本的概念原理,软件测试的工具使用,再掌握一门编程语言,最后开始学习自动化测试和接口测试,性能测试等等。

目前热门的软件测试技术方向主要分为:黑盒测试、白盒测试、自动化测试、性能测试、安全测试等。
工具和知识体系的学习,可以从以下几个方面入手:
主流的自动化测试工具,有web端的selenium、QTP等。自动化测试app端,有Appium,MonkeyRunner、Robotium等,性能测试工具主要是Loadrunner和Jmeter。要熟悉基本的BUG管理工具如禅道、Jira等。抓包分析工具wireshak、fiddler。单元测试工具Junit、C++Test等。要掌握至少一门编程语言,主要方向是Python,Java,C等,还有一些前端的脚本语等。数据库,热门的有Mysql、Oracle等,一般至少要掌握基础的增删该查SQL语句。操作系统windows、linux以及相关系统命令。网络协议,如TCP/IP等。 参考技术D 想要学习软件测试,你先要对行业的知识做一个了解,软件测试的基础知识更要精通。你可以从王章找一些视频教程,或者是教材,黑马程序员的就不错。只有基本功扎实了,其他的测试工具,技能才能更好的积累哦!
目前热门的软件测试技术方向主要分为:黑盒测试、白盒测试、自动化测试、性能测试、安全测试等。本回答被提问者采纳
前端开发,测试,后端,该如何选择?
前端 vs 后端:哪一个适合你?
经常会有初学者来问我刚开始学习编程的时候应该学些什么?问这个问题就跟一个医学生询问应该专注研究哪个领域一样。根本没有一个标准答案。但我还是想给你提供一些指导,并就这个问题提出一些自己的看法。希望这篇文章可以给刚开始职业生涯的你一些值得思考的东西。

定义
在刚开始学习软件开发的时候,首先要经历的心理斗争就是我应该把关注点放在哪,前端还是后端?在我们深入了解这两个领域的特征之前,我们先来看看它们的定义。
前端
指的是网站的表示层以及它与后端数据的交互方式。例如 HTML、CSS、JavaScript 和 Angular 等。

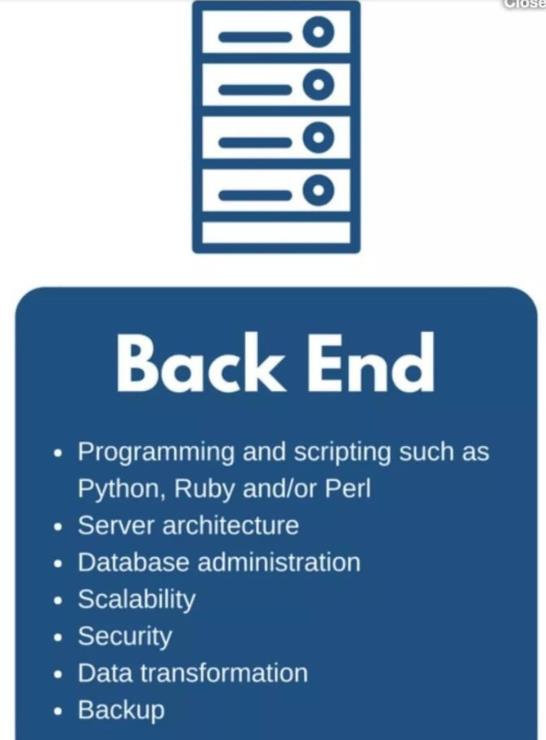
后端
指的是应用程序的数据处理层。这一层负责与数据库通信,并确定将哪些信息发送到要显示的前端。例如 Ruby、Rails、Python、Java 等。
好的,现在我们知道它们是什么了,但是你又该如何选择哪一个作为职业的方向呢?老实说,它取决于你的个人喜好以及你选择成为一个开发者的初衷。
在前端领域混了这几年,总结了一套前端学习的精讲视频和学习路线,如果有对前端开发感兴趣的伙伴,不管你是想转行,或是大学生,还有工作中想提升自己能力的web前端党,欢迎大家的加入我的前端开发交流群:603985993 希望大家诚心交流!,与企业需求同步。好友都在里面学习交流,每天都会有大牛定时讲解前端技术!也可以关注我的微信公众号:【前端留学生】 每天更新最新技术文章干货。
职业满足感
如果你选择成为一名开发人员是因为你想获得职业满足感,并做一些你喜欢的事情,那么我的建议是,当你开始时,前后端都要做。同时涉猎前端和后端,这样你就能感受到你更喜欢的是什么。这么做会很辛苦吗?当然会,但是这也会极大地增加你找到喜欢做的事情的机会。
在前端和后端生态系统中,仍然有许多你可以选择并且能做得非常出色的专业。当你开始的时候,试着去了解一些基本的东西,不要太担心会沉迷其中。试一试水,看看当你用它的时候,其中一个方向是否真的能吸引到你。同时,你要意识到,无论你选择哪个,一开始都会很困难。我想说的是,在你决定要把重点放在哪里之前,给自己一年或两年的时间来研究整个流程。这将给你足够的时间来解决最初的“哇,这太糟糕了,因为它很难”的问题,同时还能让你真正评估它是否是你喜欢使用的技术。
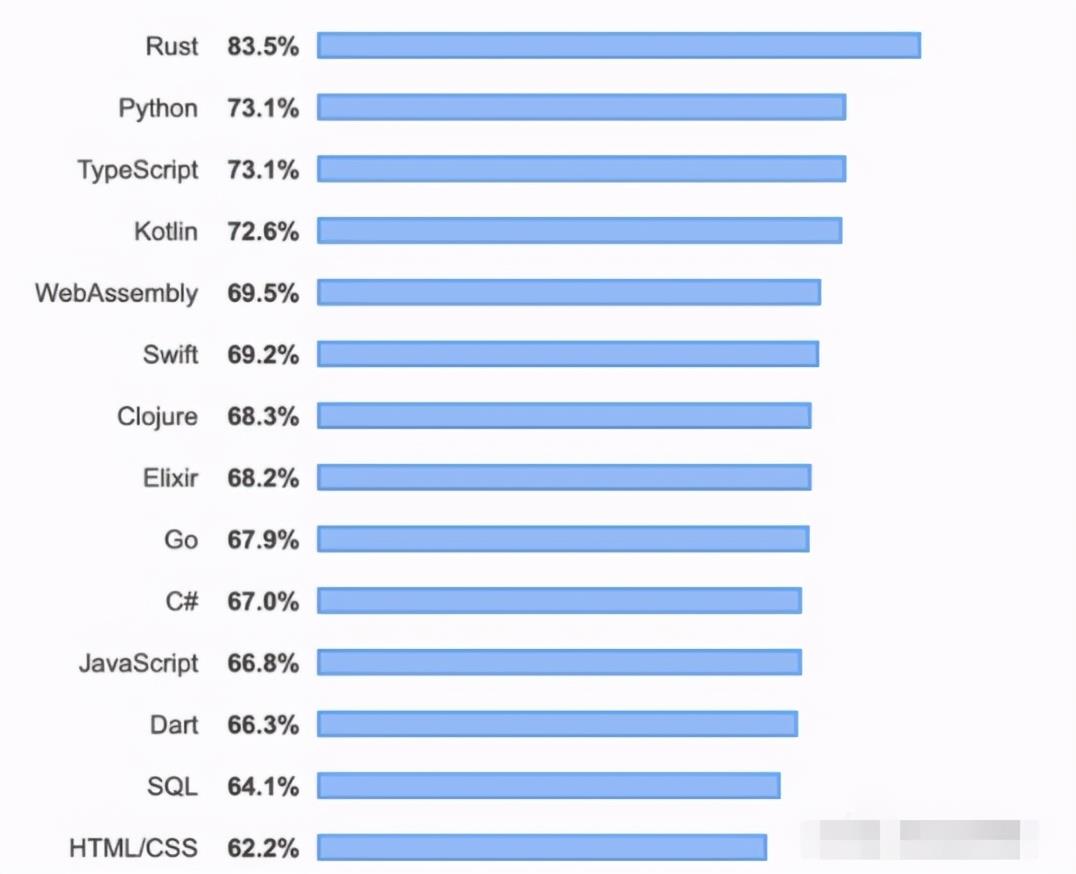
虽然每个人都有不同的品味,但是看看其他开发人员喜欢使用哪些语言和技术也是很有趣的。2019 年 StackOverflow 调查了最受欢迎的语言。

前后端通吃的另一个好处是,你可以了解它们之间是如何协同工作的。无论你决定在未来关注哪个方面,这都非常有用。如果你了解另一半的工作原理,那么你就可以在项目中创建更好的代码和接口。
最后,当你在工作时横跨前后端,你可能会决定不进行选择了!你可能希望通吃前后端,并成为一个全栈工程师。这也是完全可以的!
工资/稳定性
如果你从事开发的职业动机是为了工资和稳定,那么同时学习这两个方向可能是在浪费你的时间。如果你想尽快从事一行职业,那么就对你想从事的领域做一些调查。找出前端和后端的工资趋势。此外,尝试找出市场上最需要哪种类型的开发人员。
我不知道前端和后端哪个工资更高,但有一些调查试图回答这个问题。我们可以看看 2019 年 StackOverflow 的调查,该调查将开发者的薪资按类型进行了细分。
全球
全栈工程师 $57k
后端工程师 $56k
前端工程师 $52k
美国
后端工程师 $116k
全栈工程师 $110k
前端工程师 $103k
此外,它还根据技术细分了薪资。下面是每项调查的样本。
全球
Clojure $90k
Go $80k
Python $63k
Swift $59k
JavaScript $56k
HTML/CSS $55k
美国
Scala $143k
Clojure $139k
Go $136k
Swift $120k
Python $116k
JavaScript $110k
HTML/CSS $105k
需要注意的是,这些工资和趋势可能会因你的工作地点和是否在寻找远程工作而有所不同。因此,你需要自己做好调查。这很简单,只需要查看求职公告板并搜索后端和前端技术,看看都有哪些。
我为什么选择后端
我想我应该在这里加上一段为什么我最终选择了后端,希望它可以在其他人做决定时帮助他们。当我转行成为一名开发人员时,我寻求工作满足感,并决定开始跨整个工作栈。在真正转向后端之前,我做了 3 年的全栈开发。吸引我来到后台的是 Ruby 的简洁。JavaScript 和前端语言对我来说总是缺乏组织性。我还热衷于优化代码性能。我喜欢想办法让事情运行得更好更快。后端似乎给了我更多的机会。
最后,我不是一个非常注重视觉或艺术的人。有些人可以看看网页,然后想办法把它放在什么地方。我从来都不擅长这个,所以后端让我更自然、更舒服。
没有什么是永恒的
无论你决定专注于什么,都要知道没有什么是永恒的。如果你走错了一条路,你总是可以悬崖勒马的。软件工程的一个伟大之处在于,它把所有的东西都整合在一起。了解一个领域只会帮助你的成长并在另一个领域做得更好。
零基础和想转行的同学们往往不知道自己应该学什么,下面就告诉大家前端和后端的区别,可以根据自己的兴趣,再去选择学习哪个方向。
前端和后端做简单的叙述
后端:入门难,深入更难,枯燥乏味,没有太大成就感,看一堆业务逻辑代码。
前端:入门简单,先易后难,能看到自己做出来的展示界面,有成就感。
前端和后端两者工作的内容和负责的东西是完全的不同
展示方式
前端指的是用户可见的界面,网站前端页面也就是网页的页面开发,比如网页上的特效、布局、图片、视频,音频等内容。前端的工作内容就是将美工设计的效果图的设计成浏览器可以运行的网页,并配合后端做网页的数据显示和交互等可视方面的工作内容。
后端是指用户看不见的东西,通常是与前端工程师进行数据交互及网站数据的保存和读取,相对来说后端涉及到的逻辑代码比前端要多的多,后端考虑的是底层业务逻辑的实现,平台的稳定性与性能等。
所用技术
前端开发用到的技术包括但不限于html5、css3、javascript、jquery、Bootstrap、Node.js 、Webpack,AngularJs,ReactJs,VueJs等技术。
后端开发 以java为例 主要用到的 是包括但不限于Struts spring springmvc Hibernate Http协议 Servlet Tomcat服务器等技术。
工作职责
前端工程师主要的工作职责分为三大部分,分别是传统的Web前端开发,移动端开发和大数据呈现端开发。
Web前端开发主要针对的是PC端开发任务;移动端开发则包括Android开发、iOS开发和各种小程序开发,在移动互联网迅速发展的带动下,移动端的开发任务量是比较大的,随着5G标准的落地,未来移动端的开发任务将得到进一步的拓展;大数据呈现则主要是基于已有的平台完成最终分析结果的呈现,呈现方式通常也有多种选择,比如大屏展示等。
后端工程师的主要职责也集中在三大部分,分别是平台设计、接口设计和功能实现。平台设计主要是搭建后端的支撑服务容器;接口设计主要针对于不同行业进行相应的功能接口设计,通常一个平台有多套接口,就像卫星导航平台设有民用和军用两套接口一样;功能实现则是完成具体的业务逻辑实现。
知识结构
在知识结构方面,前端开发涉及到的内容包括Html、CSS、JavaScript、Android开发(采用Java或者kotlin)、iOS开发(采用OC或者Swift)、各种小程序开发技术(类Html),随着前端开发任务的不断拓展,前端开发后端化也是一个较为明显的趋势,比如Nodejs的应用。
后端开发通常需要根据业务场景进行不同语言的选择,另外后端开发的重点在于算法设计、数据结构、性能优化等方面,在具体的功能实现部分可以采用Java、Python或者PHP等编程语言来实现。对于不少中小企业来说,后端开发通常都会采用开源的开发平台,这样就可以把精力集中在业务处理上,通常应用级程序员就可以解决问题,相应的开发成本也会有大幅度的下降。
应用范围
从应用范围来看,前端开发不仅被常人所知、且应用场景也要比后端广泛的太多太多。
一、PC (Personal Computer) 即个人电脑。目前电脑端仍是前端一个主要的领域,主要分为面向大众的各类网站,如新闻媒体、社交、电商、论坛等和面向管理员的各种 CMS (内容管理系统)和其它的后台管理系统。
二、Web App 是指使用 Web 开发技术,实现了有较好用户体验的 Web 应用程序。它是运行在手机和桌面端浏览中,随着移动端网络速度的提升,Web App 为我们提供了很大的便利。此外近两年 Google 提出了一种新的想法 Web App 形态,即 PWA(渐进增强 Web APP) 。
三、WeChat (微信) 这个平台,拥有大量的用户群体,因此它也是我们前端开发的另一个重要的领域。微信的公众号与订阅号为市场营销和自媒体从业者,打造了一个新的天地。
四、Hybrid App (混合应用) 是指介于 Web App、原生 App (主要是 Android 或 iOS )之间的 App,它兼具原生 App 良好用户交互体验的优势和 Web App 跨平台开发的优势。
五、Game(游戏),HTML5 游戏从 2014 年 Egret 引擎开发的神经猫引爆朋友圈之后,就开始一发不可收拾。不过现在游戏开发变得越来越复杂,需要制作各种炫丽炫丽的效果,还要制作各炫丽于 2D 或者 3D 的场景。
六、Desktop桌面应用软件,就是我们日常生活中电脑中安装的各类软件。早期要开发桌面应用程序,就需要有专门的语言 UI (界面) 库支持,如 C++ 中的 Qt 库、MFC 库,Java 的 Swing、Python 的 PyQT 等,否则语言是没办法进行快速界面开发。
七、Server Node.js 一发布,立刻在前端工程师中引起了轩然大波,前端工程师们几乎立刻对这一项技术表露出了相当大的热情和期待。看到 Node.js 这个名字,初学者可能会误以为这是一个 Java 应用,事实上,Node.js 采用 C++ 语言编写而成的,是一个 Java 的运行环境。
测试:
相对来说测试普通的薪资会低于前端和后端,难度方面的话测试也相对会比较比较简单一些。
以上是关于软件测试该如何学习?的主要内容,如果未能解决你的问题,请参考以下文章