unity sprite怎么获取切割后的图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了unity sprite怎么获取切割后的图相关的知识,希望对你有一定的参考价值。
参考技术A方法如下:
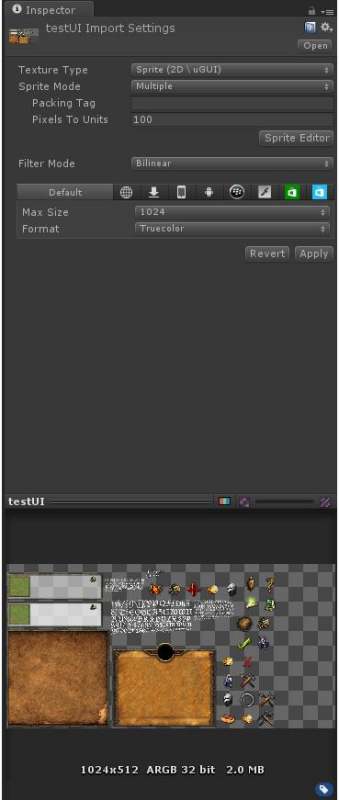
假设有一张png/tga图集,导入到Unity,放置目录"Assets/Resources/UI"(UI文件夹可替换成其他的,重要的是要在"Assets/Resources/"路径下),默认为如下设置:

为了可以使用Unity自带的精灵切割,要将纹理类型改成"Sprite","Sprite Mode"改成"Multiple","Format"改成"Truecolor",点击"Apply"按钮进行应用。

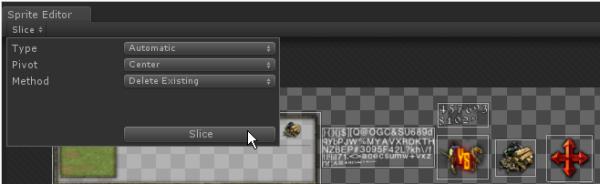
接着,点击"Sprite Editor"打开精灵编辑器,点击左上角的"Slice"按钮,弹出切片设置,再次点击里面的"Slice"按钮,就会自动对图片进行切割,如下图所示:

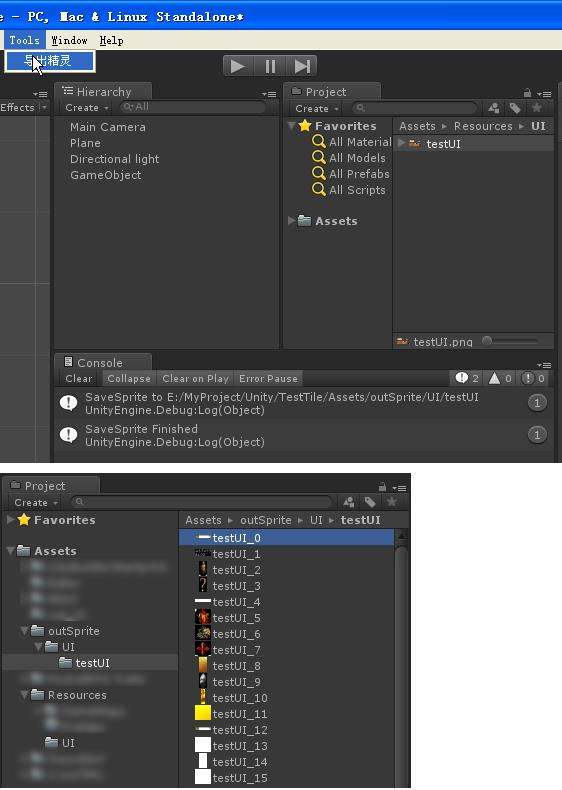
在对切割不完整的地方进行修正后,点击右上角的"Apply"按钮,进行保存。可以看到Project视图下这个图集,已经被分割出许多小图了,如下图所示:

接下来,因为要对图片进行读写操作,要更改图片的属性才能进行,否则会提示如下:
UnityException: Texture 'testUI' is not readable, the texture memory can not be accessed from scripts. You can make the texture readable in the Texture Import Settings.
将图片纹理类型更改为"Advanced",将"Read/Write Enabled"属性进行打勾,如下图所示:
创建一个脚本文件,代码如下:
using UnityEngine;
using UnityEditor;
public class TestSaveSprite
(MenuItem("Tools/导出精灵"))
static void SaveSprite()
string resourcesPath = "Assets/Resources/";
foreach (Object obj in Selection.objects)
string selectionPath = AssetDatabase.GetAssetPath(obj);
// 必须最上级是"Assets/Resources/"
if (selectionPath.StartsWith(resourcesPath))
string selectionExt = System.IO.Path.GetExtension(selectionPath);
if (selectionExt.Length == 0)
continue;
// 从路径"Assets/Resources/UI/testUI.png"得到路径"UI/testUI"
string loadPath = selectionPath.Remove(selectionPath.Length - selectionExt.Length);
loadPath = loadPath.Substring(resourcesPath.Length);
// 加载此文件下的所有资源
Sprite()sprites = Resources.LoadAll<Sprite>(loadPath);
if (sprites.Length > 0)
// 创建导出文件夹
string outPath = Application.dataPath + "/outSprite/" + loadPath;
System.IO.Directory.CreateDirectory(outPath);
foreach (Sprite sprite in sprites)
// 创建单独的纹理
Texture2D tex = new Texture2D((int)sprite.rect.width, (int)sprite.rect.height, sprite.texture.format, false);
tex.SetPixels(sprite.texture.GetPixels((int)sprite.rect.xMin, (int)sprite.rect.yMin,
(int)sprite.rect.width, (int)sprite.rect.height));
tex.Apply();
// 写入成PNG文件
System.IO.File.WriteAllBytes(outPath + "/" + sprite.name + ".png", tex.EncodeToPNG());
Debug.Log("SaveSprite to " + outPath);
Debug.Log("SaveSprite Finished");
在Unity编辑器将会看到Tools菜单下多了"导出精灵"项,选中图集,然后点击"导出精灵"菜单项,即可导出子图成功。如下图所示:


福利手游APP下载
新增小号回收账号交易
¥免费分享

手游加盟代理后台操作方法
入行手游项目必看教程
¥198

崛起:终极王者(送神医华佗)
3D三国题材卡牌手游
¥登录送神将

新自由之刃(赤月服)
满攻速魂环版传奇
¥1.76复古

绝世仙王之八荒寻仙录
超高人气仙侠手游
¥无折扣返利

自由之刃2(新)
冰龙魂环复古经典
¥新版复古传奇
查
看
更
多
- 官方电话官方服务
- 官方网站福利app代理申请
unity 怎么sprite一直在屏幕范围内移动
参考技术A function Update () transform.position = Vector3(Mathf.Lerp(minimum, maximum, Time.time), 0, 0); lerp 就可以了 minimum 是你起始点, max是你到的点 你可以把 x y z 都换成 lerp transform.position = Vector3(Mathf.Lerp(minimum, maximum, Time.time), Mathf.Lerp(minimum, maximum, Time.time), Mathf.Lerp(minimum, maximum, Time.time)); 就这样 再把起始点的 xyz 分别填入,终点的也填入 就可以了。以上是关于unity sprite怎么获取切割后的图的主要内容,如果未能解决你的问题,请参考以下文章