jquery如何控制checkbox的个数?优秀选项不能超过三个,同一列不能多选该如何实现?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery如何控制checkbox的个数?优秀选项不能超过三个,同一列不能多选该如何实现?相关的知识,希望对你有一定的参考价值。
参考技术A<head runat="server">
<title></title>
<script src="Scripts/jquery1.82.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function ()
$("input[type=checkbox]").click(function ()
$(this).siblings().attr("checked", false);
);
);
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="yx">
优秀:<input type="checkbox" value="1" /> <input type="checkbox" value="1" /> <input
type="checkbox" value="1" />
</div>
<div id="lh">
良好:<input type="checkbox" value="1" /> <input type="checkbox" value="1" /> <input
type="checkbox" value="1" />
</div>
<div id="yb">
一般:<input type="checkbox" value="1" /> <input type="checkbox" value="1" /> <input
type="checkbox" value="1" />
</div>
</form>
</body>
我这是同一行只能选择一个的,你自己可以改改追问同一行的我自己实现了,就是同一列的还没实现
追答
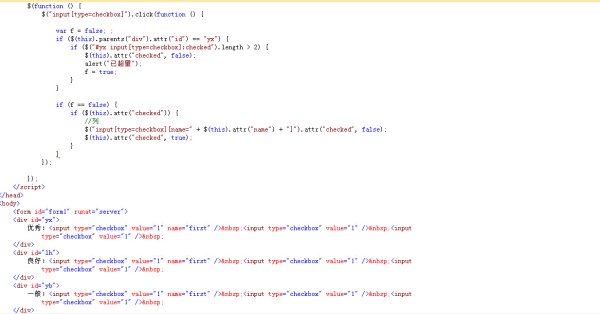
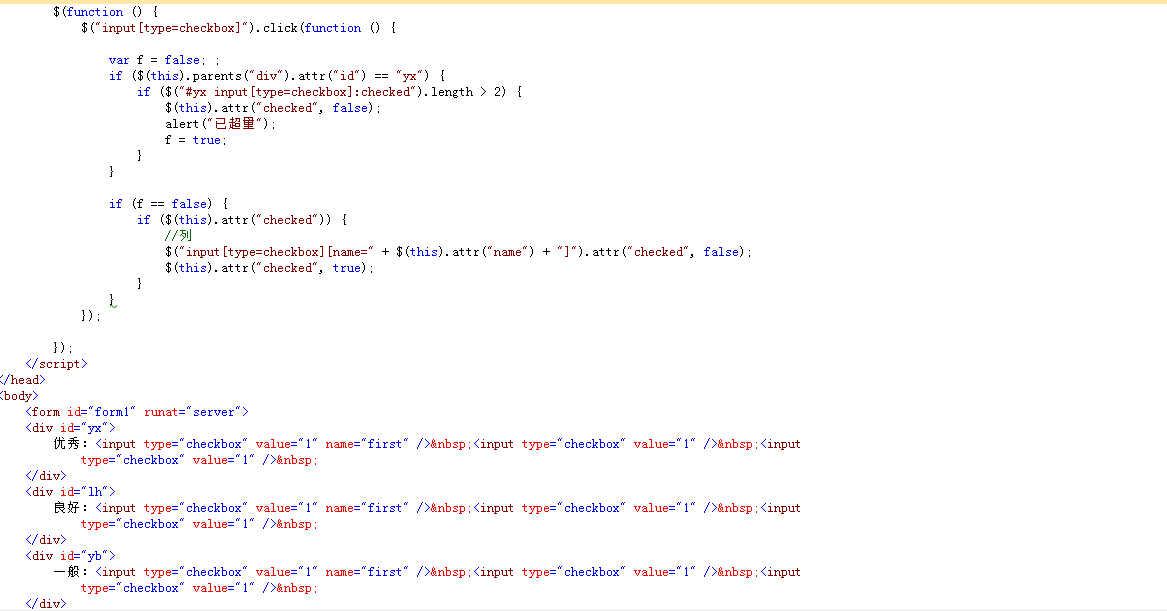
我写了一个满足你要求完整版的,优秀行:不能超过3个,同一列:只能选一个。看是否满足你要求

jquery checkbox全选,全不选,反选方法,jquery checkbox全选只能操作一次
jquery checkbox全选,全不选,反选方法,
jquery checkbox全选只能操作一次,
jquery checkbox全选只有第一次成功
Js代码 下载
/**
* 全选
* 对于Jquey1.7.2+版本,使用attr会造成只能操作一次。
* 对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
* 对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
* @param checkName
*/
function checkAll(checkName){
$("input[name=‘"+checkName+"‘]").prop("checked", true);
};
/**
* 全不选
* @param checkName
*/
function checkNone(checkName){
$("input[name=‘"+checkName+"‘]").prop("checked", false);
};
/**
* 反选
* @param checkName
*/
function checkReverse(checkName){
$("input[name=‘"+checkName+"‘]").each(function(){
if($(this).prop("checked")){
$(this).prop("checked", false);
}else{
$(this).prop("checked", true);
}
});
};
/**
* 获取checkbox选中数量
* @param name checkbox的name值
*/
function getCheckBoxLength(name){
var length = 0;
var checkboxes;
if(name == null || name == ""){
checkboxes = document.getElementsByTagName("input");
for(var j=0;j<checkboxes.length;j++){
if(checkboxes[j].type==‘checkbox‘ && checkboxes[j].checked){
length+=1;
}
}
}else{
checkboxes = document.getElementsByName(name);
for(var i=0;i<checkboxes.length;i++){
if(checkboxes[i].checked){
length+=1;
}
}
}
return length;
};
function getCheckedLength(name){
var length = 0;
if(name == null || name == ""){
alert("请添加参数name");
}else{
var inputs = document.getElementsByName(name);
for(var i=0;i<inputs.length;i++){
if(inputs[i].checked){
length += 1;
}
}
}
return length;
};
function getCheckedValue(name){
var value = null;
if(name == null || name == ""){
alert("请添加参数name");
}else{
var inputs = document.getElementsByName(name);
for(var i=0;i<inputs.length;i++){
if(inputs[i].checked){
value = inputs[i].value;
break;
}
}
}
return value;
};
以上是关于jquery如何控制checkbox的个数?优秀选项不能超过三个,同一列不能多选该如何实现?的主要内容,如果未能解决你的问题,请参考以下文章