(项目实战三)响应式首页内容介绍
Posted shyroke
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了(项目实战三)响应式首页内容介绍相关的知识,希望对你有一定的参考价值。
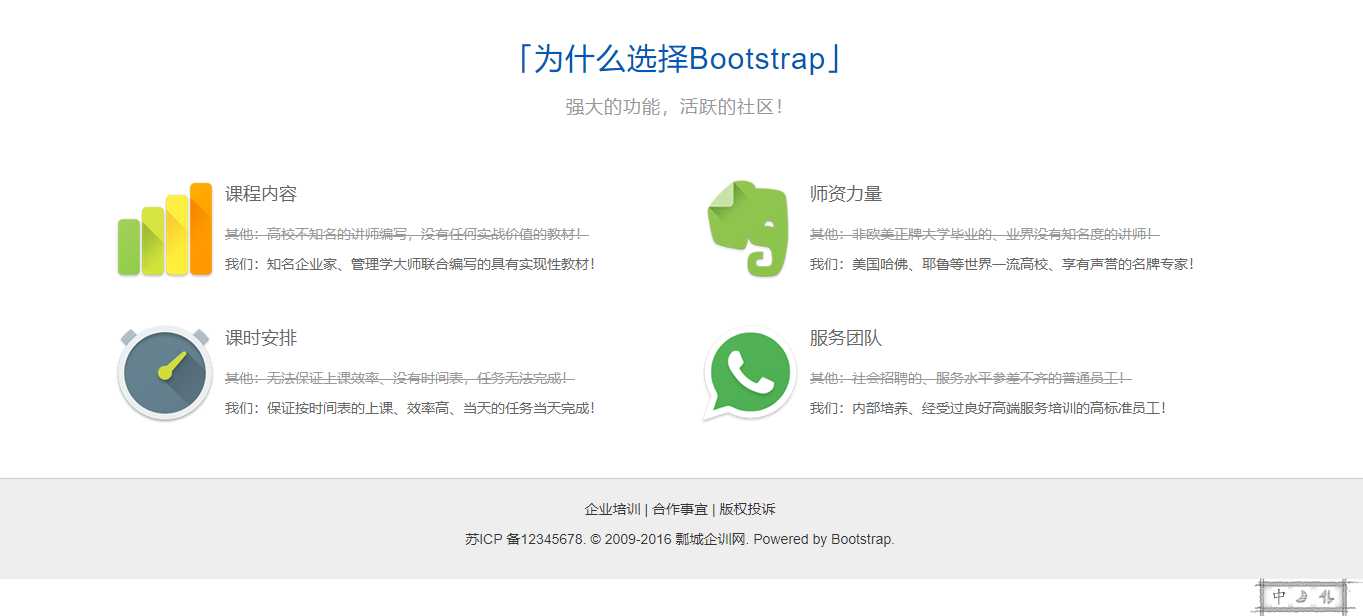
一、首页内容介绍
<%-- Created by IntelliJ IDEA. User: shyroke Date: 2018/6/13 0013 Time: 17:18 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <% String path = request.getContextPath(); %> <!DOCTYPE html> <html> <head> <title>boostrap</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <link rel="stylesheet" href="<%=path%>/script/bootstrap/css/bootstrap.css"> <link rel="stylesheet" href="<%=path%>/css/style.css"> </head> <body> <div class="tab1"> <div class="container"> <h2 class="tab-h2">「为什么选择Bootstrap」</h2> <p class="tab-p">强大的功能,活跃的社区!</p> <div class="row"> <div class="col-md-6 col"> <div class="media"> <div class="media-left"> <a href="#"><img src="<%=path%>/img/tab1-1.png" class="media-object" alt=""></a> </div> <div class="media-body"> <h4 class="media-heading">课程内容</h4> <p class="text-muted">其他:高校不知名的讲师编写,没有任何实战价值的教材!</p> <p>我们:知名企业家、管理学大师联合编写的具有实现性教材!</p> </div> </div> </div> <div class="col-md-6 col"> <div class="media"> <div class="media-left"> <a href="#"><img src="<%=path%>/img/tab1-2.png" class="media-object" alt=""></a> </div> <div class="media-body"> <h4 class="media-heading">师资力量</h4> <p class="text-muted">其他:非欧美正牌大学毕业的、业界没有知名度的讲师!</p> <p>我们:美国哈佛、耶鲁等世界一流高校、享有声誉的名牌专家!</p> </div> </div> </div> <div class="col-md-6 col"> <div class="media"> <div class="media-left"> <a href="#"><img src="<%=path%>/img/tab1-3.png" class="media-object" alt=""></a> </div> <div class="media-body"> <h4 class="media-heading">课时安排</h4> <p class="text-muted">其他:无法保证上课效率、没有时间表,任务无法完成!</p> <p>我们:保证按时间表的上课、效率高、当天的任务当天完成!</p> </div> </div> </div> <div class="col-md-6 col"> <div class="media"> <div class="media-left"> <a href="#"><img src="<%=path%>/img/tab1-4.png" class="media-object" alt=""></a> </div> <div class="media-body"> <h4 class="media-heading">服务团队</h4> <p class="text-muted">其他:社会招聘的、服务水平参差不齐的普通员工!</p> <p>我们:内部培养、经受过良好高端服务培训的高标准员工!</p> </div> </div> </div> </div> </div> </div> <footer id="footer" style="text-align: center;background-color: #eee;border-top: 1px solid #ccc;padding: 20px;"> <div class="container"> <p>企业培训 | 合作事宜 | 版权投诉</p> <p>苏ICP 备12345678. ? 2009-2016 瓢城企训网. Powered by Bootstrap.</p> </div> </footer> <script src="<%=path%>/script/jquery-3.2.1.min.js"></script> <script src="<%=path%>/script/bootstrap/js/bootstrap.min.js"></script> <script type="text/javascript"> </script> </body> </html>
- CSS样式如下
body { font-family: "Helvetica Neue", Helvetica, Arial, "Microsoft Yahei UI", "Microsoft YaHei", SimHei, "5B8B4F53", simsun, sans-serif; } .tab-h2 { font-size: 20px; color: #0059B2; text-align: center; letter-spacing: 1px; } .tab-p { font-size: 15px; color: #999; text-align: center; letter-spacing: 1px; margin: 20px 0 40px 0; } .tab1 { margin: 30px 0; color: #666; } .tab1 .media-heading { margin: 5px 0 20px 0; } .tab1 .text-muted { color: #999; text-decoration: line-through; } .tab1 .media-heading { margin: 5px 0 20px 0; } .tab1 .text-muted { color: #999; text-decoration: line-through; } .tab1 .col { padding: 20px; } /* 小屏幕(平板,大于等于 768px) */ @media (min-width: 768px) { .tab-h2 { font-size: 26px; } .tab-p { font-size: 16px; } } /* 中等屏幕(桌面显示器,大于等于 992px) */ @media (min-width: 992px) { .tab-h2 { font-size: 28px; } .tab-p { font-size: 17px; } } /* 大屏幕(大桌面显示器,大于等于 1200px) */ @media (min-width: 1200px) { .tab-h2 { font-size: 30px; } .tab-p { font-size: 18px; } }
- 当大屏时样式如下:

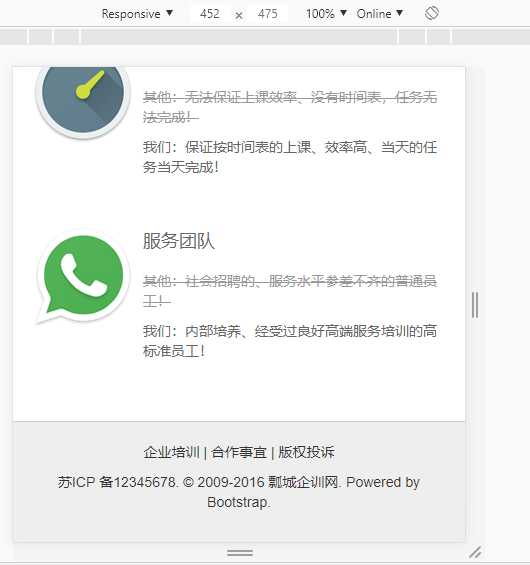
- 其他屏幕尺寸如下图

以上是关于(项目实战三)响应式首页内容介绍的主要内容,如果未能解决你的问题,请参考以下文章