js的if判断问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js的if判断问题相关的知识,希望对你有一定的参考价值。
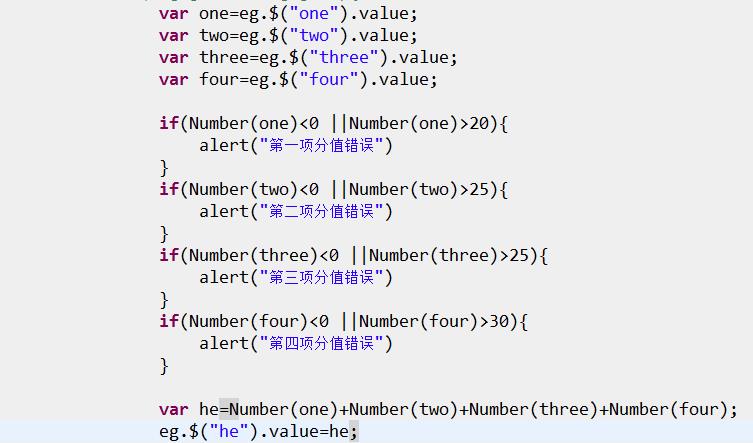
我想当这四个if条件都不执行时候,执行累加的代码,就是说只要一项有错误,就不执行加法操作,怎么做??求大神
并且四项的值不能使汉字,有一项是汉字都不行,还要满足分值范围,该怎么写

你的每一行alert语句是不是结尾忘写分号 ;了 ?
……以下是我解决问题的看法:
“且四项的值不能使汉字,有一项是汉字都不行",过滤汉字就先封装一个方法,用 Unicode 字符范围判断或正则表达式 :
//检测是否为中文,true表示是中文,false表示非中文
function isChinese(str)
if(/^[\\u3220-\\uFA29]+$/.test(str))
return true;
else
return false;
”只要一项有错误,就不执行加法操作“,用if else if 进行流程控制,if中对条件进行判断,如果前几项有一个不成立 ,则会跳到最后的else,如下
if(Number(one<0 || Number(one)>20 )||isChinese(one))alert("第一项分值错误");
else
if (Number(two<0 || Number(two)>25 )||isChinese(two))
alert("第二项分值错误");
else
if (Number(three<0 || Number(three)>25) ||isChinese(three))
alert("第三项分值错误");
else
if (Number(four<0 || Number(four)>25) ||isChinese(four))
alert("第四项分值错误");
else
var he = Num(one)+Number(two)+Number(three)+Number(four);
eg.$("he").value=he;
我很少写JS 欢迎指正,希望帮到你
参考技术A var one = eg.$("one").value;var two = eg.$("two").value;
var three = eg.$("three").value;
var four = eg.$("four").value;
if (isNaN(one) || isNaN(two) || isNaN(three) || isNaN(four))
alert("必须全部都是数字!");
else
if (Number(one) < 0 || Number(one) > 20)
alert("第一项分值错误");
else if (Number(two) < 0 || Number(two) > 25)
alert("第二项分值错误");
else if (Number(three) < 0 || Number(three) > 25)
alert("第三项分值错误");
else if (Number(four) < 0 || Number(four) > 30)
alert("第四项分值错误");
else
eg.$("he").value = Number(one) + Number(two) + Number(three) + Number(four);
参考技术B 把加法写进循环里,判断错误就直接跳出追问
循环怎么写,这个不会
js中的if判断语句和switch条件分支语句
语句是js中最重要的成分
本文想介绍的是if判断语句和switch条件分支语句
----------------------------------------------------------------
if条件判断语句
形式:
if(条件判断){ 表达式 }
意思就是,当满足条件判断的句子,执行花括号内的表达式
直接看看有坑的地方
需求:当score为60分以下,控制台打印不及格,当score为60分以上,控制台打印及格,当score为85分以以上,控制台打印优秀
var score = 60 if(score<60){ console.log(‘不及格‘) }else if(score>=60){ console.log(‘及格‘) }else if(score>=85){ console.log(‘优秀‘) }
肯定有小伙伴会这样写吧,但是这样存在问题
因为if判断语句只会执行满足条件的一个判断,但是在上面的代码段里出现了score>=60,又出现了score>=85
永远不会执行score>=85的那种判断,因为前面socre>=60
所以应该这样写
var score = 60 if(score>=85){ console.log(‘优秀‘) }else if(score>=60){ console.log(‘及格‘) }else{ console.log(‘不及格‘) }
或者这样写
var score = 60 if(score<60){ console.log(‘不及格‘) }else if(score>=60 && score<85){ console.log(‘及格‘) }else if(score>=85){ console.log(‘优秀‘) }
这样才是正确的流程语句
switch条件分支语句
之前一直记不住这样的形式,其实和if判断语句差不多
var score = 60 switch (score){ case 90: console.log(‘优秀‘) break case 80: console.log(‘中上‘) break case 70: console.log(‘中等‘) break case 70: console.log(‘及格‘) break default: console.log(‘不及格‘) break }
如果不加入break会默认从满足条件一直向下执行.最后的default就是相当于if条件语句中的else,switch语句用的是全等判断,大家一定要注意一下
还可以写成判断语句,像这样
switch (true){ case score>50: console.log(‘优秀‘) break ... }
原理就是true和score那里全等就ok
加油啊,整理这个还是很浪费时间的...
以上是关于js的if判断问题的主要内容,如果未能解决你的问题,请参考以下文章