网页HTML代码制作轮播图效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页HTML代码制作轮播图效果相关的知识,希望对你有一定的参考价值。
请问这行代码为什么在3张图片轮播完后总是会出现一片空白,才会接着从第一张开始轮播,怎么解决
<table width="950" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td bgcolor="#FFFFFF"><table width="950" height="450" border="0" cellpadding="0" cellspacing="0">
<!--DWLayoutTable-->
<tr>
<td width="950" height="450" valign="top" background="2.gif">
<!--转换开始处-->
<marquee behavior"alternate" scrollamount="950" scrolldelay="2000" align"center" width="950px">
<table width="950" height="450" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="950" height="450" align="center" valign="middle" background="2.gif"><img src="image/lunbotu1.jpg" width="958" height="450" /></td>
<td width="950" height="450" align="center" valign="middle" background="2.gif"><img src="image/lunbotu2.jpg" width="950" height="450" /></td>
<td width="950" height="450" align="center" valign="middle" background="2.gif"><img src="image/lunbotu3.jpg" width="950" height="450" /></td>
</tr>
</table>
</marquee>
<!--结束-->
</td>
</tr>
</table></td>
</tr>
</table>
你可也搜索一下 焦点图 或是焦点轮转图,有很多的jquery 的插件 或是javascript 原生代码,
这个原理也不是控制table 而是控制div 样式层 id 、 class 的样式表来,做的轮转。 参考技术A 亲,光用 marquee 是解决不了的! 参考技术B 网上有好多这种特效呢
百度下 会有很多收获 参考技术C 用JS框架或开源组件
移动端网页轮播图
文章目录
一、触屏事件
在制作移动端网页轮播图之前,我们先补充一些移动端的基本触屏事件及事件对象!
1.触屏事件概述
移动端浏览器兼容性比较好,所以我们不需要考虑以前 JS 的兼容性问题,可以放心地使用原生 JS 书写效果,但是移动端也有自己独特的地方。比如触屏事件,Android 和 IOS 都有。

<div></div>
<script>
var div = document.querySelector('div');
div.addEventListener('touchstart', function()
console.log('yes');
)
</script>
这里PC端变移动端按下F12键,如图点击左边第二个即可!

2.触屏事件对象
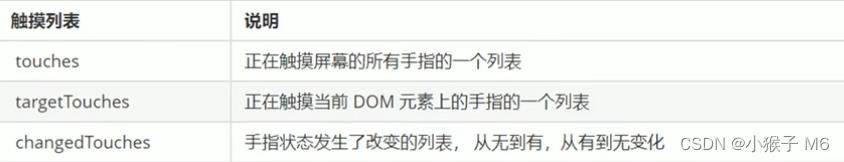
上面的 touchstart、touchmove、touchend 三个事件都会有各自的事件对象。

① 如果触摸的是同一个元素,那么前两个相同,返回的都是正在触摸该元素的手指数;
② 手指离开的时候,前两个都没有了,只有 changedTouches;
③ 最常用的是第二个 targetTouches,重点记住;
④ 可以比作一个数组,通过索引号获得相应的手指信息
3. 拖动元素
拖动元素三部曲:
(1)触摸元素 touchstart:获取手指初始坐标,同时获得盒子初始位置;
(2)移动手指 touchmove:计算手指的滑动距离,并且移动盒子;
(3)离开手指 touchend。
注意手指移动也会触发屏幕滚动,所以这里要阻止默认的屏幕滚动 e.preventDefault()。
① touchstart、touchmove、touchend 可以实现拖动元素;
② 但是拖动元素需要得到当前手指的坐标值,我们可以使用 targetTouches[0] 里面的 pageX 和 pageY;
③ 拖动原理,手指移动中,计算出手指移动的距离,然后用盒子原来的 left 加上手指移动的距离就是现在的 left;
④ 手指移动的距离等于手指滑动后的 left 减去手指刚开始触摸屏幕时的 left。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div
position: absolute;
left: 0;
top: 100px;
width: 200px;
height: 200px;
background-color: blueviolet;
</style>
</head>
<body>
<div></div>
<script>
var div = document.querySelector('div');
var startX = 0;
var startY = 0;
var endX = 0;
var endY = 0;
var x = 0;
var y = 0;
div.addEventListener('touchstart', function(e)
startX = e.targetTouches[0].pageX;
startY = e.targetTouches[0].pageY;
x = this.offsetLeft;
y = this.offsetTop;
)
div.addEventListener('touchmove', function(e)
var newLeft = x + e.targetTouches[0].pageX - startX;
var newTop = y + e.targetTouches[0].pageY - startY;
this.style.left = newLeft + 'px';
this.style.top = newTop + 'px';
e.preventDefault();
)
</script>
</body>
</html>
注意手指移动也会触发屏幕滚动,为阻止默认滚动,我们这里添加 e.preventDefault(),只让 div 移动!
二、移动端轮播图
1.案例分析
(1)自动播放
① 由于移动端兼容性较好,所以移动端想要实现轮播图的自动播放非常简单;
② 核心原理,使用 CSS 里面的 transform 和transition 属性,实现图片的滚动和过渡效果。
(2)无缝滚动
① 无缝滚动,需判断图片是否滚动到了最后一张或者是第一张,用索引号 index 去判断;
② 我们的判断条件是要等到图片滚动完毕后再去判断,此时需要添加过渡完成事件 transitionend;
③ 若滚动到最后一张,就将索引号设置为0;
④ 注意这里的索引号设置为0,但是图片此时还没有移动,在下一步图片需要立马跳到索引为0的位置,不能被看出来,所以这里不要添加过渡动画,然后移动;
⑤ 同样道理,如果索引号小于0,说明是倒着走的,也是不添加过渡地移动。
(3)小圆点跟随
① 在做小圆圈跟随图片滚动的特效前,我们先了解一下 classList 属性,返回元素的类名,该属性可以给元素添加、移除或切换类,有以下方法:
添加类,element.classList.add(‘类名’);
移除类,element.classList.remove(‘类名’);
切换类,element.classList.toggle(‘类名’);
添加类名是在后面追加类名,所以不会覆盖掉以前的类名,注意类名前面不需要加点!
② 把带有 current 类名的 li 选出来,去掉它的类名,remove;
③ 让当前索引号的 li 加上类名 current,add;
④ 小圆点跟随变化也是等到过渡结束之后变化的,所以这个部分也要写到 transitionend 事件里面。
(4)手指滑动
① 本质就是 ul 跟随手指移动,简单来说就是移动端拖动元素;
② 触摸元素 touchstart,此时获取手指初始坐标;
③ 手指移动 touchmove,计算手指的滑动距离,并且移动盒子;
④ 手指离开 touchend,根据不同的滑动距离分不同的情况实现回弹效果;
⑤ 手指触摸的时候就停止定时器;
⑥ 手指拖动的时候不需要动画效果,所以取消过渡;
⑦ 回弹效果,如果移动距离小于某个像素就回弹到原来的位置,大于某个像素就切换到下一张或上一张;
⑧ 向左滑动 moveX 就是负的,向右滑动 moveX 就是正的,而我们这里要的移动距离必须是正的,所以加绝对值,Math.abs(moveX);
⑨ 当移动距离满足该像素时,向左滑动 index++,向右滑动 index–;
⑩ 手指离开屏幕时,恢复定时器,先把原来的定时器全部清除,再开设新的定时器,继续第一步的自动播放。
2.代码实现
① 网页轮播图.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="网页轮播图.css" rel="stylesheet"/>
<script src="网页轮播图.js"></script>
</head>
<body>
<div class="focus">
<ul class="picture">
<li><a><img src="picture//图5.jpg"/></a></li>
<li><a><img src="picture//图1.jpg"/></a></li>
<li><a><img src="picture//图2.jpg"/></a></li>
<li><a><img src="picture//图3.jpg"/></a></li>
<li><a><img src="picture//图4.jpg"/></a></li>
<li><a><img src="picture//图5.jpg"/></a></li>
<li><a><img src="picture//图1.jpg"/></a></li>
</ul>
<ol class="circle">
<li></li>
<li></li>
<li></li>
<li></li>
<li class="current"></li>
</ol>
</div>
</body>
</html>
② 网页轮播图.css
*
margin: 0;
padding: 0;
.focus
position: relative;
width: 400px;
height: 150px;
margin: 50px auto;
overflow: hidden;
.picture
position: absolute;
top: 0;
left: -400px;
width: 700%;
.picture li
float: left;
list-style: none;
.picture img
width: 400px;
height: 150px;
.circle
position: absolute;
width: 100px;
height: 7px;
right: 8px;
bottom: 7px;
list-style-type: none;
.circle li
float: right;
width: 8px;
height: 7px;
margin: 0 3px;
background-color: aliceblue;
border-radius: 30%;
transition: all .1s;
cursor: pointer;
.circle .current
width: 12px;
background-color: rgb(16, 136, 242);
③ 网页轮播图.js
window.addEventListener('load', function()
var focus = document.querySelector('.focus');
var ul = focus.children[0];
var ol = focus.children[1];
var w = focus.offsetWidth;
var index = 0;
//1.轮播图自动播放
var timer = this.setInterval(function()
index++;
var target = -index * w;
//使用CSS里的transform和transition属性实现图片滚动和过渡
ul.style.transition = 'all .3s';
ul.style.transform = 'translateX('+ target +'px)';
, 2000);
//2.无缝滚动,且去掉过渡效果
ul.addEventListener('transitionend', function()
if (index >= ul.children.length - 2)
index = 0;
ul.style.transition = 'none';
var target = -index * w;
ul.style.transform = 'translateX('+ target +'px)';
else if(index < 0)
index = ul.children.length - 3;
ul.style.transition = 'none';
var target = -index * w;
ul.style.transform = 'translateX('+ target +'px)';
//3.小圆点跟随图片变化
ol.querySelector('.current').classList.remove('current');
var num = ol.children.length - index - 1;
ol.children[num].classList.add('current');
)
//4.手指滑动轮播图
var startX = 0;
var moveX = 0;
var flag = false;
ul.addEventListener('touchstart', function(e)
startX = e.targetTouches[0].pageX;
//手指触摸的时候就停止定时器
clearInterval(timer);
)
ul.addEventListener('touchmove', function(e)
moveX = e.targetTouches[0].pageX - startX;
var target = -index * w + moveX;
//手指拖动的时候不需要动画效果,所以取消过渡效果
ul.style.transition = 'none';
ul.style.transform = 'translateX('+ target +'px)';
flag = true;
e.preventDefault();
)
ul.addEventListener('touchend', function()
//5.回弹效果,滑动距离大于70px才会切换下一张
if (flag)
if (Math.abs(moveX) > 70)
if (moveX > 0)
index--;
else
index++;
var target = -index * w;
ul.style.transition = 'all .3s';
ul.style.transform = 'translateX('+ target +'px)';
else
var target = -index * w;
ul.style.transition = 'all .3s';
ul.style.transform = 'translateX('+ target +'px)';
//6.手指离开,恢复定时器
clearInterval(timer);
timer = setInterval(function()
index++;
var target = -index * w;
//使用CSS里的transform和transition属性实现图片滚动和过渡
ul.style.transition = 'all .3s';
ul.style.transform = 'translateX('+ target +'px)';
, 2000);
)
)
3.运行结果

F12键切换到移动端哦!
以上是关于网页HTML代码制作轮播图效果的主要内容,如果未能解决你的问题,请参考以下文章