正确启动从GitHub上下载的vue项目:vueAdmin-template
Posted crf-aaron
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了正确启动从GitHub上下载的vue项目:vueAdmin-template相关的知识,希望对你有一定的参考价值。
先讲重点,后上相关资料:
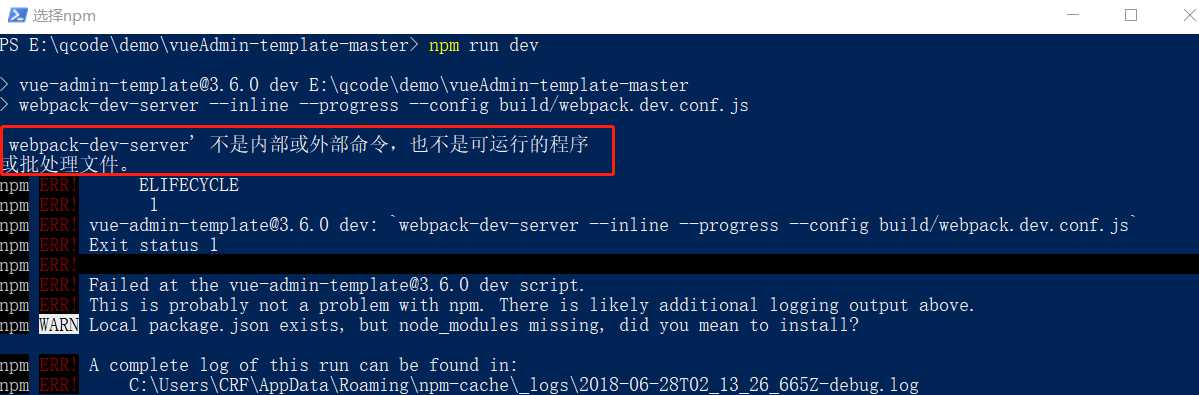
遇到的问题:在启动从GitHub上下载的vue项目:vueAdmin-template 时报错:‘webpack-dev-server‘ 不是内部或外部命令,也不是可运行的程序
报错如下:

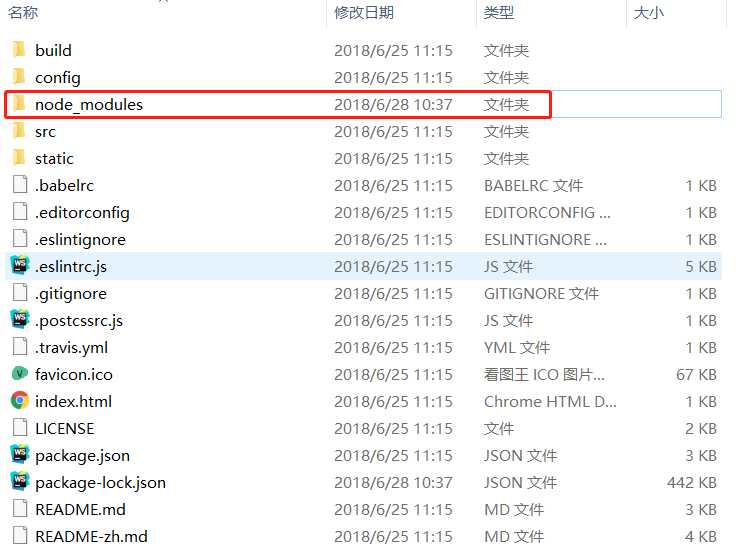
报错原因:直接从GitHub上下载下来的项目缺少依赖,即:项目里没有node_modules文件夹

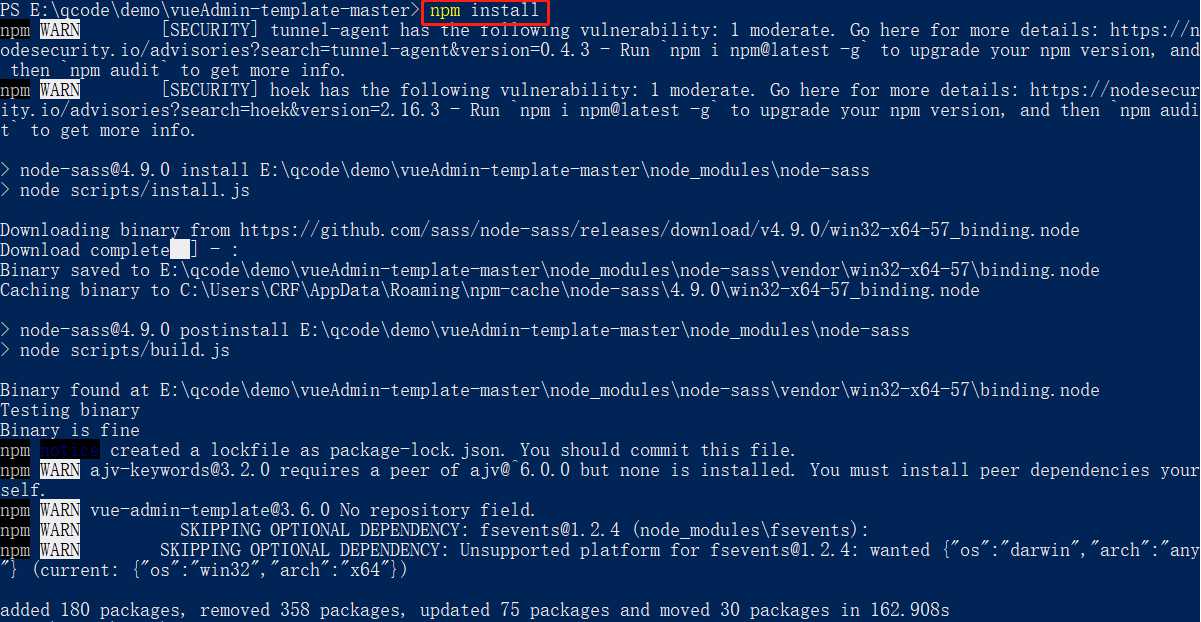
解决办法:运行 npm install 命令下载依赖即可。

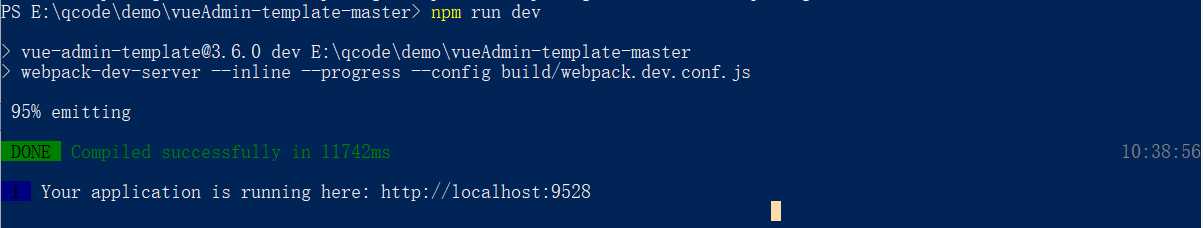
然后运行 npm run dev 即可启动项目。



********************************分割线************************************
相关资料:
vueAdmin-template是基于vue的一套后台管理系统基础模板。
GitHub地址:https://github.com/PanJiaChen/vueAdmin-template#vueadmin-template
而vue-element-admin是基于vue的一套后台管理系统集成方案。
GitHub地址:https://github.com/PanJiaChen/vue-element-admin
前者可以说是后者的精简版,可作为模板进行二次开发。
若想基于此模板创建项目,建议使用 vueAdmin-template 。
二者的详细介绍及区别请移步官网:
官网地址:https://panjiachen.github.io/vue-element-admin-site/zh/
下面剪切出来官网上的重点部分供大家参考,阅读时请重点关注:
图一:项目介绍

图二:官方建议

以上是关于正确启动从GitHub上下载的vue项目:vueAdmin-template的主要内容,如果未能解决你的问题,请参考以下文章