山寨版计算器
Posted roy-t
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了山寨版计算器相关的知识,希望对你有一定的参考价值。
今天小酌一杯,起了点点飞智,想用html/CSS/JS来山寨一个mac系统自带的计算器。先给自己树立两个标杆:
【像众泰学习】外观、功能像素级拷贝为主,兼顾山寨气质。
【像泽野螳螂学习】原曲不使用。(努力做到不借鉴任何现成的方案)
废话不多说,现在开始。
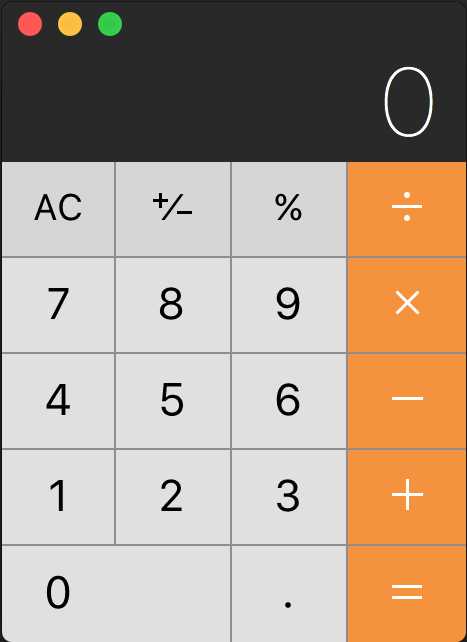
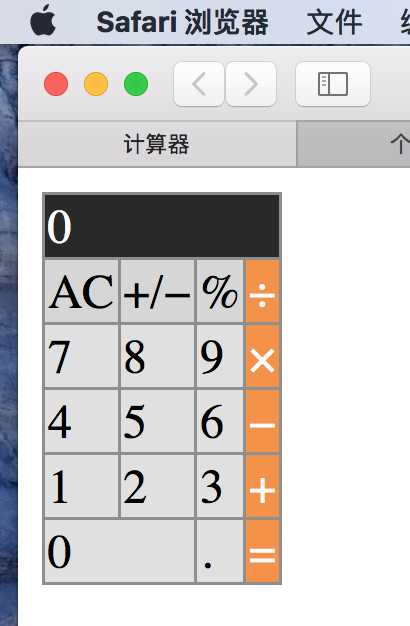
首先,以下是原软件的截图。

来分析一下颜色:
- 标题栏的三个按钮目前暂无用处,暂时先不考虑。
- 不考虑毛玻璃效果,我无意中截到的单色背景是#292929,字符颜色#ffffff。姑且先用这个。
- 功能键区(AC、+/-、%)背景色#d6d6d6,字符颜色#000000。
- 数字键区(0-9和小数点)背景色#e0e0e0。字符颜色#000000。
- 运算符(+、-、*、/、=)背景色#f5923e,字符颜色#ffffff。
- 全界面框线颜色#181818。
- 按键区框线颜色#8e8e8e。
以及动画效果:
- 由于数字显示区是毛玻璃的,因此背景是随时变化的,这里放弃了。
- 按下鼠标键时,功能键区背景色颜色变为#a9a9a9,字符不变色。
- 按下鼠标键时,数字键区背景色颜色变为#b2b2b2,字符不变色。
- 按下鼠标键时,运算符区背景色颜色变为#c2732f,字符颜色变为#555555。
然后测量一下界面的大小:(我这个屏幕是Retina屏,计算出的像素数应用到实际界面要除以2。)
- 整个界面(含框线)宽466像素,高642像素。
- 整个界面的边框宽度均为1像素,表格四个圆角半径10像素。
- 按键分割线宽度2像素。
- 数字显示区和按键区之间分割线宽度为0。
- 按键区4列不等宽,不含分割线的宽度分别为112、114、114、118像素,是不是有点诡异。
- 按键区5行也不等高,不含分割线前4行的高度为94像素,最后一行高96像素。
接下来是界面字体。(字体我很难做到像素级匹配)
- 整体采用了San Francisco字体。
- 数字显示区字体是细字体,按钮区是常规字体。
- 字号大小:功能键区<数字键区<运算符区。
- 数字键区的字符太长放不下时会自动压缩大小。
下面操练起来吧。
首先,不考虑任何格式因素,先画一个结构相符的表格。在这个表格里实现这个计算器就可以。
<table> <tr><td id="display" colspan="4">0</td></tr> <tr> <td>AC</td> <td>+/-</td> <td>%</td> <td>?</td> </tr> … <tr> <td colspan="2">0</td> <td>.</td> <td>=</td> </tr> </table>
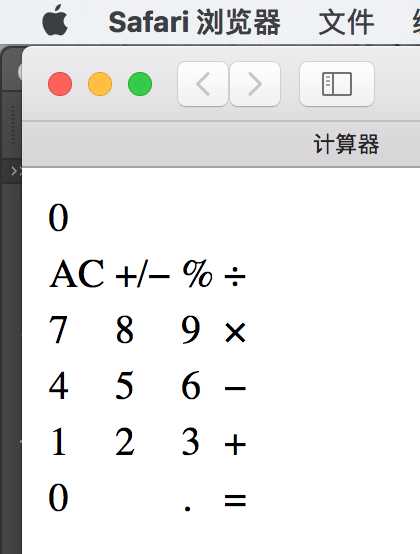
可以得到以下的界面:

下面是颜色匹配。在分析时我们已经按颜色把按键区分成了功能键区、运算符区和数字键区,所以这里就可以为每个按钮添加一个class来指定它所对应的按键区域。字符显示区与按键不同,单独提。比如:
<style> .digit {background-color=#e0e0e0} </style> … <td class="digit">2</td>
添加动画:
<style> .digit:active {background-color: #a9a9a9} </style>
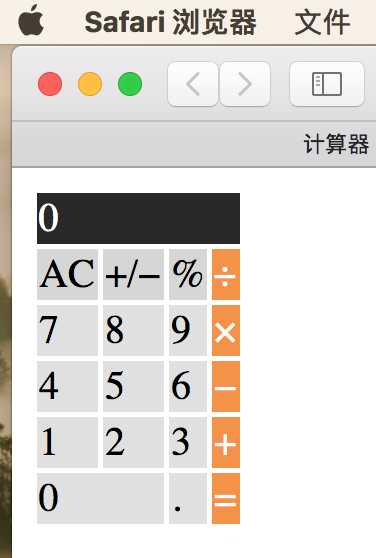
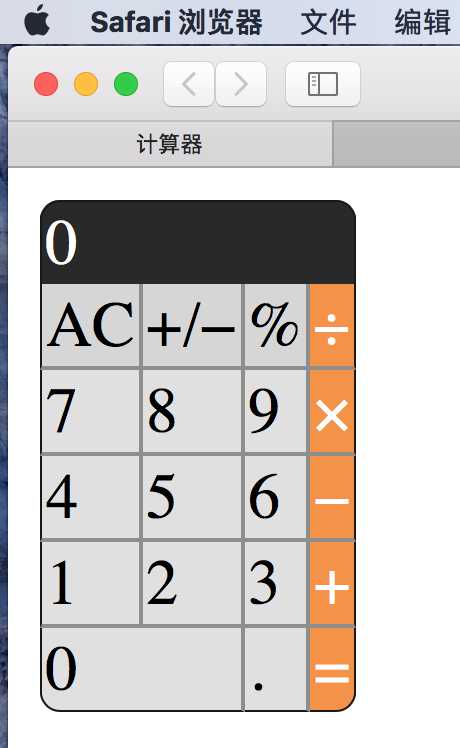
此时界面就上好色了:

下面考虑边框问题,如果简单处理:
table { border-radius: 5px; border: 0.5px solid #181818; } td { border: 1px solid #8e8e8e; }
得到的结果肯定不是所希望的:

这是因为HTML管理元素的“margin-border-padding”机制,也就是盒子模型,使得单线表格的实现方式并不是那么直接,尝试一下border:collapse: collapse:

圆角被顶没了?很遗憾,collapse与border-radius是不能同时使用的。我又尝试了几种方案,找到了一条可行的思路:
- 为按键区域设置border-spacing: 0;
- 为左上和上部的按钮单独绘制所有边框;
- 为其它按钮绘制右侧和底部的边框。
这乍看上去有点愚蠢,但似乎是唯一的思路。情况统一的按钮可以合并处理从而减少一定的工作量。比如按键区中间的按键(8、9、5、6、2、3)可以:
.center { border-right: 1px solid #8e8e8e; border-bottom: 1px solid #8e8e8e; }

接下来设置界面的大小,需要注意的是,table中td的width包含内容的宽度和两次边框的宽度(高度也是),而我们在测量原版软件时的宽度值是除两侧边框之外的宽度,因此这里设置width时要减去边框的宽度,比如最左侧一列按钮,有左侧0.5像素和右侧1像素的边框,因此原宽度56要减去1.5。
.left { border-left: 0.5px solid #181818; border-right: 1px solid #8e8e8e; border-bottom: 1px solid #8e8e8e; width: 54.5px; height: 46px; }
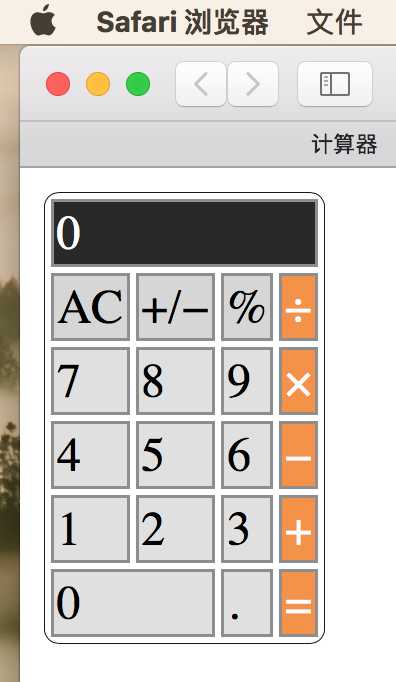
就快成功了,字体只说一点:用之前一定看看它是否免费许可。鉴于我只是写来玩玩出于对苹果的崇敬才用的这个字体,苹果大大是不会打我屁屁的,但是你要在你的网站里未经许可使用了付费字体,你会很受伤。还有界面里的字体我没有做到像素对齐,是懒了。(逃

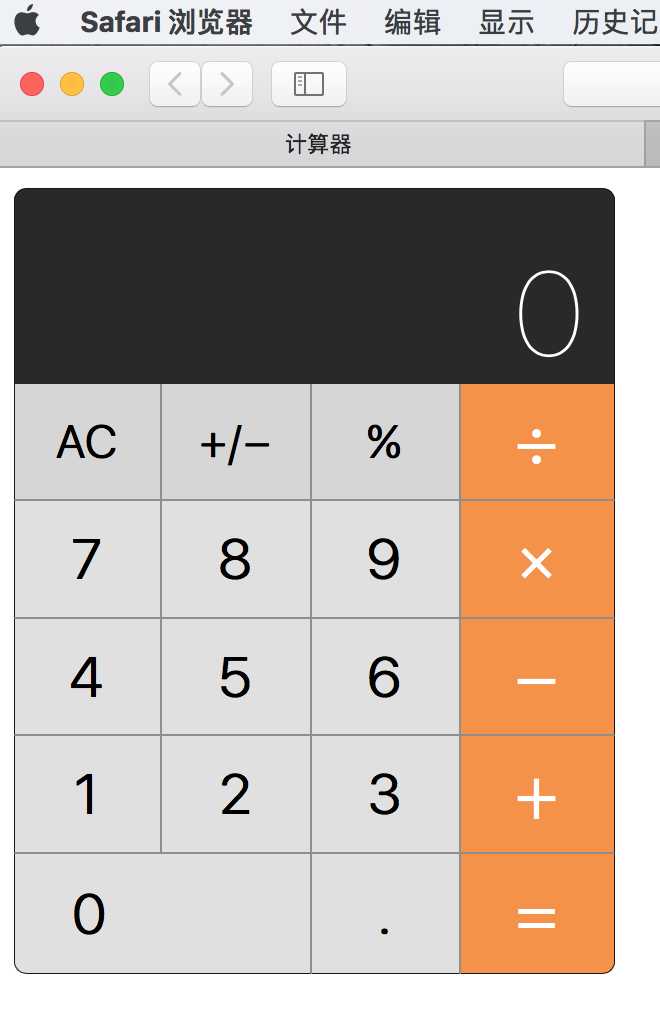
众泰Z700既视感有没有。就问你像不像〇〇〇〇 ?
to be continued
以上是关于山寨版计算器的主要内容,如果未能解决你的问题,请参考以下文章