webstorm怎么运行调试html
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webstorm怎么运行调试html相关的知识,希望对你有一定的参考价值。
参考技术A WebStorm教程(一)html5搭建:Hello,World!一.WebStrom 简介
三.建立一个HTML文件
1.打开WebStorm——Creat New Project——(左边栏)Empty Project——(给项目命名)——(选择)Creat(确认建立一个工程)
2.进入编辑工程界面:
1) 在命名处右键——New——HTML File
2)(给页面命名)——OK
如图:
WebStorm强大的地方就在于它已经划分好布局,只需填写执行代码即可完成页面。
这里我们增加的代码如下(可复制粘贴):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
Hello,World!
</body>
</html>12345678910
效果截图:
想要查看页面效果,选择工程编辑区右上角的浏览器(需要事先安装),这里我选择谷歌的Chrome浏览器,Chrome浏览器采用的是WebKit的内核
第一个搭建的HTML页面出来啦!本回答被提问者采纳
WebPack+WebStorm调试
怎么用webstorm来调试WebPack?
今天查了很多文档,最终在官网上耐心看完英文文档后,才解决。附上链接:https://blog.jetbrains.com/webstorm/2015/09/debugging-webpack-applications-in-webstorm/
工具简介
Windows7
WebStorm2017
Webpack2
谷歌浏览器(默认浏览器)
操作
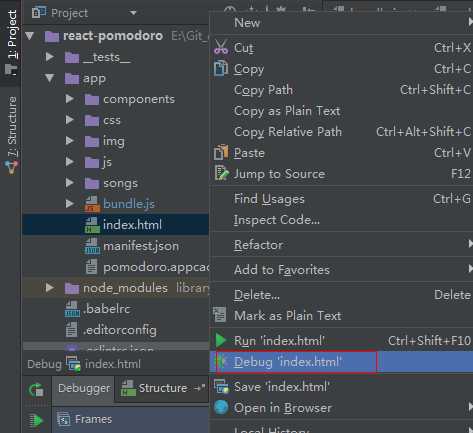
- 在Project视图里找到index.html,右击进入Debug模式

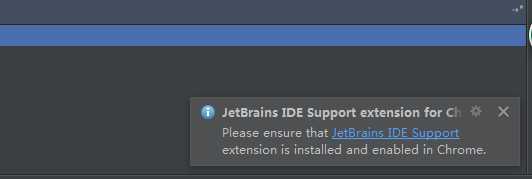
- WebStrom会自动进入Debug模式,浏览器自动打开index.html,此时右下角提示

- (可能需FQ)点击并下载JetBrains IDE Support,安装之后浏览器右上角有个图标,此时只要你在JS代码上打了断点的,会自动跳至对应断点

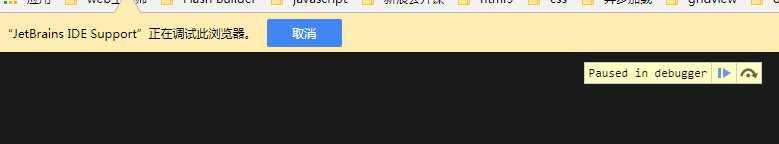
然后右击调试index.html文件,此时浏览器会自动打开页面,并提示正在调试!

以上是关于webstorm怎么运行调试html的主要内容,如果未能解决你的问题,请参考以下文章