谈谈微信小程序中的页面栈
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了谈谈微信小程序中的页面栈相关的知识,希望对你有一定的参考价值。
参考技术A 1.wx.navigateTo跳非tabbar页面页面栈会加1,跳到tabbar页面页面栈自动清空,只剩下一个就是当前tabbar页面2.还有官网说的不能跳tabbar页面的方法是真的不能跳,用了会报错,跳不了
3.页面栈是记录除tabbar之外的页面的跳转,一到tabbar就会清空页面栈,一般从tabbar往非tabbar走只会用到3,4个页面栈的层级
4.微信小程序页面栈满了十个之后会怎么样?会跳不动会报错,如下图一
5.使用wx.redirectTo不会增加页面栈,入下图二
const pages = getCurrentPages();//获取当前的页面栈
console.log("pages,", pages)
const prevPage = pages[pages.length - 1];//当前的page
prevPage.onPullDownRefresh();//调用此页面的方法
微信小程序 返回上一页面时实现上一页面数据刷新(页面栈)
问题:
从A页面跳转到b页面后,再从b页面返回到a页面,同时刷新a页面的数据
解决方案:
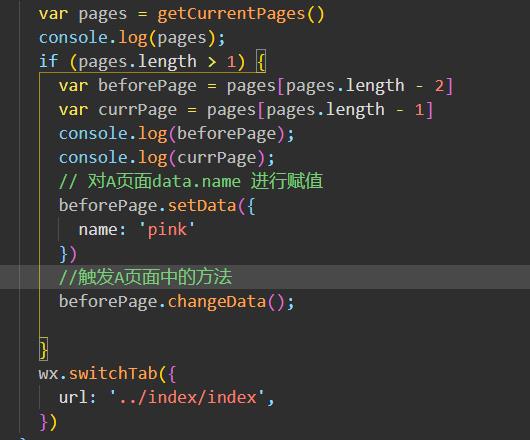
页面B:
var pages = getCurrentPages(); //当前页面栈
if (pages.length > 1)
var beforePage = pages[pages.length - 2]; //获取上一个页面实例对象(a页面)
var currPage = pages[pages.length - 1]; // 当前页面,若不对当前页面进行操作,可省去(b页面)
beforePage.setData( //如果需要传参,可直接修改A页面的数据,若不需要,则可省去这一步
........
)
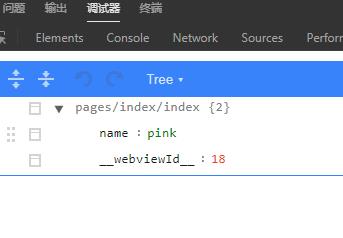
beforePage.changeData();//触发父页面中的方法
search.js

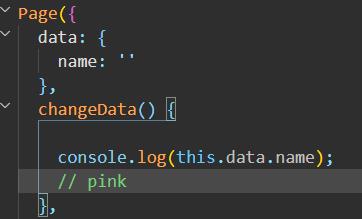
页面A:
changeData: function ()
this.onLoad(); //最好是只写需要刷新的区域的代码
index.js


以上是关于谈谈微信小程序中的页面栈的主要内容,如果未能解决你的问题,请参考以下文章