Flutter 状态栏完美攻略,不要找了,都在这里了
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 状态栏完美攻略,不要找了,都在这里了相关的知识,希望对你有一定的参考价值。
参考技术A 本篇文章的前提是使用 Scaffold 和 AppBar 组件。Brightness.light 文字黑色
Brightness.dark 文字白色
使用 SafeArea
默认是带个遮罩的,完全去除:
要写在runApp(MaterialApp());后面。
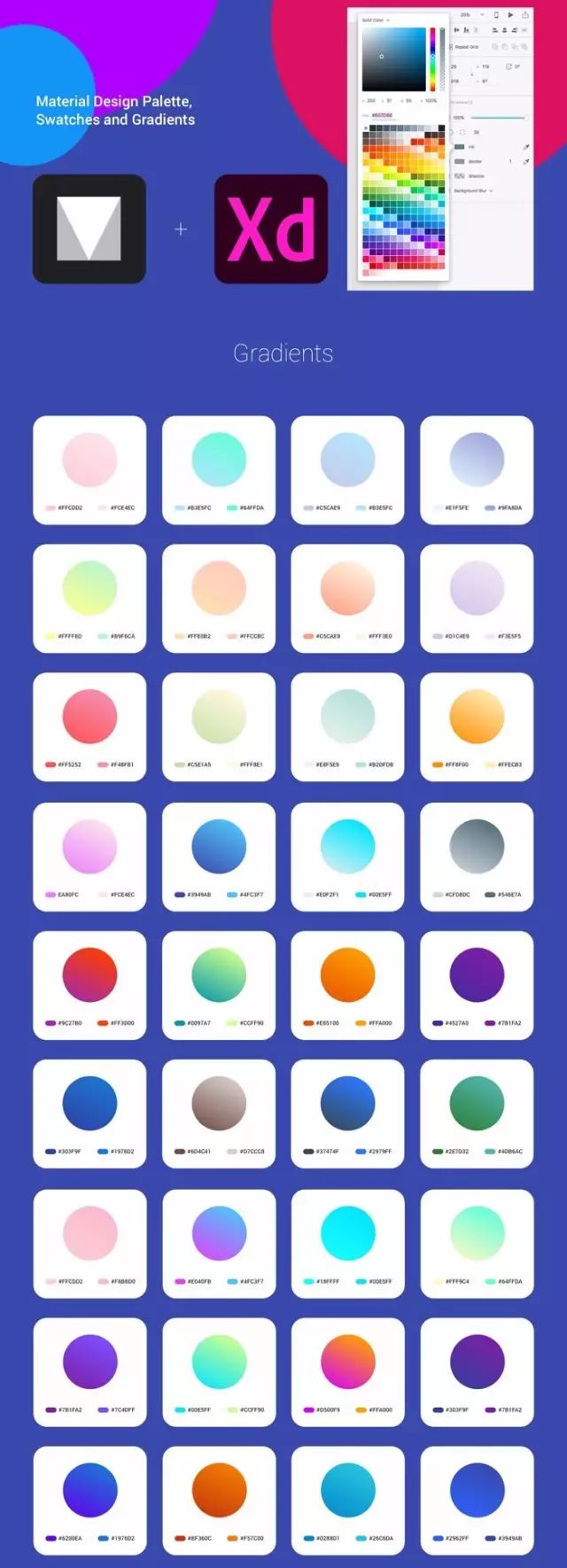
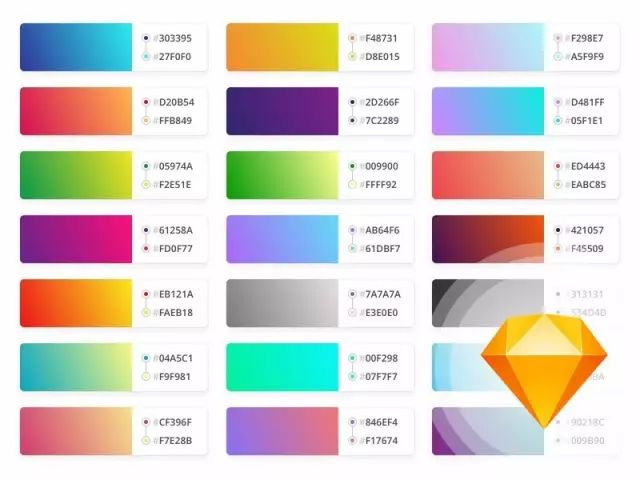
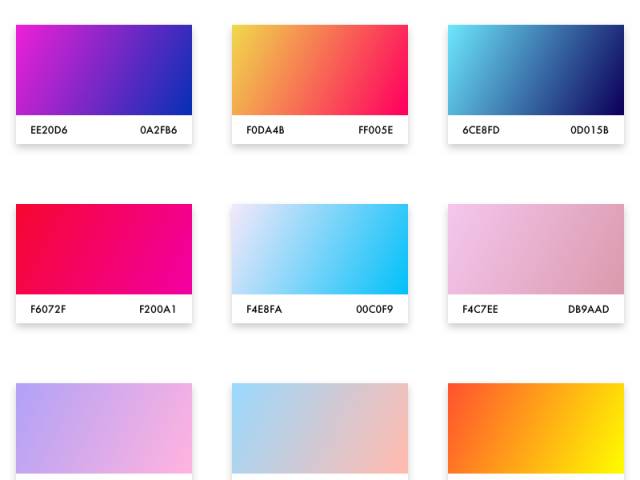
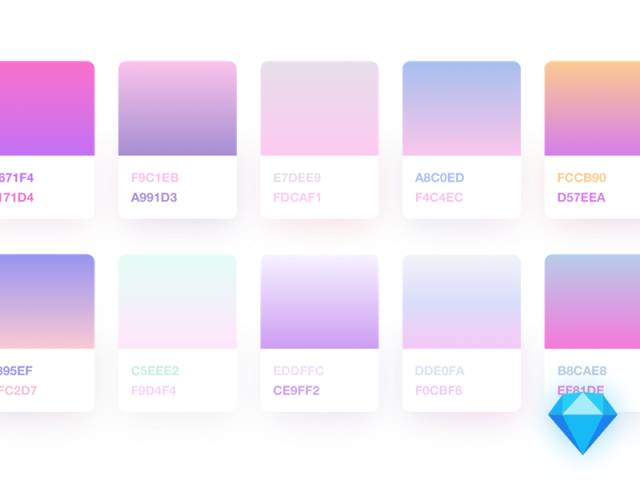
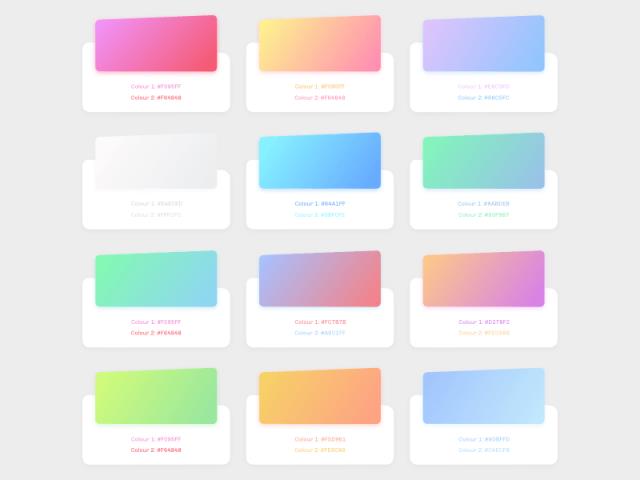
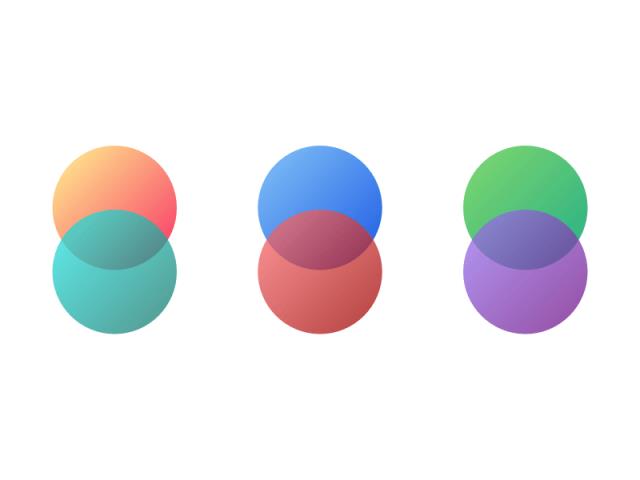
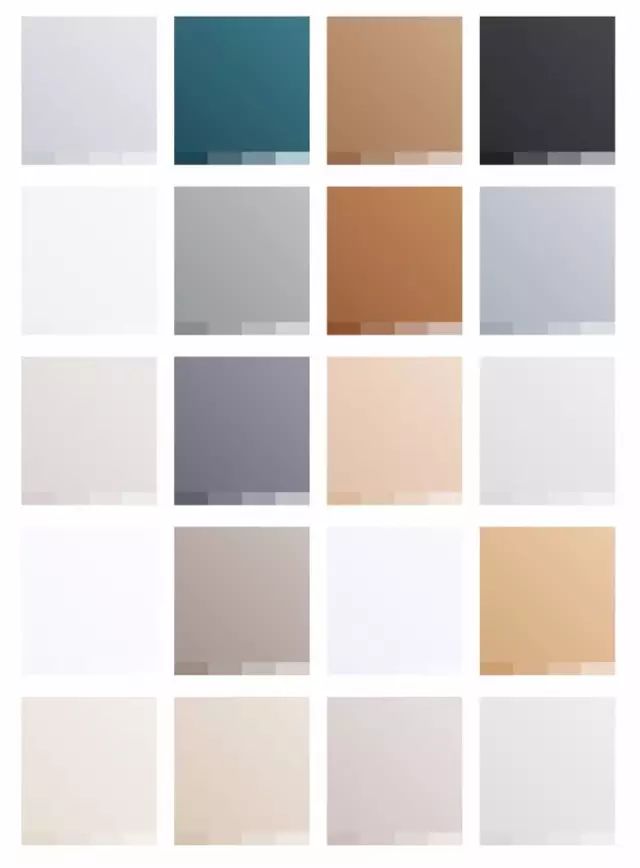
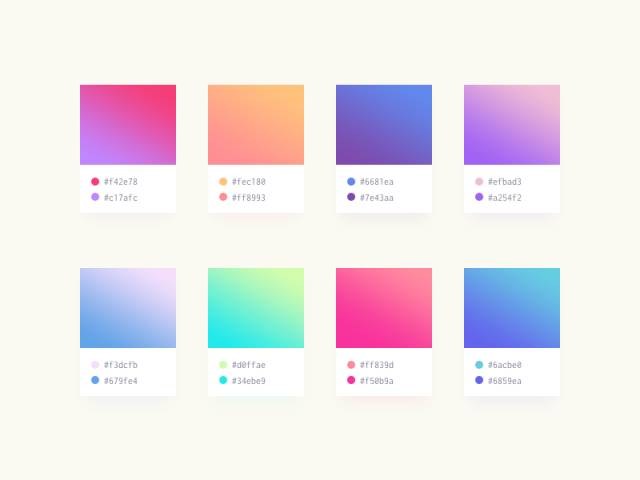
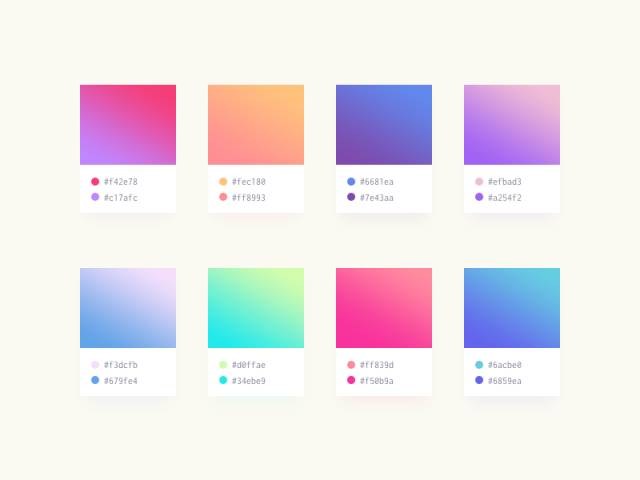
不要瞎找了!全网最全的渐变配色PSD+SKETCH+XD源文件都在这!
© 来源: 图翼

















以上是关于Flutter 状态栏完美攻略,不要找了,都在这里了的主要内容,如果未能解决你的问题,请参考以下文章
完美解决flutter 键盘遮挡/超出(overflow)的坑
Flutter底部导航栏BottomNavigationBar页面状态保持解决方案