vue-router使用过程遇到的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-router使用过程遇到的问题相关的知识,希望对你有一定的参考价值。
参考技术A 初学vue问题记录问题一、vue-router使用过程遇到的登录页空白问题
之前用vue-cli创建了一个vue项目,默认使用vue-router,目录结构中自带了router目录,里面有index.js
但是当我又创建一个项目的时候默认没有使用vue-router时,后面我使用npm install vue-router安装了插件之后项目中没有自动创建router目录。查找资料显示说这种方式不会创建router目录,自己就把前面创建的项目的router目录及里面的文件拷贝过来使用。
使用的过程中,新建立的项目我自己单独写了一个Login.vue,想把这个登录页面作为首页,使用vue-router配置。我就修改了router目录的index.js。如下:
main.js中引入router.js。如下:
到这里就是我找到的资料要配置登录页的,加上我不使用router-link,我就没有修改App.vue。我以为都配置完成了,就直接启动项目,发现页面空白。后来才发现App.vue中没有使用<router-view></router-view>。在App.vue加入<router-view></router-view>启动就成功显示登录页面了。
总结:使用vue-router,
1.需要在router目录的index.js维护好路由
2.main.js中引入router下文件
3.App.vue中使用router-view
最后还发现了一个问题,用 http://localhost:8080/访问title上的favicon没有显示;
用http://172.17.112.40:8080/访问title上的favicon就能显示
通过测试发现,好像是浏览器缓存问题,清除浏览器缓存又可以正常显示了。
问题二、使用vue-router过程中,子路由不显示问题
问题描述,我的项目是一个登录页面,项目默认显示登录页面;登录成功后显示登录成功后的默认页面,我的默认页面是由header公共导航和内容组件组成,这个时候出现了问题,header部分组件显示正常,但是内容组件不显示。经过分析查阅资料是因为父路由组件没有使用router-view导致的。我的header组件是由两个组件组成的,就在header组件内加上router-view登录成功后的默认页面就显示正常了。
HeadLayout.vue中增加router-view,解决子路由不显示问题
总结:要使用路由一定要在使用router-view,要在父级组件中使用。
问题三、子路由跳转问题
问题描述:原本MainMenu.vue中使用的是a链接,我添加的click方法进行路由切换,但是总是失败,切换后一闪第二个页面的内容,然后又显示第一个页面内容。写法如下:
第二个子路由页面内容闪一下
最终显示第一个子路由页面内容
这个a链接click的问题原因出现在href上,我只是清空了里面的内容,需要删除该属性,或者将值改为href="javascript:;",
解析参照:https://www.cnblogs.com/fairy62/p/9486979.html
自己换成router-link实现路由切换,可以正常切换。另外要在router-link上使用click方法切换路由,而不使用to属性,需要使用native修饰符。@clike.native
但是还有一个问题就是我加了一个样式,给router-link,想让激活的link带背景色。我这种写法两个都有这个样式
.router-link-active
background: #848484;
效果如下:
于是我又弃用click了,直接使用to属性才没有问题。
一文搞定Vue3中使用vue-router
????????关注后回复 “进群” ,拉你进程序员交流群????????
作者丨前端仔
来源丨前端发现
在 Vue Router API 从 v3(Vue2)到 v4(Vue3)的重写过程中,大部分的 Vue Router API 都没有变化,但是在迁移你的程序时,你可能会遇到一些破坏性的变化。本文将使用v4体验新的API。
new Router 变成 createRouter
Vue Router 不再是一个类,而是一组函数。现在抛弃 new Router(),改成调用 createRouter函数。
//v3
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
routes
})
//v4
import { createRouter } from 'vue-router'
const router = createRouter({
// ...
})
废除了mode选项配置
新的history配置取代旧的 mode选项
v3:
- mode:默认`hash模式`
- 使用mode选项指定路由渲染模式
v4:
- mode的选项已被更换为更为灵活的`history选项`
- 每一个模式都由从vue-router导出的函数一一对应
对应关系如下:
history — createWebHistory
hash — createWebHashHistory
abstract — createMemoryHistory
所以V4后创建路由实例将变成如下:
`/*router/index.js*/`
//这里使用history模式举例
import { createRouter, createWebHistory } from 'vue-router'
export const constantRoutes = [
{
path: '/',
component: () => import('@/views/home/index.vue'),
meta: {
title: '首页'
}
},
...
]
export const router = createRouter({
history: createWebHistory(),
routes: constantRoutes
})
//将创建好的路由实例导出
export default router
建议:以后创建路由表引入路由采用懒加载路由的方式,这样打包的时候文件大小会变得小些。
❝component: () => import('@/views/home/index.vue')
❞
main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
//使用链式.use(...) eg:.use(store)等等
createApp(App).use(router).mount('#app')
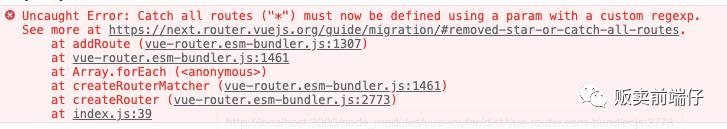
取消(*)通配符路由
这种v3使用的路由匹配方式在v4已不适用了
{
// 会匹配所有路径
path: '*'
}
{
// 会匹配以 `/user-` 开头的任意路径
path: '/user-*'
}

现在必须使用自定义的 regex 参数来定义所有路由(*、/*)
{
path: '/404',
name: '404',
component: () => import('@/views/error-page/404.vue'),
meta: {
title: '404'
}
},
{
path: '/:pathMatch(.*)',
redirect: '/404'
},
<keep-alive>写法变更
v3中路由缓存页面是通过<keep-alive>包组件包住路由组件<router-view>达到页面数据缓存的效果
//v3
<keep-alive v-if="$route.meta.keepAlive">
<router-view></router-view>
</keep-alive>
<router-view v-if="!$route.meta.keepAlive"></router-view>
v4中,component是vue中的特殊组件,:is是用来绑定指定组件,这里是与路由对应的页面绑定
//v4
<router-view v-slot="{ Component }">
<keep-alive>
<component :is="Component" v-if="$route.meta.keepAlive"/>
</keep-alive>
<component :is="Component" v-if="!$route.meta.keepAlive"/>
</router-view>
新增useRoute、useRouter
假定我们在路由表中定义这么一个用户详情组件,那么我在用户详情页该如何去获取路由中用户的Id呢?
{
path: '/user/:id',
name: 'userDetail',
component: () => import('@/views/userDetail/index.vue'),
meta: {
title: '用户详情'
}
}
这时「useRoute」就派上用场了,我们可以在userDetail组件上从vue-router引入这个函数进来
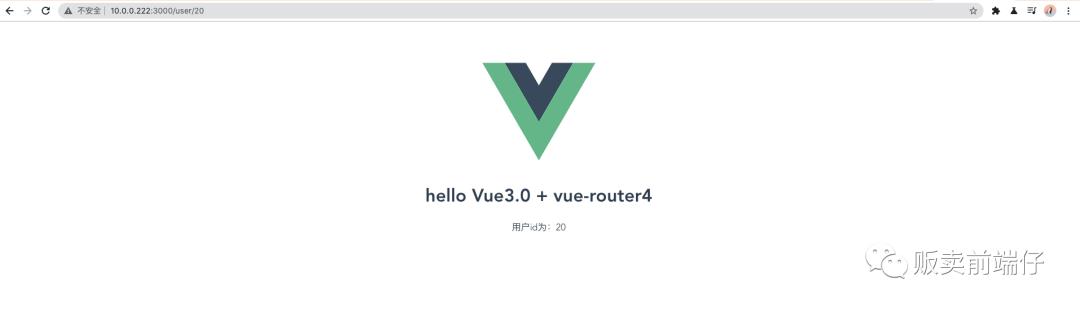
<template>
<div>
用户id为:{{id}}
</div>
</template>
<script>
import { useRoute,useRouter } from 'vue-router'
export default {
setup() {
const { params: { id } } = useRoute()
return { id }
}
}
</script>

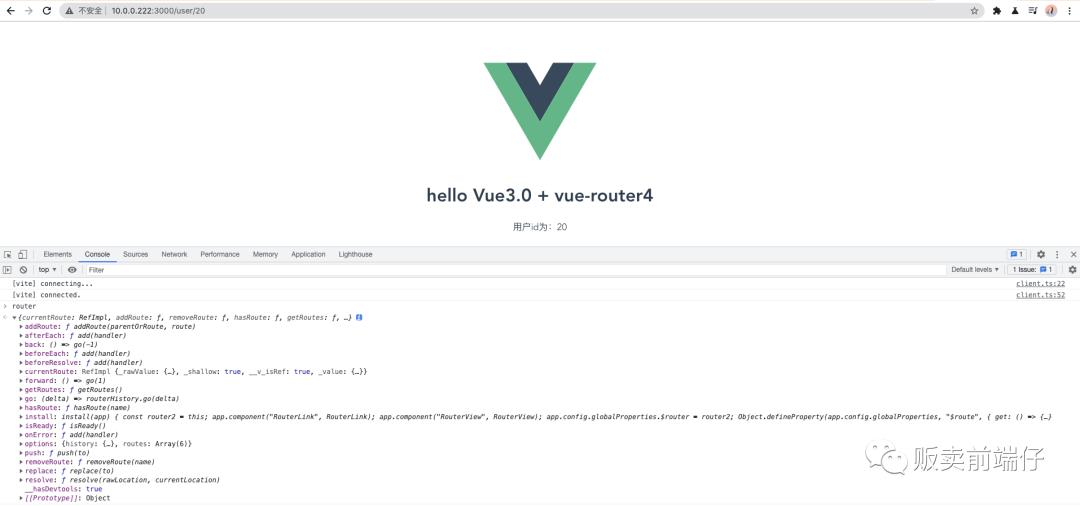
当然想看下useRoute和useRouter有什么内容我们可以直接将方法挂在到浏览器上:
❝window.route = useRoute() window.router = useRouter()
❞
这样我们在浏览器控制台输入router就能看到内容了 可以看到useRouter()里面包含了路由的实例,跟V3的this.$router是一样的,v3我们写编程式路由是这样的:
可以看到useRouter()里面包含了路由的实例,跟V3的this.$router是一样的,v3我们写编程式路由是这样的:
this.$router.push('/login')
如今我们跳转路由是通过引入useRouter函数获取路由的实例方法
import { useRoute,useRouter } from 'vue-router'
export default {
setup() {
const router = useRouter()
router.push('/login')
}
}
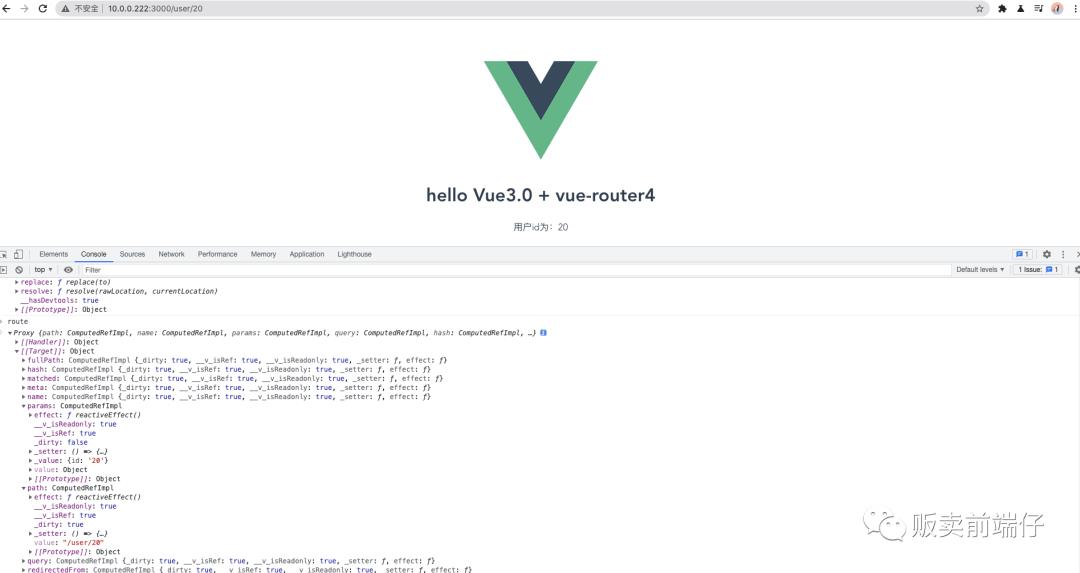
那useRoute又是什么东东? 里面包含的是当前路由信息,通过它可以获取到传参信息等。
里面包含的是当前路由信息,通过它可以获取到传参信息等。
-End-
最近有一些小伙伴,让我帮忙找一些 面试题 资料,于是我翻遍了收藏的 5T 资料后,汇总整理出来,可以说是程序员面试必备!所有资料都整理到网盘了,欢迎下载!

点击????卡片,关注后回复【面试题】即可获取
在看点这里 好文分享给更多人↓↓
好文分享给更多人↓↓
以上是关于vue-router使用过程遇到的问题的主要内容,如果未能解决你的问题,请参考以下文章
vue-router两个不同的路由共用一个component的问题