jQuary
Posted brownyangyang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuary相关的知识,希望对你有一定的参考价值。
http://jquery.cuishifeng.cn/
(一)查找元素
DOM: 10个左右
jQuery:
选择器,直接找到某个或者某类标签
1.id
$(‘#id‘)
2.class
<div class=‘c1‘></div>
$(".c1")
3.标签
<div id=‘i10‘ class=‘c1‘>
<a>f</a>
<a>f</a>
</div>
<div class=‘c1‘>
<a>f</a>
</div>
<div class=‘c1‘>
<div class=‘c2‘> abc </div>
</div>
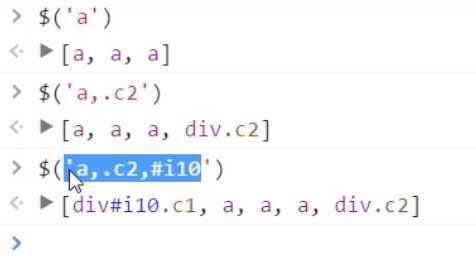
$(‘a‘) //找出所有a标签
4.组合获取
$(‘a,.c2‘,#i1) //同时获取a标签和c2类和i1标签,多个用逗号隔开

5.层级找
$(‘#i10 a‘) 找i10下面的子子孙孙a
$(‘#i10>a‘) 找i10下面的儿子
6.基本筛选器:
<div id=‘i10‘ class=‘c1‘>
<a>f1</a>
<a>f2</a>
</div>
$(‘#i10>a:first‘) //找到i10下面第一个a标签,有:first就有:last
$(‘#i10>a:eq(index)‘) //根据索引找,index=0开始,代表第一个索引位置
7.属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id=‘i10‘ class=‘c1‘> <div> <a>asdfddd</a> </div> <a liyang=‘123‘>123</a> <a liyang=‘456‘>456</a> <a>f</a> <a>f</a> </div> <div class=‘c1‘> <a>f</a> </div> <div class=‘c1‘> <div class=‘c2‘> abc</div> </div> </body> </html>
找出具有liyang属性的标签
$(‘[liyang]‘) 这个说是可以把<a liyang=‘123‘>123</a>和<a liyang=‘456‘>456</a>都找出来,但是我测试只会默认匹配出第一个
$(‘[liyang="123"]‘) 这个倒是可以精确查找
$("input[type=‘text‘]") 也可以这么组合使用,找input标签下面的text属性
$("input[type=‘text‘]") 等同于 $(‘:text‘)
8.表单对象
<input type="text" disabled /> //加上disabled表示框框不可编辑
<input type="text" /> //默认可编辑
$(‘:disabled‘) //找到所有不可编辑的标签
(二)操作元素
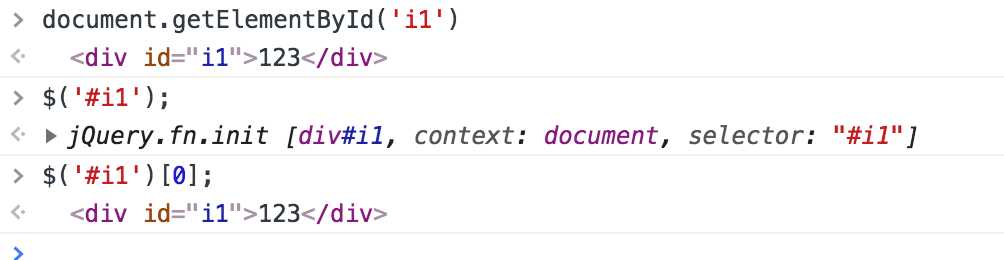
一、jQuery选择器:
简单调用jQuery
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="i1">123</div> <script src="jquery-1.12.4.js"></script> <script> $("#i1") </script> </body> </html>
jQuery和Dom操作比较

以上是关于jQuary的主要内容,如果未能解决你的问题,请参考以下文章