css4种布局技巧-float
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css4种布局技巧-float相关的知识,希望对你有一定的参考价值。
我所知的常用的布局技巧有四种,原来的三种(1.float布局 2.position布局 3.table布局)以及现在css3新增的flex布局。这四种布局各有优劣
block与inline属性比较
- display:block
- block元素会独占一行,多个block元素会各自新起一行。默认情况下,block元素宽度自动填满其父元素宽度。
- block元素可以设置width,height属性。块级元素即使设置了宽度,仍然是独占一行。
- block元素可以设置margin和padding属性。
- display:inline
- inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。
- inline元素设置width,height属性无效。
- inline元素的margin和padding属性,水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。
- display:inline-block
- 简单来说就是将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内。比如我们可以给一个link(a元素)inline-block属性值,使其既具有block的宽度高度特性又具有inline的同行特性
float属性
1.会以某种方式将浮动元素从文档的正常流中删除,其他元素会环绕该元素
2.float属性的元素会自动生成块级框,按照块级元素来处理,display:block也可以使用,不过没有具体意义
3.浮动元素的规则:
- 浮动元素的外边距不会合并(与table不相同,在下文会解释)
- 浮动元素不能超过其包含块的左右边界
- 浮动元素的的左右边界必须是文档之前出现的浮动元素边界,除非是在正上方或者正下方
- 后出现的浮动元素必须比先出现的浮动元素低
- 浮动超出包含块,会另起一行
对上面规则的解释
放上一段这样的html代码
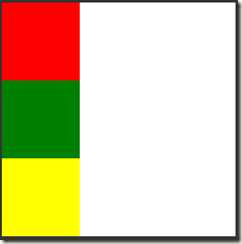
1 <div style="border: solid 5px #333; width:300px;"> 2 3 <div id="redBox" style="height: 100px; width: 100px; background-color: Red; "> 4 </div> 5 <div id="greenBox" style="height: 100px; width: 100px; background-color: Green;"> 6 </div> 7 <div id="yellowBox" style="height: 100px; width: 100px; background-color: Yellow;"> 8 </div> 9 </div>
将redBox改为float:left之后
greenBox消失了,说明浮动元素首先是从父元素中扣出来,形成新的一层,然后开始浮动。对于原有的元素会覆盖
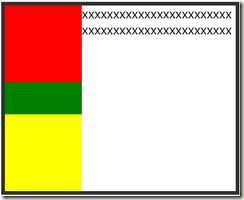
然而,在greenBox加入文字之后呢,
看起来像是在yellowBox里加了文字一样,这是因为文本元素会环绕浮动元素排列,也就是“流动”,而greenBox高度只有100px,所以挤到了他的下边界之外
但是如果greenBox的高度不设置呢,将greenBox的height属性去掉,
高度随着文本流改变,就会出现和行高等高的greenBox
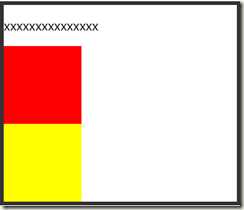
如果redBox之后的父元素中有很多文本,就会出现这种情况,
这就解释了1.会以某种方式将浮动元素从文档的正常流中删除,其他元素会环绕该元素
而对于5条浮动规则:
可以这样理解,css每次处理到浮动元素时是不管这个浮动元素上面的元素的,对于这样一段代码
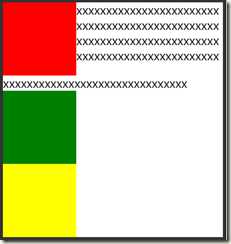
<div style="border: solid 5px #333; width:300px;"> <p>xxxxxxxxxxxxxxx</p> <div id="redBox" style="height: 100px; width: 100px; background-color: Red;float:left "> </div> <div id="greenBox" style="height: 100px; width: 100px; background-color: Green;"> </div> <div id="yellowBox" style="height: 100px; width: 100px; background-color: Yellow;"> </div>
</div>
会出现这样的现象
也就述说浮动是以当前浮动元素的原上边界作为浮动的上边界的。
而且浮动块会尽可能的向一个方向浮动,但是不能覆盖其他浮动元素,超出边界 则另起一行
看下面一段代码:
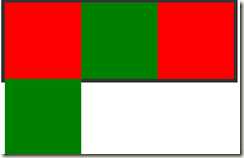
<div style="border: solid 5px #333; width:300px;"> <div id="redBox" style="height: 100px; width: 100px; background-color: Red;float:left "> </div> <div id="greenBox" style="height: 100px; width: 100px; background-color: Green;float:left"> </div> <div id="yellowBox" style="height: 100px; width: 100px; background-color: Yellow;"> </div> </div>

如果含有多个浮动块
<div style="border: solid 5px #333; width:300px;"> <div id="redBox" style="height: 100px; width: 100px; background-color: Red;float:left "> </div> <div id="greenBox" style="height: 100px; width: 100px; background-color: Green;float:left"> </div> <div id="redBox" style="height: 100px; width: 100px; background-color: Red;float:left "> </div> <div id="greenBox" style="height: 100px; width: 100px; background-color: Green;float:left"> </div> <div id="yellowBox" style="height: 100px; width: 100px; background-color: Yellow;"> </div> </div>
这时又会发现,浮动块跑到了父元素的外面,这是因为浮动块是相当于从父元素抠出来的,所以不占位置,所以会超出下边界。
关于父元素塌陷的相关内容,具体可以看这篇博客:http://blog.csdn.net/GoodShot/article/details/44348525
clear属性
clear:left | right | both | none | inherit
clear:left clear:right 分别是清除左右浮动,clear:both是清除所有,看下面的例子
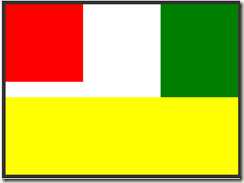
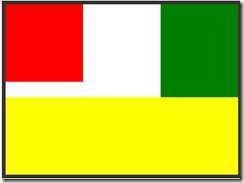
<div style="border: solid 5px #333; width:300px;"> <div id="redBox" style="height: 100px; width: 100px; background-color: Red;float:left "> </div> <div id="greenBox" style="height: 120px; width: 100px; background-color: Green;float:right"> </div> <div id="yellowBox" style="height: 100px; width: 300px; background-color: Yellow;"> </div> </div>
然后给yellowBox分别设置clear:left,clear:right,clear:both;
以上是我关于浮动的理解
以上是关于css4种布局技巧-float的主要内容,如果未能解决你的问题,请参考以下文章
iOS scrollView自动布局技巧之二 - 纯代码自动布局