图片上传前预览的功能
Posted goloving
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图片上传前预览的功能相关的知识,希望对你有一定的参考价值。
最近自己想做一个项目,涉及到很多图片上传和预览的功能,所以简单记录下:
这里我没有用vue的组件库,是单纯靠input来写出一个图片上传的功能。
思路是:
先用input[type=file]来获取本地的图片,然后用html5的 File API 的 FileReader 图片本地转成base64格式的url,把这个url赋值到用于预览的src就好了。 <div class="upload">
<div class="img-container">
<img :src="src" alt="user image" height="100%" width="100%">
</div>
<input type="file" @change="getFile" ref="file" id="file">
<label for="file"><i class="el-icon-plus"></i></label>
</div>
input的type=file的样式很丑,所以需要改下,通常采用label for然后改label的样式
.upload {
.img-container{
width 100px
height 100px
}
label {
width: 100px;
height:100px;
display:inline-block;
border-radius: 2px;
text-align: center;
font-size: 30px;
border:2px solid #ddd;
i{
line-height 100px
}
}
}
input[type=‘file‘] {
display: none;
}
我给图片先默认显示一个图片
data(){
return {// 转base64码后的data字段
src: ‘../../../static/image/dl.jpg‘ //先设置一个默认图片
}
},
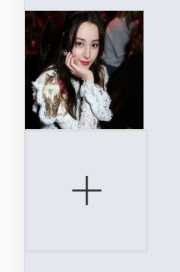
默认图片效果:
然后点击选择图片,调用方法:
methods:{
getFile (e) {
let _this = this
var files = e.target.files[0]
if (!e || !window.FileReader) return // 看支持不支持FileReader
let reader = new FileReader()
reader.readAsDataURL(files) // 这里是最关键的一步,转换就在这里
reader.onloadend = function () {
_this.src = this.result
}
}
}

比较简单,上面只是预览,改了下样式,还有上次服务器,还有比如压缩图片大小,这几天会慢慢研究。
以上是关于图片上传前预览的功能的主要内容,如果未能解决你的问题,请参考以下文章
input file实现多选,限制文件上传类型,图片上传前预览功能
前端图片预览,上传前预览,兼容IE7891011,Firefox,Chrome