一些VS2013的使用技巧
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一些VS2013的使用技巧相关的知识,希望对你有一定的参考价值。
作者:h46incon的Blog
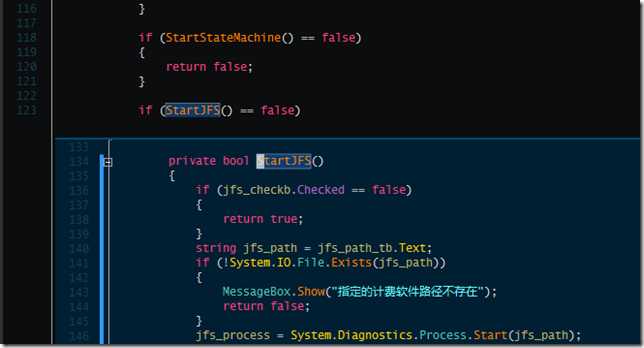
1. Peek View
可以在不新建TAB的情况下快速查看、编辑一个函数的代码。
用法:在光标移至某个函数下,按下alt+F12。
然后在Peek窗口里可以继续按alt+F12。然后按ctrl+alt+-,或者ctrl+alt++就可以前后跳转。按ESC关闭Peek窗体。
这下就不需要来回跳转了……(alt+G可以跳转至函数定义的地方,alt+左箭头可以回退)
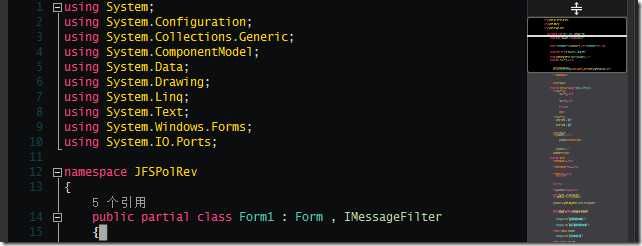
2. 类似Sublime text那样在在滚动条那预览整个文件
上效果图:
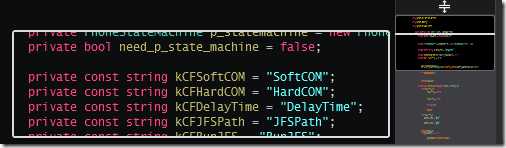
然后把鼠标移动到滚动条上的时候,还会显示预览:
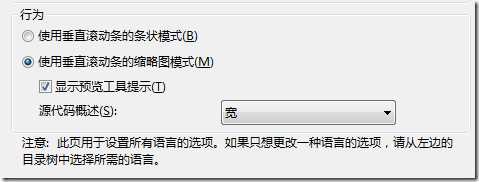
设置方法:工具—>选项—>文本编辑器—>所有语言—>滚动条。
然后设置如下:
3. 在选择的代码用if语句啥的嵌套起来。
呃,这个功能挺老的了……由于之前一直没记快捷键,所以用的很少。
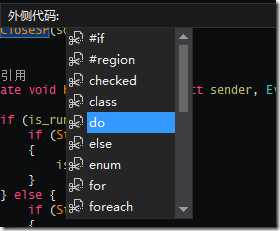
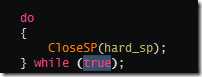
使用方法:选择好需要嵌套的代码后,按快捷键 ctrl+k,ctrl+s:
然后就会变成这样:
4. 任务列表
在写代码的时候,经常会在注释里用TODO记下以后该干的事,免得忘记:
|
1
2
3
4
|
if (is_running){ // TODO: Do something...} |
然后以前在查找这些TODO的时候,使用的都是简单的查找功能。不过VS里有专门的任务列表窗口用来管理这些TODO(也就是任务)。
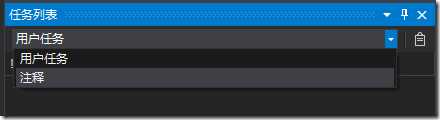
这个窗口默认是隐藏的。点击视图—>其他窗口—>任务列表,就可以显示出这个窗口。
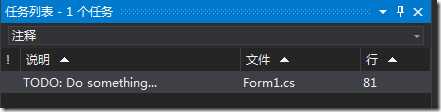
然后窗体里选择注释(如下图):
就可以列出这些任务了:
PS. 注释里用“HACK”这个标记也可以。但是我不知道这个是干啥的。详细的看MSDN:创建任务列表注释
以上是关于一些VS2013的使用技巧的主要内容,如果未能解决你的问题,请参考以下文章