CSS3的background属性如何让背景图片显示完整,而且随浏览器窗口的变小,图片背景还是完整的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3的background属性如何让背景图片显示完整,而且随浏览器窗口的变小,图片背景还是完整的相关的知识,希望对你有一定的参考价值。
参考技术A background-size:100%追问试了,没用
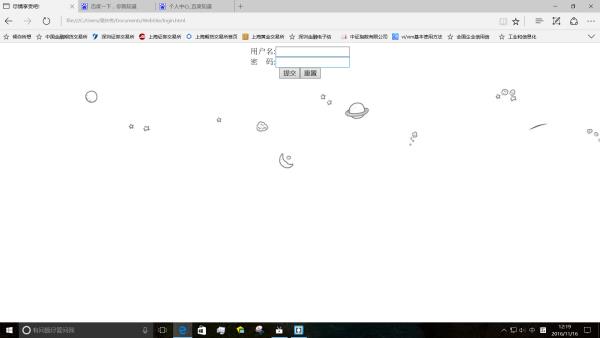
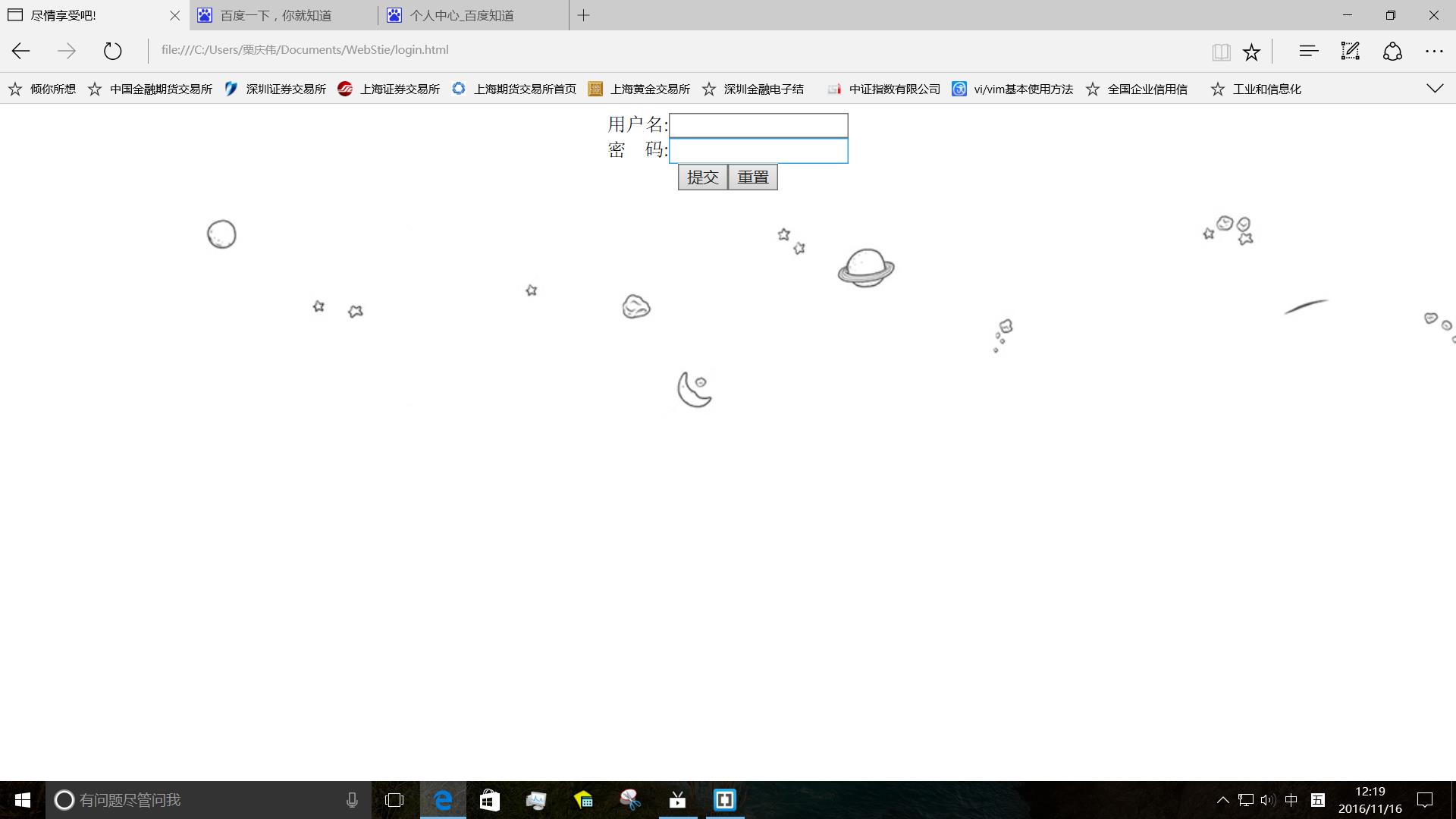
参考技术B不知道你说的背景图是整个窗口的背景图,还是其中某个标签的背景图。下面的例子中两种都有,自己看看:
<html><head>
<style>
body width:100%; height:100%; background:url(图片路径自己改) no-repeat 0 0 / 100% 100%
.box width:50%; height:50%; background:url(图片路径自己改) no-repeat 0 0 / 100% 100%
</style>
</head>
<body>
<div class=box></div>
</body>
</html>
如果希望背景图片保持原始的长宽比例,则这样:
<head>
<style>
body width:100%; height:100%; background:url(图片路径自己改) no-repeat center / contain
.box width:50%; height:50%; background:url(图片路径自己改) no-repeat center / contain
</style>
</head>
<body>
<div class=box></div>
</body>
</html>追问
我试了,不行,我现在只想让我的图片背景能显示完整。该怎么做呢




那就没办法帮你了,我在自己的电脑上运行是完全没问题的,而且我用的也是win10的edge浏览器。话说你究竟有没有试我的代码呢?不要一看就说不行哦!
最好的办法是把你的代码发出来,不要光发图,否则我们是不可能知道问题所在的。
有可能你把背景图放在了一个不随窗口尺寸变化而变化的层中……总之,要代码、代码、代码!
CSS里面背景图像使用background-position定位显示的时候怎么才能让背景平铺?
页面背景都做在一个PNG图片里面,有的背景因为是可以通过平铺来实现,所以就把背景切成了长条放在PNG图像里,用background-image:调用,并用background-position定位,请问怎样才能实现长条的平铺呢??
用background-size属性,格式如下:background-size: length|percentage|cover|contain;
length 设置背景图片高度和宽度。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为 auto(自动)
percentage 将计算相对于背景定位区域的百分比。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为"auto(自动)"
cover 此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。
contain 此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小。 参考技术A body
background: repeat top left;
body 是选择了整个网站,然后给他添加图片背景
repeat是让图片重复
top与left是让图片定位,意思是整个网站的 顶部并且是左边
然后图片按顺序,先出现在网站的左上角,然后往右重复,沾满最上面整个屏幕,然后再出现在左上角图片的下面,然后就这样一直重复,沾满整个屏幕
参考技术B如果是要平铺的图片只能做成单张的图片,集合图片(css sprite)是不行的。
至于实现平铺效果用:
background-repeat:repeat;background-repeat:repeat-y;
background-repeat:repeat-x;追答
谢谢
有问题继续交流
本回答被提问者和网友采纳 参考技术C background-position: 12px 12px;就是类似的2个像素,你可以在浏览器里面F12调整,可以达到最终效果。我做html5游戏的时候,就利用了这个。 参考技术D background-size: 20% 100%;
background-repeat:repeat;//默认的
调用图片默认是平铺的,你如果想要只铺一行用background-size: n% 100%;
background-position用不到吧
以上是关于CSS3的background属性如何让背景图片显示完整,而且随浏览器窗口的变小,图片背景还是完整的的主要内容,如果未能解决你的问题,请参考以下文章