Eclipse 安卓开发layout预览界面无法显示怎么回事,如下图,代码可以看,就是预览界面没有,怎么调出来啊
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Eclipse 安卓开发layout预览界面无法显示怎么回事,如下图,代码可以看,就是预览界面没有,怎么调出来啊相关的知识,希望对你有一定的参考价值。
参考技术A 那是因为你的布局代码有问题,eclipse无法用视图显示出来。比如有些控件的宽度 或 高度你设置得不对。修改一下代码,然后关了布局窗口,重新打开。 参考技术B 这个不用着急,因为这是android和eclipse的兼容还没那么优秀而已,重新推出eclipse,然后加载就能看到了。我最开始接触android的时候,也开始因为这个问题吓一跳,请采纳谢谢!本回答被提问者和网友采纳 参考技术C 这个的eclipse的问题,我也经常碰到楼主的问题。。。点击关闭项目再打开就可以显示了,还不显示循环两次就OK,希望能帮到您?安卓移动技术开发——类微信界面设计
Android Studio第一次作业——实现微信界面的设计
*1、内容:请根据课程实操实现APP门户界面框架设计,至少包含4个tab页,能实现tab页之间的点击切换;
2、技术:使用布局(layouts)和分段(fragment),对控件进行点击监听;
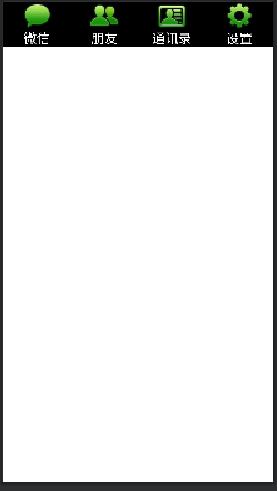
实现界面展示:

一、界面布局分析。
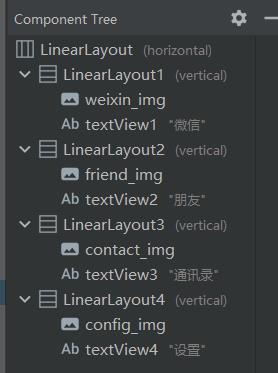
1.先对button.xml界面进去设计分析,下面是显示的界面。


2.分别建立四个.xml文件weixin.xml、friend.xml、contact.xml、config.xml,显示所需的四个界面的文本内容,图片如下图所示。
(1)weixin.xml的文本内容

(2)friend.xml的文本内容

(3)contact.xml的文本内容

(4)config.xml的文本内容

3.top.xml文件对微信界面的顶部进去分析设计。

activity_main.xml主要代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<include layout="@layout/top"/>
<FrameLayout
android:id="@+id/id_content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</FrameLayout>
<include layout="@layout/button"/>
</LinearLayout>
二、实现界面之间的跳转
通过建立4个Fragment,将4个Fragment文件放入java文件中。

然后通过fragment的代码与4个.xml文件相连接。如图展示一个weixinFragment代码:
package com.example.mywork;
import android.os.Bundle;
import android.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class weixinFragment extends Fragment {
public weixinFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.weixin, container, false);
}
}
由于四个代码类似,这里只展示一个,然后对四个控件进行监听。
关键代码如下:
private void initFragment(){
fragmentManager = getFragmentManager();
FragmentTransaction transaction = fragmentManager.beginTransaction();
transaction.add(R.id.id_content, weixinFragment);
transaction.add(R.id.id_content, friendFragment);
transaction.add(R.id.id_content, configFragment);
transaction.add(R.id.id_content, contactFragment);
transaction.commit();
}
private void hideFragment(FragmentTransaction transaction) {
transaction.hide(weixinFragment);
transaction.hide(friendFragment);
transaction.hide(configFragment);
transaction.hide(contactFragment);
}
private void showfragment(int i){
FragmentTransaction transaction= fragmentManager.beginTransaction();
hideFragment(transaction);
switch(i) {
case 0:
Log.d("showfragment","1");
transaction.show(weixinFragment);
migweixin.setImageResource(R.drawable.weixin);
break;
case 1:
transaction.show(friendFragment);
migfriend.setImageResource(R.drawable.friend);
break;
case 2:
transaction.show(contactFragment);
migcontact.setImageResource(R.drawable.contact);
break;
case 3:
transaction.show(configFragment);
migconfig.setImageResource(R.drawable.config);
break;
default:
break;
}
transaction.commit();
}
@Override
public void onClick(View v) {
Log.d("onClick","1");
resetImg();
switch(v.getId()){
case R.id.LinearLayout1:
showfragment(0);
break;
case R.id.LinearLayout2:
showfragment(1);
break;
case R.id.LinearLayout3:
showfragment(2);
break;
case R.id.LinearLayout4:
showfragment(3);
break;
default:
break;
}
}
}
最后展示最后的结果界面:
1.weixin界面。

2.friend界面。

3.contact界面。

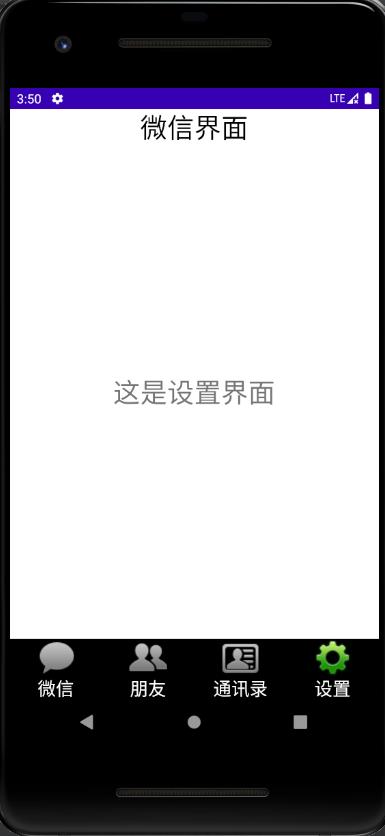
4.config界面。

以上是关于Eclipse 安卓开发layout预览界面无法显示怎么回事,如下图,代码可以看,就是预览界面没有,怎么调出来啊的主要内容,如果未能解决你的问题,请参考以下文章
androd H5混合开发 当无网络下,android怎么加载H5界面
SecurityException,无法显式添加以下类型的帐户:myPakcageName