安装Vue Devtools
Posted lskzj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安装Vue Devtools相关的知识,希望对你有一定的参考价值。
命令行进入vue-devtoolsvue-devtools-master执行 cnpm install
(貌似npm不太好使,也可能是我网络代理的原因)
(淘宝镜像安装 npm install --global cnpm ,任意目录下命令行即可)
后执行 npm run build
修改vue-devtoolsvue-devtools-mastershellschromemanifest.json 找到 "persistent" 改为 true
chrome浏览器配置:更多工具--扩展程序--加载已解压的扩展程序,找到vue-devtoolsvue-devtools-mastershellschrome加进去
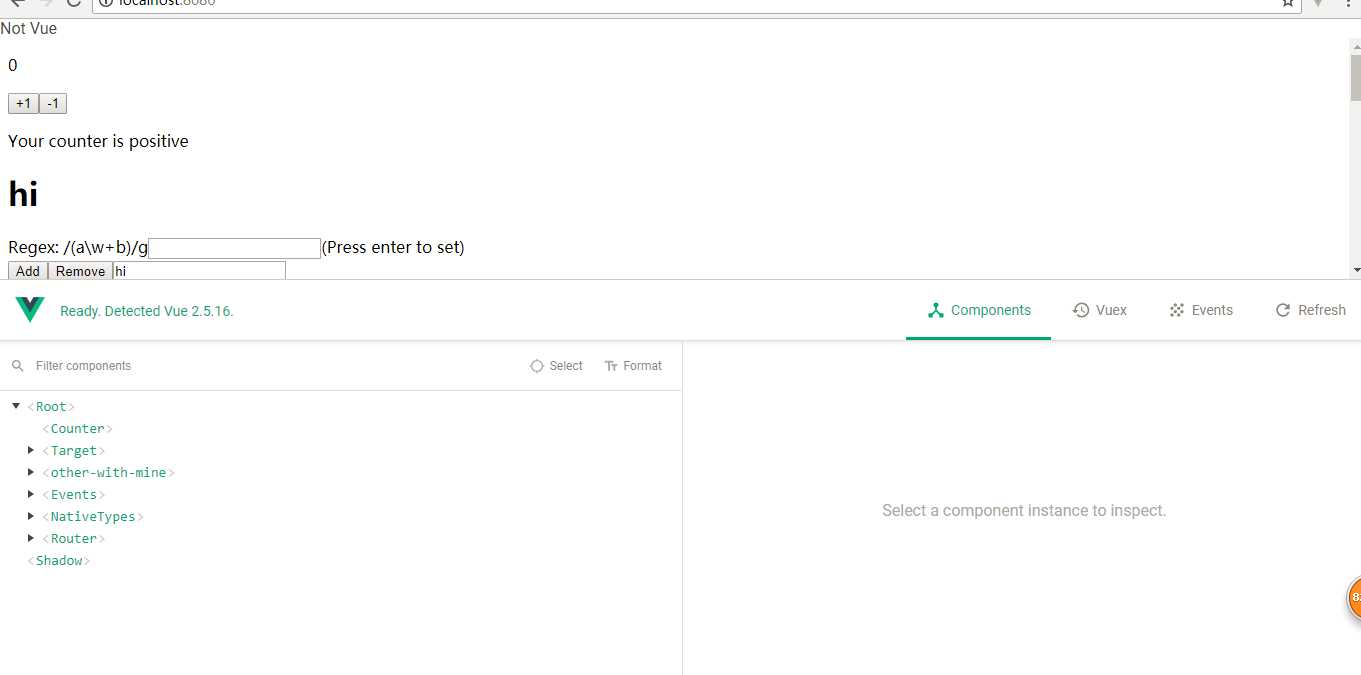
在浏览器的右上角显示灰色"V"标志,提示 vue.js is not detected
插件目录下运行 npm run dev

以上是关于安装Vue Devtools的主要内容,如果未能解决你的问题,请参考以下文章