如何实现 placeholder自动换行
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何实现 placeholder自动换行相关的知识,希望对你有一定的参考价值。
参考技术A 认真地试了下input文本框就算设置了高度也只是单行的,所以是不会换行的,
只能使用textarea实现,其超过了默认宽度就会自动换行。 参考技术B 在 html5 placeholder 中,意为占位符。常会在表单中用一些简单的单词进行提示,友好的提示用户录入数据。
在 W3C 中,定义占位符为一个简单的提示(一个词语或一个短语),在帮助用户进行数据录入。若想录入较长的提示,建议在当前操作旁注明提示信息,而不是使用 placeholder。
textarea placeholder文字换行
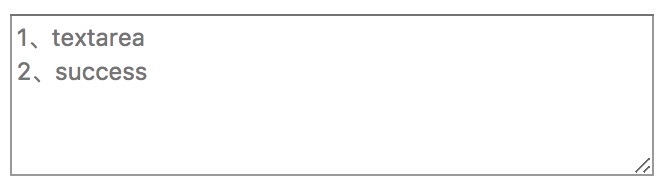
要实现这样的效果

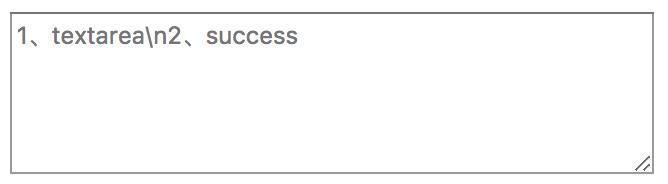
第一反应是直接在placeholder属性值里输入\\n换行,如:
<textarea rows="5" cols="50" placeholder="1、textarea\\n2、success"></textarea>
浏览器直接输出了它,类似地输入<br/>也行不通

解决方法是换成
<textarea rows="5" cols="50" placeholder="1、textarea 2、success"></textarea>
效果立竿见影, 是unicode字符中的换行符。
另外用js直接设置textarea的placeholder属性值为\'1、textarea\\n2、success\'也是可行的
document.querySelector(\'textarea\').setAttribute(\'placeholder\',\'1、textarea\\n2、success\')
注意:两种方式仅被Chrome浏览器支持(2017-06-06)
源代码:
<!DOCTYPE html> <html> <head> <title>textarea placeholder换行</title> </head> <body> <textarea rows="5" cols="50" ></textarea> <textarea rows="5" cols="50" placeholder="1、textarea 2、success"></textarea> <script type="text/javascript"> document.querySelector(\'textarea\').setAttribute(\'placeholder\',\'1、textarea\\n2、success\') </script> </body> </html>
BTW,科普一下“换行”和“回车”的区别:
"回车"(carriage return)和"换行"(line feed)是来源机械英文打字机,"车"指的是纸车,带着纸一起左右移动的模块, 当开始打第一个字之前,要把纸车拉到最右边,上紧弹簧,随着打字, 弹簧把纸车拉回去,每当打完一行后,纸车就完全收回去了,所以叫回车。换行的概念是打字机左边有个"把手 ",往下 扳动一下,纸会上移一行。

以上是关于如何实现 placeholder自动换行的主要内容,如果未能解决你的问题,请参考以下文章