怎么用jquery对table里面的tr及td进行操作?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么用jquery对table里面的tr及td进行操作?相关的知识,希望对你有一定的参考价值。
例如有一下一段代码:
<table>
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
<td><input type="button" name="update" value="Update" id="update"/></td>
<td><input type="button" name="delete" value="Delete" id="delete"/></td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
<td><input type="button" name="update" value="Update" id="update"/></td>
<td><input type="button" name="delete" value="Delete" id="delete"/></td>
</tr>
<tr>
<td>31</td>
<td>32</td>
<td>33</td>
<td><input type="button" name="update" value="Update" id="update"/></td>
<td><input type="button" name="delete" value="Delete" id="delete"/></td>
</tr>
假如我点解了第一个tr里面的update按钮,怎么获得当前tr的第一个td里面的内容?
我的表示动态生成的,在td加一个id不大好吧
多个ID对css来说感觉没什么影响,但对JS是致命的错误。
<!DOCTYPE html>
<html><head>
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
</head>
<body>
<script type="text/javascript">
$(function()
$('input.delete').click(function()
$(this).parent('td').parent('tr').find('td').eq(1).empty();
)
$('input.update').click(function()
var value=$(this).parent('td').parent('tr').find('td').eq(0).html();
alert('本行第一列的内容为:'+value);
)
)
</script>
<table>
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
<td><input type="button" name="update" value="Update" class="update"/></td>
<td><input type="button" name="delete" value="Delete" class="delete"/></td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
<td><input type="button" name="update" value="Update" class="update"/></td>
<td><input type="button" name="delete" value="Delete" class="delete"/></td>
</tr>
<tr>
<td>31</td>
<td>32</td>
<td>33</td>
<td><input type="button" name="update" value="Update" class="update"/></td>
<td><input type="button" name="delete" value="Delete" class="delete"/></td>
</tr>
</table>
</body>
</html> 参考技术B $(this).parent().sibling(":first").html();//input的父元素(td)的第一个兄弟元素
或者
$(this).parent().parent().children(":first").html();//找到tr取第一个子元素本回答被提问者采纳 参考技术C <tr>//tr你可以理解 成table raw表示排的意思,行的意思
<td></td>//表示里面内容的意思;
<td></td>
</tr> 参考技术D 最简单就给td 设一个ID,$("#ID").text(); 第5个回答 2015-09-10 能贴出html代码,并说明要做怎样的操作吗
怎么用jquery给HTML的表格赋值?
<table>
<tr>
<td id="test">
</td>
</tr
</table>
请问怎么把年份赋值给test?用$("#test").innerHTML = now.getFullYear();根本不行。
包括获取给定位置的单元格和为其赋值两个方面,核心代码为
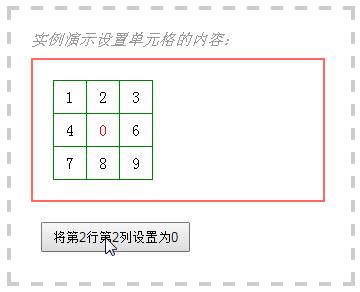
$("table tr").eq(m).find("td").eq(n).html(something); // 将表格第m+1行第n+1列的内容设置为something实例演示:将第2行第2列的单元格的内容设置为0
创建Html元素
<div class="box"><span>实例演示设置单元格的内容:</span><br>
<div class="content">
<table>
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>4</td><td>5</td><td>6</td></tr>
<tr><td>7</td><td>8</td><td>9</td></tr>
</table>
</div>
<input type="button" value="将第2行第2列设置为0">
</div>
设置css样式
div.boxwidth:300px;padding:20px;margin:20px;border:4px dashed #ccc;div.box>spancolor:#999;font-style:italic;
div.contentwidth:250px;margin:10px 0;padding:20px;border:2px solid #ff6666;
.redcolor:red;
tableborder-collapse:collapse;
tdwidth:30px;height:30px;line-height:30px;text-align:center;border:1px solid green;
编写jquery代码
$(function()$("input:button").click(function()
$("table tr").eq(1).find("td").eq(1).addClass('red').html('0');
);
);
观察效果

然后$(“#test div”).html(now.getFullYear())追问
var now = new Date();
$("#text div").text(now.getFullYear());
我是这样写的(部分代码省略),还是不行。我的jquery是2.0.3版的
那你直接给div加id赋值吧,这样肯定是没问题的;
本回答被提问者采纳 参考技术B 首先在该页面引入jquery的js文件。然后才能用$(“#test”).html("你要加的内容") 参考技术C $("#test").text("内容"); 参考技术D 试试$("#test").innerHTML.append(now.getFullYear());
以上是关于怎么用jquery对table里面的tr及td进行操作?的主要内容,如果未能解决你的问题,请参考以下文章