bootstrap-fileinput组件怎么在上传时指定额外的URL参数
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap-fileinput组件怎么在上传时指定额外的URL参数相关的知识,希望对你有一定的参考价值。
由于英文水平问题,阅读官方文档时没有找到该问题的解决方法,于是去github提了一个issue ,得到的答案是仔细阅读文档,里面有一个回调函数可以解决问题??解决方法
关键的配置参数是uploadExtraData
具体的代码如下:
//获得额外参数的方法
fodderType = function()
return $("#fodderTypeSelect").val();
;
//初始化fileinput控件(第一次初始化)
function initFileInput(ctrlName, FileExtensions, fileSize)
var control = $('#' + ctrlName);
control.fileinput(
language: 'zh', //设置语言
uploadUrl: "/WxMedia/ImageUpload", //上传的地址
allowedFileExtensions: FileExtensions, //接收的文件后缀
showUpload: true, //是否显示上传按钮
showCaption: true, //是否显示标题,
maxFileSize: fileSize * 1000, //单位为kb,如果为0表示不限制文件大小
browseClass: "btn btn-primary", //按钮样式
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
initialCaption: "请选择上传素材",
uploadExtraData: function(previewId, index) //额外参数的关键点
var obj = ;
obj.fodder = fodderType();
console.log(obj);
return obj;
);
关键点:
可以看到配置文件中uploadExtraData的参数是一个函数形式,这是一个回调函数,会在上传时调用,读取配置的额外参数。 参考技术A
bootstrap-fileinput组件上传指定额外的URL参数的方法如下:

详解bootstrap-fileinput文件上传控件的亲身实践
经理让我帮服务器开发人员开发一个上传文件功能界面,我就想着以前使用过bootstrap-fileinput插件进行文件上传,很不错。赶紧就撸起来了。
1、下载压缩包。插件地址https://github.com/kartik-v/bootstrap-fileinput/ ,下载压缩包解压之后,拿出fileinput.min.js、fileinput.min.css、和中文需要引用的插件zh.js,因为这款插件默认的语言是英语。把这几个文件引入进页面图片插件
2、文件的引入顺序
- 引入bootstrap.min.css
- 引入fileinput.min.css
- 引入jquery,版本最好2以上
- 引入bootstrap.min.js
- 引入fileinput.min.js
- 引入中文插件zh.js
3、使用
|
1
2
3
|
<div class="upload-wrap"> <input type="file" id="md5File" multiple="multiple" name="test" /></div> |
将其设置为multiple,可以多选文件进行上传。
js文件操作
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
$(‘#md5File‘).fileinput({ language: ‘zh‘, uploadUrl: ‘http://localhost:8080/sign‘, showCaption: true,//是否显示被选文件的简介 showUpload: true,//是否显示上传按钮 showRemove: true,//是否显示删除按钮 showClose: true,//是否显示关闭按钮 enctype: ‘multipart/form-data‘, uploadAsync:false, //false 同步上传,后台用数组接收,true 异步上传,每次上传一个file,会调用多次接口 layoutTemplates: { actionUpload: ‘‘//就是让文件上传中的文件去除上传按钮// actionDelete: ‘‘,//去除删除按钮 }, browseClass: ‘btn btn-primary‘, maxFileCount: 2, minFileCount : 2, }).on(‘filebatchuploadsuccess‘,function(res) { console.log(res); }); |
需求是让选择两个文件进行文件上传,而且只能发起一次请求,所以这里让maxFileCount和minFileCount都设置为2,uploadAsync设置为false,就是为了让两个文件同步上传,后台用数组一次接收。同步和异步上传成功结果处理的方法都是不同的
异步上传错误结果处理
|
1
2
3
|
$(‘#uploadfile‘).on(‘fileerror‘, function(event, data, msg) {}); |
异步上传成功结果处理
|
1
2
3
|
$("#uploadfile").on("fileuploaded", function (event, data, previewId, index) {}) |
同步上传错误结果处理
|
1
2
3
|
$(‘#uploadfile‘).on(‘filebatchuploaderror‘, function(event, data, msg) {}); |
同步上传成功结果处理
|
1
2
3
|
$(‘#uploadfile‘).on(‘filebatchuploadsuccess‘, function(event, data, previewId, index) { }); |
其实本来不难,但是我对于同步上传成功结果处理的函数一直没有处理对,打断点也捕捉不到,我也很纳闷在做的时候,我在很多地方看到的是如下的处理方法:

我就一直使用$(‘#uploadfile‘).on(‘filepreupload‘,function(e,data,previewId,index){})这个方法,后来才恍然大悟,把filepreupload改成了filebatchuploadsuccess,最终才实现了同步上传成功结果处理。也算是一个小坑,被人误导,自己也没有看清楚。
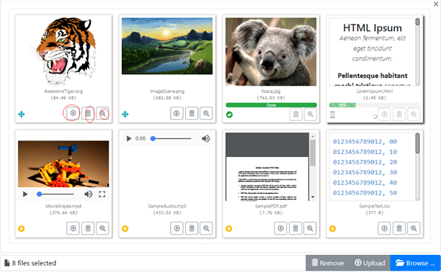
这里面还有一个参数:layoutTemplates,这个参数是对上传的那多个文件里面操作

如上图的红色圈圈,可以对这几个icon进行设置
|
1
2
3
4
|
layoutTemplates: { actionUpload: ‘‘//就是让文件上传中的文件去除上传按钮// actionDelete: ‘‘,//去除删除按钮 }, |
以上是关于bootstrap-fileinput组件怎么在上传时指定额外的URL参数的主要内容,如果未能解决你的问题,请参考以下文章
Bootstrap-fileinput上传控件 前端JS怎么获取服务器端执行后的返回值,求解?
详解bootstrap-fileinput文件上传控件的亲身实践
bootstrap-fileinput(二:编辑(修改)界面文件的上传,回显,删除(数据库同时删除)的操作 )
SpringSpring MVC文件上传--整合bootstrap-fileinput和jQuery-File-Upload