echarts解决一些大屏图形配置方案汇总
Posted webhmy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts解决一些大屏图形配置方案汇总相关的知识,希望对你有一定的参考价值。
本文主要记录使用echarts解决各种大屏图形配置方案。
1、说在前面
去年经常使用echarts解决一些可视化大屏项目,一直想记录下使用经验,便于日后快速实现。正好最近在整理文档,顺道一起记录在博客中。详见:http://webhmy.com/2018/06/23/echarts/
2、基本使用
Echarts3.0是通过配置实现图形的,根据不同的配置或者组合配置生成想要的图形。后面主要介绍options中的配置内容。
setOption
// dom表示对应的dom节点,必须指定宽高
var ec = echart.init(dom);
// 根据配置初始化图形,其中options就是配置核心
ec.setOption(options)tooltip
用于显示提示框
| 名称 | 效果 |
|---|---|
| trigger | 触发类型:item表示数据项,axis表示坐标轴触发(柱状图/折线图用的多) |
| formatter | 提示框浮层内容格式器,支持字符串模板和回调函数两种形式。 |
tooltip: {
trigger: ‘item‘,
formatter: "{a} <br/>{b} : {c} ({d}%)"
},折线(区域)图、柱状(条形)图、K线图 : {a}(系列名称),{b}(类目值),{c}(数值), {d}(无)
散点图(气泡)图 : {a}(系列名称),{b}(数据名称),{c}(数值数组), {d}(无)
地图 : {a}(系列名称),{b}(区域名称),{c}(合并数值), {d}(无)
饼图、仪表盘、漏斗图: {a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比)
legend
用于显示图例。
legend: {
data: data,
itemGap: 0,
itemWidth: 15,
itemHeight: 10,
bottom: -5,
left: 30,
width: ‘500px‘,
textStyle: {
color: "#fff",
fontSize: 14
}
},axis
用于显示坐标。
| 名称 | 效果 |
|---|---|
| type | 坐标轴类型:‘value‘ 数值轴,适用于连续数据。‘category‘ 类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据 |
| boundaryGap | 坐标轴两边留白策略 |
| splitNumber | 坐标轴的分割段数 |
| axisLine | 坐标轴轴线相关设置 |
| axisTick | 坐标轴刻度相关设置 |
| axisLabel | 坐标轴文本相关设置 |
//纵坐标设置相似
xAxis: [{
type: ‘category‘,
boundaryGap: false,
splitNumber: 5,
data: xAxis,
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: true,
textStyle: {
color: ‘#fff‘,
fontSize: 14
}
}
}]更多基础使用,详见官网配置项文档
3、图形配置
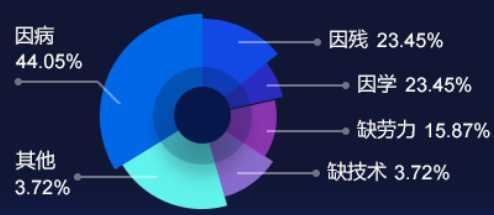
饼图叠加
饼图是echart的自带的图形,这里只要把颜色设置一下就可以了。难点在于在图上再覆盖一个半透明的圆环,圆环是不可以有hover效果的。

| 名称 | 效果 |
|---|---|
| name | 图标名称 |
| type | 指明图形的类型‘pie‘,‘line‘等 |
| hoverAnimation | 鼠标hover是否需要动画 |
| radius | 饼图的半径,数组的第一项是内半径,第二项是外半径 |
| center | 饼图的中心(圆心)坐标,数组的第一项是横坐标,第二项是纵坐标。 |
| label | 饼图图形上的文本标签,可用于说明图形的一些数据信息 |
| labelLine | 标签的视觉引导线样式 |
| data | 渲染数据 |
series: [{
name: ‘主要致贫原因‘,
type: ‘pie‘,
hoverAnimation: false,
radius: [10, radiusMax],
center: [‘50%‘, ‘50%‘],
label: {
normal: {
formatter: "{b} {d}%",
color: ‘#fff‘,
fontSize: 14
}
},
labelLine: {
normal: {
lineStyle: {
color: ‘#fff‘,
opacity: 0.5
},
length: 1
}
},
data: data
},
{
type: ‘pie‘,
radius: [10, 18],
hoverAnimation: false,
center: [‘50%‘, ‘50%‘],
cursor: ‘text‘,
tooltip: {
show: false
},
label: {
normal: {
show: false
}
},
labelLine: {
normal: {
show: false
}
},
data: [{
//透明圆
value: 100,
itemStyle: {
normal: {
color: ‘#000‘,
opacity: 0.3
}
}
}]
}
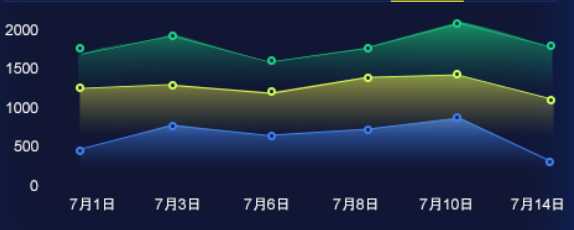
]渐变折线
折线图是echart的自带的图形,这里的难点在于渐变色的设置

| 名称 | 效果 |
|---|---|
| itemStyle | 图形样式(3.0内部必须加入normal) |
| areaStyle | 区域填充样式。 |
var option = {
//仅列举一个,其他2个类似
series: [{
name: type === ‘访问用户数(人)‘,
type: ‘line‘,
itemStyle: {
normal: {
color: "#cefe56",
borderWidth: 2,
areaStyle: {
//渐变色的设置
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1, [{
offset: 0,
color: ‘#cefe56‘
}, {
offset: 0.5,
color: ‘#6d703d‘
}, {
offset: 1,
color: ‘#4d513a‘
}]
)
},
lineStyle: {
color: "#cefe56",
width: 2
}
}
},
data: data
}
]
}叠加刻度线(仪表盘)
图示的图形在echarts中是没有原型的,由于是显示的刻度,因此可以考虑使用type:‘gauge‘ (即仪表盘)来实现,然后隐藏所有只显示仪表盘分割线;通过分析可知该图形是由2个刻度圆形组成,蓝色刻度表示背景,绿色刻度表示具体的占比,总比100%。

| 名称 | 效果 |
|---|---|
| radius | 仪表盘半径 |
| startAngle | 仪表盘起始角度 |
| endAngle | 仪表盘结束角度 |
| clockwise | 仪表盘刻度是否是顺时针增长 |
| min | 最小的数据值 |
| max | 最大的数据值 |
| axisTick | 刻度样式 |
| splitNumber | 仪表盘刻度的分割段数 |
| splitLine | 仪表盘分割线样式 |
| axisLine | 仪表盘轴线相关配置 |
| pointer | 仪表盘指针 |
| detail | 仪表盘详情 |
series: [
{
//绿色刻度,蓝色刻度precent值是1
name: ‘脱贫人数占比‘,
type: ‘gauge‘,
animation: true,
radius: ‘80%‘,
startAngle: 359.99 * precent / 100,
endAngle: 0,
clockwise: false,
min: 0,
max: 100,
axisTick: {
show: false
},
axisLabel: {
show: false,
},
splitNumber: 30 * precent / 100,
splitLine: {
show: true,
length: 7,
lineStyle: {
color: ‘#30c3a7‘,
width: 2
},
},
axisLine: {
show: false,
lineStyle: {
width: 0,
opacity: 0
}
},
pointer: {
show: false
},
detail: {
color: ‘#32cfaf‘,
formatter: ‘{value}%‘,
fontSize: 14,
offsetCenter: [‘0%‘, ‘-20%‘]
},
title: {
show: true,
color: "#fff",
fontSize: 14,
offsetCenter: [‘0%‘, ‘20%‘]
},
data: [{ value: precent, name: ‘占比‘ }],
}
]刻度柱状图
图示的图形在echarts中是没有原型的,其实它提供了另外一个类型:象形柱图,这里可以通过与柱状图的结合叠加组合成效果图。即使用柱状图(type:bar)实现带渐变的柱状图,使用象形柱图(type:pictorialBar)实现中间的间隔,间隔的颜色与背景色相同,造成中间柱状图“缺失”的假象。

| 名称 | 效果 |
|---|---|
| barWidth | 柱状图显示宽度 |
| itemStyle | 柱状图样式 |
| symbol | 图形类型提供的标记类型包括 ‘circle‘, ‘rect‘, ‘roundRect‘, ‘triangle‘, ‘diamond‘, ‘pin‘, ‘arrow‘,也可以自定义指定图片 |
| symbolSize | 图形的大小 |
| symbolMargin | 图形的两边间隔 |
| symbolRepeat | 指定图形元素是否重复 |
series: [{
name: ‘贫困户人均纯收入‘,
type: ‘bar‘,
barWidth: ‘15‘,
itemStyle: {
normal: {
//柱状图渐变
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1, [
{ offset: 0, color: ‘#55c8fe‘ },
{ offset: 0.3, color: ‘#4dbcf6‘ },
{ offset: 0.5, color: ‘#3ca3e6‘ },
{ offset: 0.7, color: ‘#3193db‘ },
{ offset: 1, color: ‘#2683d0‘ }
]
),
//刻度显示在顶部
label: {
show: true,
color: ‘#fff‘,
position: ‘top‘
}
},
},
data: data
}, {
type: ‘pictorialBar‘,
symbol: ‘rect‘,
symbolSize: [15, 2],
symbolMargin: 2,
symbolRepeat: true,
itemStyle: {
normal: {
color: ‘#101634‘
}
},
tooltip: {
show: false
},
data: data
}]以上是关于echarts解决一些大屏图形配置方案汇总的主要内容,如果未能解决你的问题,请参考以下文章