iframe与frameset有啥区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iframe与frameset有啥区别相关的知识,希望对你有一定的参考价值。
frame,iframe,frameset 的区别<FRAMESET> <FRAME>
<NOFRAMES>
<IFRAME>
欲明白本篇【html剖析】之标记分类请看 【标记一览】。
亦请先明白围堵标记与空标记的分别请看 【HTML概念】。
■ 框架概念 :
所谓框架便是网页画面分成几个框窗,同时取得多个 URL。只需要 <FRAMESET> <FRAME> 即可,而所有框架标记需要放在一个总起的 html 档,这个档案只记录了该框架 如何划分,不会显示任何资料,所以不必放入 <BODY> 标记,浏览这框架必须读取这档 案而不是其它框窗的档案。<FRAMESET> 是用以划分框窗,每一框窗由一个 <FRAME> 标 记所标示,<FRAME>必须在 <FRAMESET> 范围中使用。如下例:
<frameset cols="50%,*">
<frame name="hello" src="up2u.html">
<frame name="hi" src="me2.html">
</frameset>
此例中 <FRAMESET> 把画面分成左右两相等部分,左便是显示 up2u.html,右边则会显示 me2.html 这档案,<FRAME> 标记所标示的框窗永远是按由上而下、由左至右的次序。
本节与 Composer 教室的【运用框架】大部分相同,只是本节增加了内容及较为详细,正 如其它篇章一样并不会提及网页制作工具,若阁下学会了 HTML 相信你亦不会选用 Composer , FrontPage 一类的工具了。
■ <FRAMESET> <FRAME> : (frameset和BODY,在BODY标签中的FRAMESET是无法显示框架的)
<FRAMESET> 称框架标记,用以宣告HTML文件为框架模式,并设定视窗如何分割。
<FRAME> 则只是设定某一个框窗内的参数属性。
<FRAMESET> 参数设定:
例子:<frameset rows="90,*" frameborder="0" border=0 framespacing="2" bordercolor="#008000">
COLS="90,*"
垂直切割画面(如分左右两个画面),接受整数值、百分数, * 则代表占用馀下空 间。数值的个数代表分成的视窗数目且以逗号分隔。例如COLS="30,*,50%" 可以 切成叁个视窗,第一个视窗是 30 pixels 的宽度,为一绝对分割,第二个视窗是当 分配完第一及第叁个视窗后剩下的空间,第叁个视窗则占整个画面的 50% 宽度 为 一相对分割。您可自己调整数字。
ROWS="120,*"
就是横向切割,将画面上下分开,数值设定同上。唯 COLS 与 ROWS 两参数尽量 不要同在一个 <FRAMESET> 标记中,因 Netacape 偶然不能显示这类形的框架,尽 采用多重分割。
frameborder="0"
设定框架的边框,其值只有 0 和 1 , 0 表示不要边框, 1 表示要显示边框。(避 免使用 yes 或 no )
border="0"
设定框架的边框厚度,以 pixels 为单位。
bordercolor="#008000"
设定框架的边框颜色。颜色值请参考【调色原理】。
framespacing="5"
表示框架与框架间的保留空白的距离。
<FRAME> 参数设定:
例子:<frame name="top" src="a.html" marginwidth="5" marginheight="5" scrolling="Auto" frameborder="0" noresize framespacing="6" bordercolor="#0000FF">
SRC="a.html"
设定此框窗中要显示的网页档案名称,每个框窗一定要对应着一个网页档案。你可 使用绝对路径或相对路径,有关此两者详见於【连结进阶】 。
NAME="top"
设定这个框窗的名称,这样才能指定框架来作连结,必须但任意命名。
frameborder=0
设定框架的边框,其值只有 0 和 1 , 0 表示不要边框, 1 表示要显示边框。(避 免使用 yes 或 no )
framespacing="6"
表示框架与框架间的保留空白的距离。
bordercolor="#008000"
设定框架的边框颜色。颜色值请参考【HTML 剖析】。
scrolling="Auto"
设定是否要显示卷轴(滚动条),YES 表示要显示卷轴,NO 表示无论如何都不要显示, AUTO是视情况显示。
noresize
设定不让使用者可以改变这个框框的大小,亦没有设定此参数,使用者可以很随 意地拉动框架,改变其大小。
marginhight=5
表示框架高度部份边缘所保留的空间。
marginwidth=5
表示框架宽度部份边缘所保留的空间。
以下是一些例子:(与 Composer 教室的【运用框架】相同)
例子 HTML Code
<frameset rows="80,*">
<frame name="top" src="a.html">
<frame name="bottom" src="b.html">
</frameset>
例子 HTML Code
<frameset rows="80,*,80">
<frame name="top" src="a.html">
<frame name="middle" src="b.html">
<frame name="bottom" src="c.html">
</frameset>
例子 HTML Code
<frameset cols="150,*">
<frameset rows="80,*">
<frame name="upper_left" src="a.html">
<frame name="lower_left" src="b.html">
</frameset>
<frame name="right" src="c.html">
</frameset>
例子 HTML Code
<frameset rows="80,*">
<frame name="top" src="a.html">
<frameset cols="150,*">
<frame name="lower_left" src="b.html">
<frame name="lower_right" src="c.html">
</frameset>
</frameset>
例子 HTML Code
<frameset cols="150,*">
<frame name="left" src="a.html">
<frameset rows="80,*">
<frame name="upper_right" src="b.html">
<frame name="lower_right" src="c.html">
</frameset>
</frameset>
Frameset和BODY冲突的例子
<body>
<div height="100%">
<frameset rows="80,*">
<noframes>
<body>
很抱歉,阁下使用的浏览器不支援框架功能,请转用新的浏览器。
</body>
</noframes>
<frame name="top" src="a.html">
<frame name="bottom" src="b.html">
</frameset>
</div>
</body>
■ <NOFRAMES> :
当别人使用的浏览器太旧,不支援框架这个功能时,他看到的将会是一片空白。为了避免 这种情况,可使用 <NOFRAMES> 这个标记,当使用者的浏览器看不到框架时,他就会看到 <NOFRAMES> 与 </NOFRAMES> 之间的内容,而不是一片空白。这些内容可以是提醒 浏览转用新的浏览器的字句,甚至是一个没有框架的网页或能自动切换至没有框架的版本 亦可。
应用方法:
在<frameset> 标记范围加入 </NOFRAMES> 标记,以下是一个例子:
<frameset rows="80,*">
<noframes>
<body>
很抱歉,阁下使用的浏览器不支援框架功能,请转用新的浏览器。
</body>
</noframes>
<frame name="top" src="a.html">
<frame name="bottom" src="b.html">
</frameset>
若浏览器支援框架,那麽它不会理会 <noframes> 中的东西,但若浏览器不支援框架,由 於不认识所有框架标记,不明的标记会被略过,标记包围的东西便被解读出来,所以放在 <noframes>范围内的文字会被显示。
■ <IFRAME> : (适用于BODY标签中的框架)
这标记只适用於 IE(comet:也使用于FireFox)。 它的作用是在一页网页中间插入一个框窗以显示另一个文件。它是 一个围堵标记,但围着的字句只有在浏览器不支援 iframe 标记时才会显示,如<noframes> 一样,可以放些提醒字句之类。通常 iframe 配合一个辨认浏览器的 javascript 会较好,若 JavaScript 认出该浏览器并非 Internet Explorer 便会切换至另一版本。PS:一定要使用</iframe>关闭,否则后面的内容显示不出来。
<iframe> 的参数设定如下:
例子: <iframe src="iframe.html" name="test" align="MIDDLE" width="300" height="100" marginwidth="1" marginheight="1" frameborder="1" scrolling="Yes"> </iframe>
src="iframe.html"
欲显示於此框窗的文件来源除档案名称,必要加上相对或绝对路径。
name="test"
此框窗名称,这是连结标记的 target 参数所需要的,
align="MIDDLE"
可选值为 left, right, top, middle, bottom,作用不大
width="300" height="100"
框窗的宽及长,以 pixels 为单位。
marginwidth="1" marginheight="1"
该插入的文件与框边所保留的空间。
frameborder="1"
使用 1 表示显示边框, 0 则不显示。(可以是 yes 或 no)
scrolling="Yes"
========================================================================
frameset中如何点击关闭左栏??
一个framset
<frameset id="fset1" rows="50,*" cols="*" framespacing="0" border="1" frameborder="no" >
<frame src="top.asp" name="top" frameborder="no" scrolling="no" noresize="noresize" marginwidth="0" marginheight="0" id="top" />
<frameset id="fset2" rows="*" cols="188,*" framespacing="0" frameborder="no" border="0" bordercolor="#FFFFFF">
<frame src="left_news.asp" id="left" name="left" />
<frame src="main.asp" id="main" name="main" />
</frameset>
</frameset>
现在我想在TOP中做一个按钮,当点击时,关闭下方左侧的栏目,再点击则打开,请高手们帮忙了!!
---------------------------------------------------------------
这还不简单:onclick="fset2.cols='1,*';"
如果不行就:onclick="parent.fset2.cols='1,*';"
---------------------------------------------------------------
top.asp:
<input type="button" onclick="top.fset2.cols='1,*'">
---------------------------------------------------------------
TRY:
t.htm
<frameset id="fset1" rows="50,*" cols="*" framespacing="0" border="1" frameborder="no" >
<frame src="top.asp" name="top" frameborder="no" scrolling="no" noresize="noresize" marginwidth="0" marginheight="0" id="top" />
<frameset id="fset2" rows="*" cols="188,*" framespacing="0" frameborder="no" border="0" bordercolor="#FFFFFF">
<frame src="l.htm" id="left" name="left" />
<frame src="main.asp" id="main" name="main" />
</frameset>
</frameset>
l.htm
<body bgcolor="buttonface" onclick="oc(top.fset2);">
<script language="javascript">
function oc(obj)
var oldcol = obj.cols;
if(oldcol=="10,*")
obj.cols = "188,*";
else
obj.cols = "10,*";
</script>
</body>
---------------------------------------------------------------
index.htm:
###########################
<html>
<head>
<meta HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=gb2312">
<title>隐藏框架</title>
</head>
<frameset id="f1" rows="5%,*">
<frame name="top" src="hideFrame.htm" target="_self">
<frameset id="f2" cols="*,78%">
<frame name="left" src="l.htm" marginwidth="1" marginheight="1" scrolling="no">
<frame name="main" src="main.htm" target="_self">
</frameset>
<noframes>
<body>
<p>此网页使用了框架,但您的浏览器不支持框架。</p>
</body>
</noframes>
</frameset>
</html>
#########################################
hideFrame.htm:
###############
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>隐藏框架</title>
<base target="_self">
<script language="javascript">
function HideFrame(obj)
var theCols = obj.cols;
if(theCols=="0,*")
obj.cols = "150,*";
else
obj.cols = "0,*";
</script>
</head>
<body bgcolor="buttonface" topmargin="0" leftmargin="0" rightmargin="0" bottommargin="0" marginwidth="0" marginheight="0">
<table border="1" width="100%" id="table1">
<tr>
<td align=center>
<input type="button" value=" 单击隐藏左边的框架 " name="B3" onclick="HideFrame(top.f2);"></td>
</tr>
</table>
</body>
</html>
使用 Yes 表示容许卷动(内定), No 则不容许卷动。 参考技术A <Iframe
src="URL"
width="x"
height="x"
scrolling="[OPTION]"
frameborder="x"></iframe>
src:文件的路径,既可是HTML文件,也可以是文本、ASP等;
width、height:"画中画"区域的宽与高;
scrolling:当SRC的指定的HTML文件在指定的区域不显不完时,滚动选项,如果设置为NO,则不出现滚动条;如为Auto:则自动出现滚动条;如为Yes,则显示;
FrameBorder:区域边框的宽度,为了让“画中画“与邻近的内容相融合,常设置为0。 参考技术B
IFRAME,HTML标签,作用是文档中的文档,或者浮动的框架(FRAME)。可以把需要的文本放置在<iframe>和</iframe>之间,这样就可以应对无法理解iframe的浏览器。
frameset 元素可定义一个框架集。它被用来组织多个窗口(框架)。每个框架存有独立的文档。在其最简单的应用中,frameset 元素仅仅会规定在框架集中存在多少列或多少行。必须使用 cols 或 rows 属性。
如
<html>
<head></head>
<body>
<iframe src="xxx.html"></iframe>
</body>
</html>
frameset 在一个页面中设置一个或多个框架 不能嵌套在body标签里
<html>
<head></head>
<frameset>
<frame src=""></frame>
<frame src=""></frame>
</frameset>
</html>
Selenium 多表单(frame/iframe)切换
frame标签有frameset、frame、iframe三种,frameset跟其他普通标签没有区别,不会影响到正常的定位,而frame与iframe需要切换进去才能定位到其中的元素
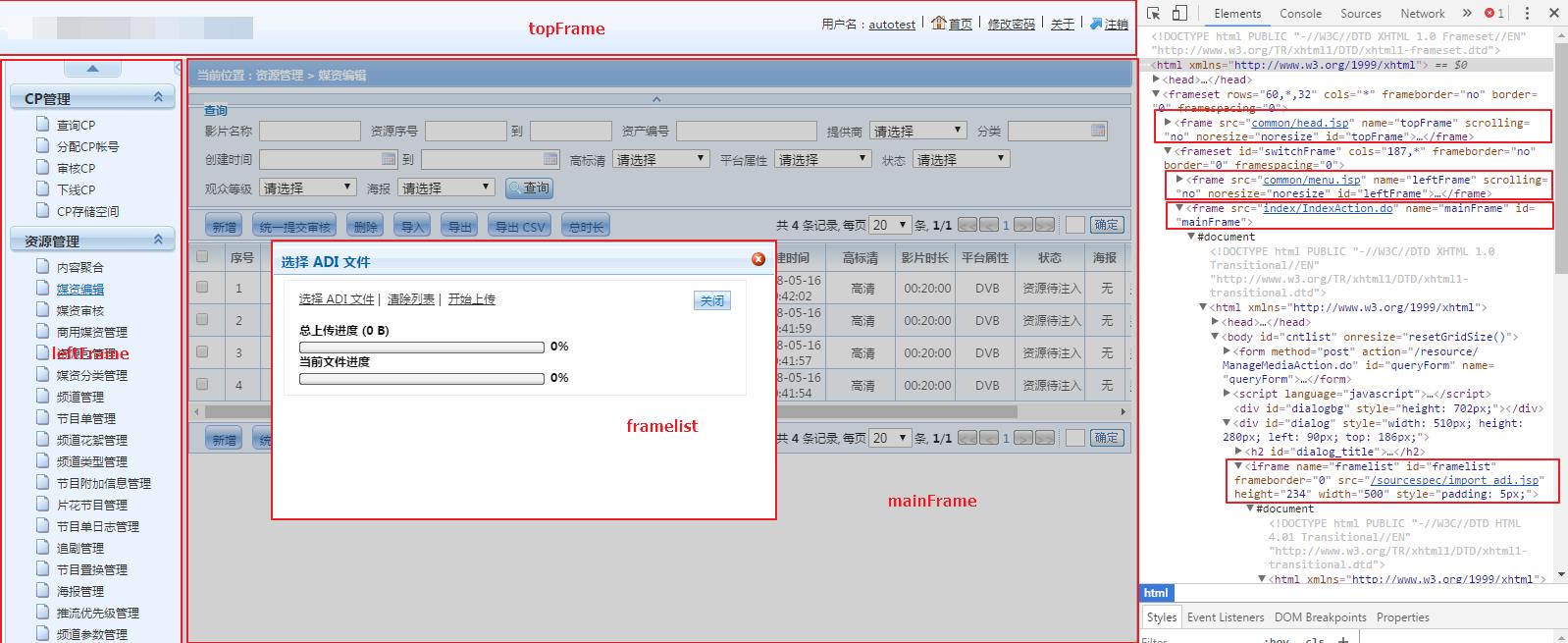
比如下面这个网页,有多个frame,以及嵌套iframe,我们在操作里面元素时,需要切换进去。

登陆后,我们要切换进leftFrame进行操作
代码:
# coding = utf-8 from selenium import webdriver # 驱动文件路径 driverfile_path = r\'D:\\coship\\Test_Framework\\drivers\\IEDriverServer.exe\' # 启动浏览器 driver = webdriver.Ie(executable_path=driverfile_path) # 打开网页 driver.get(r\'http://172.21.13.83:28080/\') # 登录 driver.find_element_by_css_selector("[name=\'admin.loginName\']").send_keys("autotest") driver.find_element_by_css_selector("[name=\'admin.password\']").send_keys("111111") driver.find_element_by_css_selector("input#imageField").click() # 进入leftFrame driver.switch_to.frame("leftFrame") # 点击链接 driver.find_element_by_css_selector("a[title=\'媒资编辑\']").click() # 退出 driver.quit()
switch_to.frame()默认可以直接使用表单(frame/iframe)的id或name属性。如果表单没有id和name属性,可以使用元素定位方法先找到这个表单,再切换进去
# 先定位到leftFrame leftframe = driver.find_element_by_css_selector("frameset#switchFrame>frame") # 切换进leftFrame driver.switch_to.frame(leftframe)
假如在leftFrame中操作完成后,我们还需要进入mainFrame操作元素。这就就要先退出leftFrame,回到主页,再进入mainFrame
# 进入leftFrame driver.switch_to.frame("leftFrame") # 点击链接 driver.find_element_by_css_selector("a[title=\'媒资编辑\']").click() # 跳出leftFrame,回到主页 driver.switch_to.default_content() # 进入mainFrame driver.switch_to.frame("mainFrame") # 点击导入 driver.find_element_by_link_text("导入").click()
switch_to.default_content()是跳回最外层页面。
如果进入了多层frame,我们只是想回到上一个frame,可以用
driver.switch_to.parent_frame()
以上是关于iframe与frameset有啥区别的主要内容,如果未能解决你的问题,请参考以下文章