Flux入门概述
Posted zwhblog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flux入门概述相关的知识,希望对你有一定的参考价值。
React 标榜自己是 MVC 里面 V 的部分,那么 Flux 就相当于添加 M 和 C 的部分。
Flux 是 Facebook 使用的一套前端应用的架构模式。
一个 Flux 应用主要包含四个部分:
- the dispatcher
处理动作分发,维护 Store 之间的依赖关系 - the stores
数据和逻辑部分 - the views
React 组件,这一层可以看作 controller-views,作为视图同时响应用户交互 - the actions
提供给 dispatcher 传递数据给 store
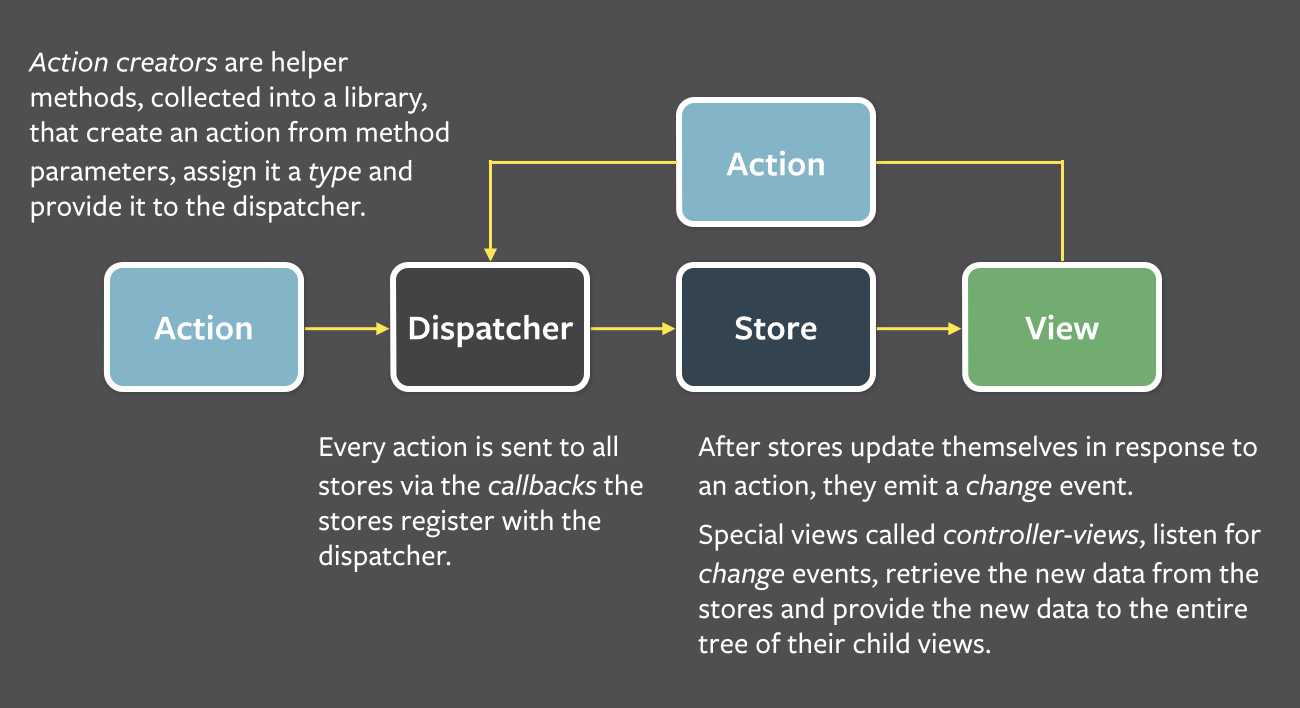
Flux 的核心“单向数据流“运作流程:
Action -> Dispatcher -> Store -> View

整个流程如下:
- 首先要有 action,通过定义一些 action creator 方法根据需要创建 Action 提供给 dispatcher
- View 层通过用户交互(比如 onClick)会触发 Action
- Dispatcher 会分发触发的 Action 给所有注册的 Store 的回调函数
- Store 回调函数根据接收的 Action 更新自身数据之后会触发一个 change 事件通知 View 数据更改了
- View 会监听这个 change 事件,拿到对应的新数据并调用 setState 更新组件 UI
所有的状态都由 Store 来维护,通过 Action 传递数据,构成了如上所述的单向数据流循环,所以应用中的各部分分工就相当明确,高度解耦了。
这种单向数据流使得整个系统都是透明可预测的。
若要查看更多,请看下方
本文摘自http://wiki.jikexueyuan.com/project/react-tutorial/flux.html
以上是关于Flux入门概述的主要内容,如果未能解决你的问题,请参考以下文章