Layui(二):图标和按钮
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Layui(二):图标和按钮相关的知识,希望对你有一定的参考价值。
参考技术A 方法1:使用字符实体只需要在一个class为 layui-icon 的容器类标签中加入字符的unicode码即可。
相关样式:layui-icon,代表使用layui的图标处理样式去渲染
方法2:使用样式
在class为layui-icon的容器类标签后追加对应的图标样式,而不需要在写unicode码。
相关图标样式可以去官网的 文档 查找。
相关样式:
(1)必要样式:layui-btn
(2)主题样式:
layui-btn-primary 原始按钮
layui-btn-normal 百搭按钮
layui-btn-warm 暖色按钮
layui-btn-danger 警告按钮
layui-btn-disabled 禁用按钮
(3)大小样式:
layui-btn-lg 最大按钮
layui-btn-sm 小型按钮
layui-btn-xs 迷你按钮
(4)图标结合:
把图标的样式也添加到class中即可
(5)圆角按钮:
layui-btn-radius
(6)按钮组:
套上一层class为layui-btn-group
layui按钮的事件监听可以使用jquery来做。
在layui内部使用jquery的方式:
Layui常用功能整理
官网链接
这里只对功能做简单记录,具体使用见官方文档
布局容器
固定宽度(两侧有留白效果)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Layui学习之路</title>
<!-- 引入Layui核心css文件 -->
<link rel="stylesheet" type="text/css" href="js/layui.css">
</head>
<body>
<!-- 固定宽度(两侧有留白效果) -->
<div class="layui-container" style="background-color: #00F7DE; ">
大忽悠
</div>
</body>
</html>

完整宽度(占据屏幕宽度100%)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Layui学习之路</title>
<!-- 引入Layui核心css文件 -->
<link rel="stylesheet" type="text/css" href="js/layui.css">
</head>
<body>
<div class="layui-fluid" style="background-color: #00F7DE; height: 60px;">
大忽悠
</div>
</body>
</html>

栅格系统
栅格系统
1.定义行 .layui-row
2 . 定义列 .layui-col-md*
md表示不同屏幕的标识(xs,sm,md,lg)
*表示列的数量
3.每一行被均分为12列,列的总数不能超过12列,否则会自动换行
4.响应式规则
栅格会自动根据屏幕的分辨率选择对应的样式效果
使用案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Layui学习之路</title>
<!-- 引入Layui核心css文件 -->
<link rel="stylesheet" href="//unpkg.com/layui@2.6.8/dist/css/layui.css">
</head>
<body>
<div class="layui-container">
<div class="layui-row">
<div class="layui-col-md9" style="background-color: #00F7DE;">
你的内容 9/12
</div>
<div class="layui-col-md3" style="background-color: red;">
你的内容 3/12
</div>
<div class="layui-col-md3" style="background-color: red;">
你的内容 3/12
</div>
</div>
</div>
</body>
</html>

超过一行的内容会分配到下一行
响应式规则
设置在不同屏幕上的表现形式
class="layui-col-xs6 layui-col-sm6 layui-col-md4"
<div class="layui-container">
<div class="layui-row">
<div class="layui-col-xs6 layui-col-sm6 layui-col-md4">
移动:6/12 | 平板:6/12 | 桌面:4/12
</div>
<div class="layui-col-xs6 layui-col-sm6 layui-col-md4">
移动:6/12 | 平板:6/12 | 桌面:4/12
</div>
<div class="layui-col-xs4 layui-col-sm12 layui-col-md4">
移动:4/12 | 平板:12/12 | 桌面:4/12
</div>
<div class="layui-col-xs4 layui-col-sm7 layui-col-md8">
移动:4/12 | 平板:7/12 | 桌面:8/12
</div>
<div class="layui-col-xs4 layui-col-sm5 layui-col-md4">
移动:4/12 | 平板:5/12 | 桌面:4/12
</div>
</div>
</div>
列边距—设置范围 1 ~ 30 px
layui-col-space*
*代表的是px值,默认范围是1-30
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Layui学习之路</title>
<!-- 引入Layui核心css文件 -->
<link rel="stylesheet" href="//unpkg.com/layui@2.6.8/dist/css/layui.css">
</head>
<body>
<div class="layui-container">
<h1>列边距</h1>
<div class="layui-row layui-col-space10">
<div class="layui-col-md9">
<div style="background-color: red;">你的内容 9/12</div>
</div>
<div class="layui-col-md3">
<div style="background-color: red;">你的内容 3/12</div>
</div>
</div>
</div>
</body>
</html>

列偏移—范围超过30px,建议使用列偏移
将列向右移动指定列数
layui-col-md-offset*
*代表向右移动指定列数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Layui学习之路</title>
<!-- 引入Layui核心css文件 -->
<link rel="stylesheet" href="//unpkg.com/layui@2.6.8/dist/css/layui.css">
</head>
<body>
<div class="layui-container">
<h1>列边距</h1>
<div class="layui-row">
<div class="layui-col-md3">
<div style="background-color: red;">你的内容 3/12</div>
</div>
<!-- 向右移动4列 -->
<div class="layui-col-md3 layui-col-md-offset4">
<div style="background-color: red;">你的内容 3/12</div>
</div>
</div>
</div>
</body>
</html>

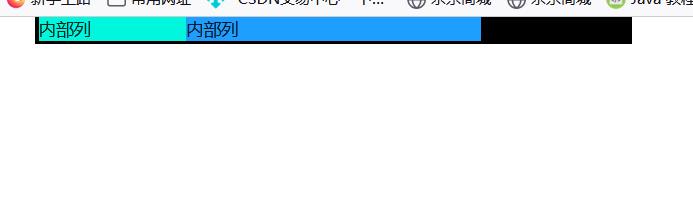
列嵌套—列之间可以无限嵌套列
<div class="layui-container">
<!-- 列边距为5px -->
<div class="layui-row layui-col-space5">
<div class="layui-col-md5" style="background-color: black;">
<!-- 列嵌套 ,对当前只占有5列的列再分12份-->
<div class="layui-row grid-demo">
<div class="layui-col-md3" style="background-color: #00F7DE;">
内部列
</div>
<div class="layui-col-md6" style="background-color: #1E9FFF;">
内部列
</div>
</div>
</div>
</div>

按钮
这部分内容比较简单,具体设置可以参考官方文档,这里只会列举较难理解的几种操作
向任意HTML元素设定class=“layui-btn”,建立一个基础按钮。通过追加格式为layui-btn-{type}的class来定义其它按钮风格。内置的按钮class可以进行任意组合,从而形成更多种按钮风格。
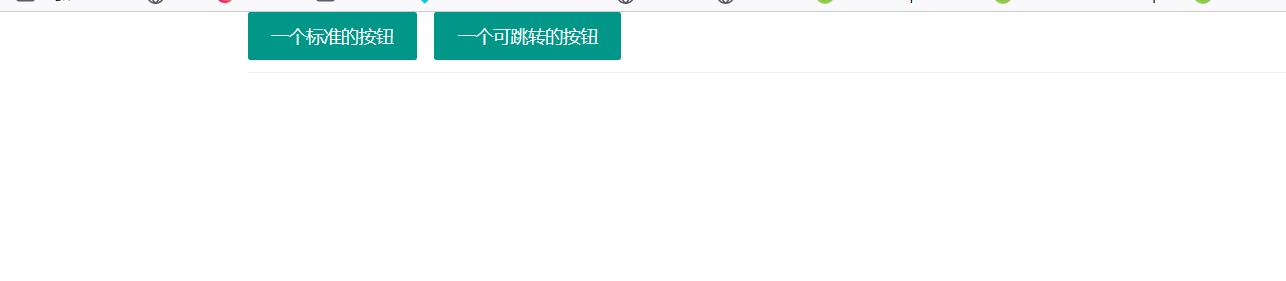
基本用法
<button type="button" class="layui-btn">一个标准的按钮</button>
<a href="http://www.layui.com" class="layui-btn">一个可跳转的按钮</a>

流体按钮(最大化铺满当前容器或者页面)
<div class="layui-container">
<button type="button" class="layui-btn layui-btn-fluid">流体按钮(最大化适应固定宽度的容器)</button>
</div>
<div class="layui-fluid">
<button type="button" class="layui-btn layui-btn-fluid layui-btn-normal">流体按钮(最大化适应完整宽度的容器)</button>
</div>
<button type="button" class="layui-btn layui-btn-fluid layui-btn-warm">流体按钮(最大化适应完整当前页面)</button><button type="button" class="layui-btn layui-btn-fluid">流体按钮(最大化适应)</button>

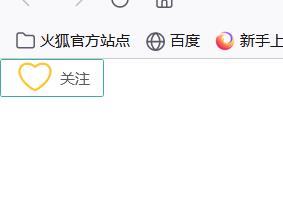
图标按钮
<button type="button" class="layui-btn layui-btn-sm layui-btn-primary">
<i class="layui-icon layui-icon-heart" style="font-size: 30px; color: #FFB800;"></i> 关注
</button>

图标目前设置有两种方式
<i class="layui-icon layui-icon-face-smile"></i>
或者
<i class="layui-icon"></i>
导航
依赖加载模块:element
<script>
//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){
var element = layui.element;
});
</script>
参数解释

class="layui-nav" :表示当前div是一个导航
class="layui-nav-item" :表示当前li是当前导航的一个选项
lay-filter="" : 过滤事件
layui-this :表示当前被选中的一个li标签,会有对应的选择状态
<dl class="layui-nav-child"> :设置二级菜单
演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Layui学习之路</title>
<!-- 引入Layui核心css文件 -->
<link rel="stylesheet" href="//unpkg.com/layui@2.6.8/dist/css/layui.css">
</head>
<body>
<ul class="layui-nav" lay-filter="">
<li class="layui-nav-item"><a href="">最新活动</a></li>
<li class="layui-nav-item layui-this"><a href="">产品</a></li>
<li class="layui-nav-item"><a href="">大数据</a></li>
<li class="layui-nav-item">