前端开发需要学习啥语言比较好啊?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发需要学习啥语言比较好啊?相关的知识,希望对你有一定的参考价值。
网站开发开发大致分为前端(客户端)和后端(服务器端),前端主要负责实现视觉和交互效果,以及与服务器通信,完成业务逻辑。它的核心价值在于实现用户体验,大型互联网公司的用户体验部门,一般会包括用户研究、交互设计、前端技术和视觉设计等方面的内容。如果你想成为一个优秀的web前端开发工程师,可以来这个裙,前面三个数是4 九 4,中间是零 六 4,最后的三个是9 叁 4,三个数连起来就是了,如果不想学习的就不要加了。web前端开发需要掌握的技术:
1.学习html,这个是最简单的,也是最基础的.要熟练掌握div、form table、ul li 、p、span、font这些标签,这些都是最常用的,特别是div和table,div用于布局、table也可以用于布局,但是不灵活,基本 table是用来和数据打交道.
2.学习css,这里说的css不包括css3,一般我们看到web前端开发工程师的要求里面,有一个会使用css+html 或者 css+div 来进行界面布局,所以css是用于辅助html来布局和展示的,我们称之为“css样式”,为什么会说css+div呢?因为我上面说了div就是 html主要用于布局的东西,所以div就是核心掌握的东西!那么css肯定必须要配合div来使用才好.css要熟练掌握float、position、width、height,以及对于的最大最小、会使用百分百、overflow、margin、padding等等,这些都是跟布局有关系的样式,一点要掌握.
3.学习js. 可能前两个大家觉得还过的去,看到js就蛋疼了,其实吧,js入门很简单的,不需要会很多东西的,只要会根据某个id、或者name拿到网页dom或者样式、或者值,然后会给某个id或者name的元素标签赋值、或者追加数据、追html,这个是跟数据有关系的操作,然后数据逻辑判断,效果方面的,无非就是跳转、弹框、隐藏什么的,把这些全部结合其他就是实际用途了,代码一点都不难,会了这些基础js,其他的直接百度就好了.然后看多了,用多了,就什么都不是问题了.
4.学习jquery.jquery是相当于把js封装了一套的一个js插件,目的就是操作起来更方便,代码写的更少,jquery入门也很简单,那些是入门需要学的和js一样,只是换成了jq的代码.其他的一样百度就够了.
5.最好会点后台语言,比如java、php,为什么呢?因为我们前台界面的数据都是从后台来的,如果会点后台代码,就知道怎么跟后台交互数据是最好的, 这样节约时间,也可以让前端代码更规范.不然可能因为你的写法和后端给来的数据不能结合上,那么前端代码又得重新写,那就更蛋疼了.
6.学习css3+html5,为什么这个放最后呢?哈哈,因为我自己也不太会,毕竟术业有专攻嘛,虽然这个很流行,但是我是搞后端的,在工作中用不到它,只有在自己网站需要改样式,或者朋友网站样式出问题的时候,我才会去临时去研究下.但是如果你们是准备专门搞前端,那么最好还是学一下的.
web前端开发需要掌握的技术:
1.学习html,这个是最简单的,也是最基础的.要熟练掌握div、form table、ul li 、p、span、font这些标签,这些都是最常用的,特别是div和table,div用于布局、table也可以用于布局,但是不灵活,基本 table是用来和数据打交道.
2.学习css,这里说的css不包括css3,一般我们看到web前端开发工程师的要求里面,有一个会使用css+html 或者 css+div 来进行界面布局,所以css是用于辅助html来布局和展示的,我们称之为“css样式”,为什么会说css+div呢?因为我上面说了div就是 html主要用于布局的东西,所以div就是核心掌握的东西!那么css肯定必须要配合div来使用才好.css要熟练掌握float、position、width、height,以及对于的最大最小、会使用百分百、overflow、margin、padding等等,这些都是跟布局有关系的样式,一点要掌握.
3.学习js. 可能前两个大家觉得还过的去,看到js就蛋疼了,其实吧,js入门很简单的,不需要会很多东西的,只要会根据某个id、或者name拿到网页dom或者样式、或者值,然后会给某个id或者name的元素标签赋值、或者追加数据、追html,这个是跟数据有关系的操作,然后数据逻辑判断,效果方面的,无非就是跳转、弹框、隐藏什么的,把这些全部结合其他就是实际用途了,代码一点都不难,会了这些基础js,其他的直接百度就好了.然后看多了,用多了,就什么都不是问题了.
4.学习jquery.jquery是相当于把js封装了一套的一个js插件,目的就是操作起来更方便,代码写的更少,jquery入门也很简单,那些是入门需要学的和js一样,只是换成了jq的代码.其他的一样百度就够了.
5.最好会点后台语言,比如java、php,为什么呢?因为我们前台界面的数据都是从后台来的,如果会点后台代码,就知道怎么跟后台交互数据是最好的, 这样节约时间,也可以让前端代码更规范.不然可能因为你的写法和后端给来的数据不能结合上,那么前端代码又得重新写,那就更蛋疼了.
6.学习css3+html5,为什么这个放最后呢?哈哈,因为我自己也不太会,毕竟术业有专攻嘛,虽然这个很流行,但是我是搞后端的,在工作中用不到它,只有在自己网站需要改样式,或者朋友网站样式出问题的时候,我才会去临时去研究下.但是如果你们是准备专门搞前端,那么最好还是学一下的. 参考技术A
近几年,前端的发展还是非常好的,市场需求大,加上学习起来也相对简单,有众多人选择并学习。web前端学成之后的就业岗位还是非常多的,网页制作,小程序开发等等,都是web前端可以做的。
学习的内容包括:
①计算机基础以及PS基础
②前端开发基础(HTML5开发、javascript基础到高级、jQuery网页特效、Bootstrap框架)
③移动开发
④前端高级开发(ECMAScript6、Veu.js框架开发、webpack、前端页面优化、React框架开发、AngularJS 2.0框架开发等)
⑤小程序开发
⑥全栈开发(mysql数据库、Python编程语言、Django框架等)
⑦就业拓展(网站SEO与前端安全技术)
互联网行业目前还是最热门的行业之一,学习IT技能之后足够优秀是有机会进入腾讯、阿里、网易等互联网大厂高薪就业的,发展前景非常好,普通人也可以学习。
想要系统学习,你可以考察对比一下开设有相关专业的热门学校,好的学校拥有根据当下企业需求自主研发课程的能力,能够在校期间取得大专或本科学历,中博软件学院、南京课工场、南京北大青鸟等开设相关专业的学校都是不错的,建议实地考察对比一下。
祝你学有所成,望采纳。

为什么选择粤嵌学习前端开发?
1)课程特色:平台强、系统全、技术新、实践多。结合腾讯、阿里、谷歌、FaceBook等互联网大厂前端技术,搭配实际企业级项目案例。带你深度分析企业需求,100天特训进阶专业IT研发人才。
2)实训项目:企业门户网站开发、互联网大厂产品PC端/移动应用开发、基于Node.js博客系统、Node.js在线聊天室、疫情可视化追踪系统、微信小程序商城。
3)就业服务:Web前端开发工程师、全栈开发工程师、Node.js开发工程师、前端架构师。
4)主要学习:
阶段一:HTML、CSS、CSS预处理语言、Photoshop
阶段二:JavaScript、面向对象编程、jQuery框架
阶段三:动态页面开发、前端新特性
阶段四:前端构建工具、MVVM框架、Git、微信小程序
阶段五:node.js全栈、网络爬虫、数据抓取、大数据可视化技术
★免费学习资源指路b站”粤嵌科技”
想要了解更多关于前端开发的相关信息,推荐咨询粤嵌IT培训。该公司经过多年的发展,秉承“行业引领,齐商共赢,开拓创新,服务诚信”的核心经营理念,为业界提供全面的IT技术服务和产品,在发展过程中,粤嵌形成了在IT技术自主创新方面的优势和能力,已成为在国内外IT技术领域的知名企业。

分享一份前端的完整版学习路线,包含前端需要掌握的所有知识点。

什么是前端开发人员?
前端Web开发人员是通过HTML,CSS和JavaScript等编码语言实现Web设计的人。虽然它不再那么常见,但是前端开发人员有时被称为“客户端开发人员”,以区别于后端开发人员,后端是对数据库等幕后工作进行编程。如果您前往任何站点,您可以在导航,布局中查看前端开发人员的工作,甚至可以看到PC页面与手机页面不同的展现方式。
我们需要学习的东西有哪些?
1、学习html。这个是最简单的,也是最基础的。要熟练掌握div、form table、ul li 、p、span、font这些标签,这些都是最常用的,特别是div和table,div用于布局、table也可以用于布局,但是不灵活,基本 table是用来和数据打交道。
2、学习css。这里说的css不包括css3,一般我们看到web前端开发工程师的要求里面,有一个会使用css+html 或者 css+div 来进行界面布局,所以css是用于辅助html来布局和展示的,我们称之为“css样式”,为什么会说css+div呢?因为上面说了div就是 html主要用于布局的东西,所以div就是核心掌握的东西!那么css肯定必须要配合div来使用才好。css要熟练掌握float、 position、width、height,以及对于的最大最小、会使用百分百、overflow、margin、padding等等,这些都是跟布局有关系的样式。
3、学习js。js入门很简单的,不需要会很多东西的,只要会根据某个id、或者name拿到网页dom或者样式、或者值,然后会给某个id或者name的元素标签赋值、或者追加数据、追html,这个是跟数据有关系的操作,然后数据逻辑判断,效果方面的,无非就是跳转、弹框、隐藏什么的,把这些全部结合其他就是实际用途了,代码一点都不难,会了这些基础js,其他的直接百度就好了.然后看多了,用多了,就什么都 不是问题了。
4、学习jquery。jquery是相当于把js封装了一套的一个js插件,目的就是操作起来更方便,代码写的更少,jquery入门也很简单,那些是入门需要学的和js一样,只是换成了jq的代码.其他的一样百度就够了。
5、学习css3+html5。可以先了解一下,然后再入手。毕竟IE的浏览器大多还不支持。最好会点后台语言,比如java、php,为什么呢?因为前台界面的数据都是从后台来的,如果会点后台代码,就知道怎么跟后台交互数据是最好的, 这样节约时间,也可以让前端代码更规范。
以上就是我的回答,希望对你有所帮助
想学web前端需要学啥知识
我非常想学web前端开发,我知道需要学习html,div+css,还有javascript,还有一些ps的基础(切图)。但我零基础,需要怎么开头呢,找人带吗?找培训班吗?现在根本没人肯把自己的技术教给你,除非工作的时候没办法,培训班么都是骗钱拖时间的,真不知道怎么办?自己非常想去从谁这方面工作,然后学起来是非常快的,这些我都知道,就不知道下一步该怎么办?有时候也自学下html语言和了解一下css。又好几天没看就马上忘了。
随着互联网的发展,各种小程序、APP以及很多的互联网+创业公司的兴起,对现在前端工程的要求也越来越高,如何适应目前IT行业时代的发展趋势,web前端工程师又需要掌握那些技能呢?
一、HTML5+CSS3
HTML是网页的主要组成部分,网页的本质就是HTML,是用来制作超文本文档的简单标记语言;CSS样式是对HTML语言的有效补充,通过使用CSS样式,便于页面的修改以及页面风格的统一,还可以减少页面的体积,通过HTML和CSS完成静态页面的布局。HTML5+CSS3是HTML+CSS的更新,增加了很多非常实用的功能。这部分主要是从PC端和移动端两方面掌握整体的页面布局技术,并且配合项目实战操练、学以致用。
二、JS交互设计
这一部分主要掌握JS的基本语法、算法和高级语法,熟练使用面向对象的思想进行DOM编程,通过JQuery经典案例学习精通JQuery技术。

三、Node开发
这一部分主要ES6的基本语法、兼容性和核心语法,能使用ES6实现前端的模块开发,学习Node开发,并能用Node.js操作MongoDB数据库。
四、前端框架
这一部分主要学习Vue、React、Angular这些前端主流框架,在实际开发中做到熟练运用,提高开发效率。
五、小程序与APP开发
掌握小程序和APP开发,学习第三方AI平台的使用,并学习React Native混合开发框架,实现快速开发。

通过以上介绍,相信大家都了解了web前端开发需要学习的内容了,现在随着行业而发展,对前端的要求也越来越高,对高端人才的需求也越来越多,只有大家掌握的知识越多,掌握的技能越全面,越好,之后的选择权才会更多,发展前景更好。
参考技术A初学者必看干货web前端学习路线图,随着移动互联网的发展,web前端逐渐受到企业的重视,前端开发人员的薪资也水涨船高,越来越多的人看好前端行业的发展,想要转行加入。下面,给大家分享一份web前端学习路线图,希望对初学者有所帮助。
Web前端行业的发展,让前端人员能完成比以前更多的职责范围,所以未来前端可以宽口径就业,前景非常好。除此之外,目前web前端工程师日均岗位缺口超50000,平均薪资10820元/月。

对于零基础的人而言,要怎么学习web前端呢?
1、前端页面重构。主要内容为PC端网站布局、Photoshop工具及切图、H5移动端网页布局、HTML5+CSS3新特性与交互。学习目标是完成PC端网站布局,可实现响应式布局,一套代码适配PC端、移动端、平板设备等。
2、前后端网页交互。主要内容为JavaScript语法全面进阶、ES6到ES10新语法实践、jQuery应用及插件使用、设计模式及插件编写、封装JS工具库及WebAPIS、AJAX+PHP+MySQL前后端交互、前端工程化与模块化应用以及PC端全栈开发项目等。学习目标是可以掌握前端工程化工具,如git、gulp、webpack等,搭建项目及开发项目。
3、Node.js+前端框架。主要内容为Node.js全面进阶、Koa2+MongoDB搭建服务、Vue.js框架、React.js框架、小程序云开发与小程序框架、原生APP与混合APP、数据可视化与桌面应用等。学习目标是掌握桌面应用及可视化大数据,实现复杂数据展示类项目,能够独立完成前后台相关功能,胜任HTML5全栈开发工程师职位。
很多学习web前端的朋友都希望在学成后能找到一份满意的工作,所以我们在学习过程中一定要注意实战经验的积累,如果你所学的东西对企业没有用,那你所做的一切都是无用功。
参考技术B 1、DIV+CSS阶段,需要了解样式在页面中产生的作用和效果。并对跨浏览器兼容有充分的认识。在这一阶段,主要工作基本就是切图。如果你一点基础都没有,可能要从HTML开始学起,知道标签的语义,然后试着看看样式表的选择器,找一本书看一看,然后就是多练习,做的多了,自然遇到问题更多,经验就会增加。
2、JS表现阶段。 需要了解Javascript脚本,了解事件模型等等。。 这一步,需要第一阶段作为基础。
在这一阶段,主要工作除了切图之外,你也可以用JS写一些效果了,比如标签的切换,菜单的显示隐藏。
3、JS进阶阶段。在这个时候,你应该会遇到前后台交互的问题。那么,你会使用ajax来解决问题。由于有第二阶段的基础,通过操作DOM,把后台数据通过不刷新网页的方式呈现到前端网页上。
4、交互设计,面向对象的JS。 到了这个时候,你已经会很有经验的对交互设计提出你的意见了,在提高用户体验应该有自己的理解。对脚本框架,也应该有所涉猎了。 参考技术C
Web前端是为了协调前端设计与后端开bai发之间工作的岗位,是最接近产品和设du计的工程师,起到衔接zhi产品和技术的作用,前端为用户可以看到的部分负责,所以也是最接近用户的工程师。
Web前端开发基础技能:HTML、CSS、JavaScript
前dao端的开发中,在页面的布局时, HTML将元素进行定义,CSS对展示的元素进行定位,再通过JavaScript实现相应的效果和交互。虽然表面看起来很简单,但这里面需要掌握的东西绝对不会少。在进行开发前,需要对这些概念弄清楚、弄明白,这样在开发的过程中才会得心应手。

Web前端开发必知标准:http标准、W3C标准、ECMAScript标准
浏览器要从服务端获取网页,网页也可能将信息再提交给服务器,这其中都有http的连接。W3C标准不是某一个标准,而是一系列标准的集合。网页主要由三部分组成:结构(Structure)、表现(Presentation)和行为(Behavior)。JS是在ES的基础上,为Web浏览器做了一部分封装(增加了DOM操作、BOM操作等)。
Web前端开发加薪技能:jQuery、Ajax、React
jQuery一定是大部分Web前端开发者不可或缺的工具,对jQuery的学习不能停留在只使用它的API和插件上,还要会自己去写jQuery插件、会读jQuery源码、了解jQuery的设计思路。
Ajax是一种用于创建快速动态网页的技术,通过在后台与服务器进行少量数据交换,Ajax可以在无需重新加载整个网页的情况下,更新部分网页的技术。
React主要用于构建UI,你可以在React里传递多种类型的参数,如声明代码,帮助你渲染出UI、也可以是静态的HTML DOM元素、也可以传递动态变量、甚至是可交互的应用组件。
除了要掌握技术层面的知识,Web前端工程师还要掌握理论层面的知识,包括代码的可维护性、组件的易用性、分层语义模板和浏览器分级支持等等。
参考技术D您好,学习web前端可以零基础,但是绝对不能没有方向,刚才看了您的描述感觉您现在对学习web前端没有方向,
首先,您要想清楚自己是不是真的喜欢这个专业,因为兴趣是最好的老师,
其次,因为web前端零基础没可以学习的专业,前期学习起来相对简单您可以在网上看一下相关的视频。在这里我推荐给您一个学习的方向,也就是学习web前端的路线图,

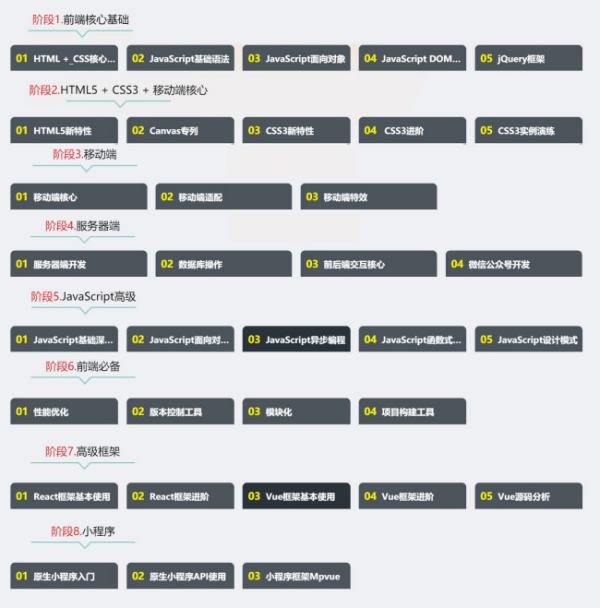
web学习路线图
web前端一共也就是这8个阶段,零基础的话您就先学习最基础的东西,按照顺序一点点掌握web前端的东西,如果您真的是什么都学习不进去,那您就找个培训班,起码比自己看着视频要快多了,少走很多弯路,让讲师带着您学习,站在巨人的肩膀上您要比普通人看的更远,看到的东西更多。
现在web前端的钱景是非常不错的,5G和大数据的发展,web前端会有更好的发展,希望对您有帮助!
以上是关于前端开发需要学习啥语言比较好啊?的主要内容,如果未能解决你的问题,请参考以下文章