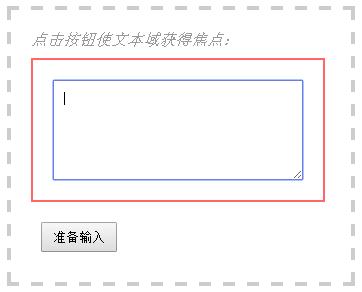
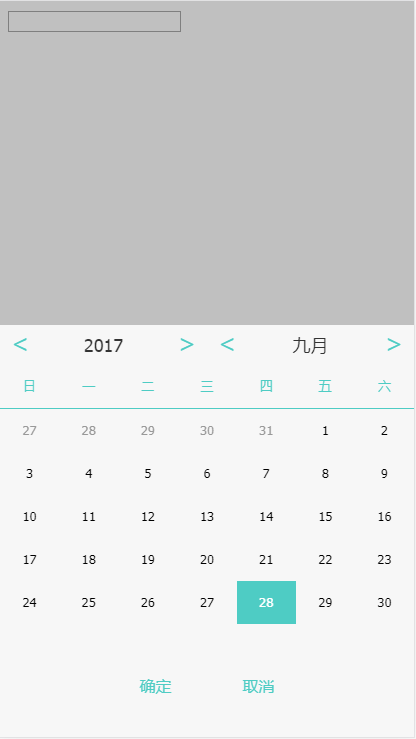
在使用zepto.mdater日期插件时,一般情况下是点击input标签触发弹出层,把选中的日期渲染到该标签:
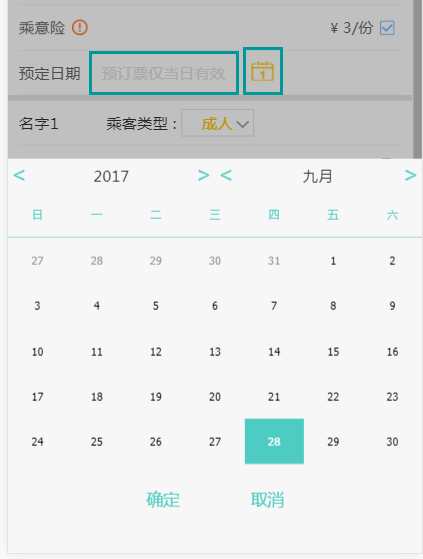
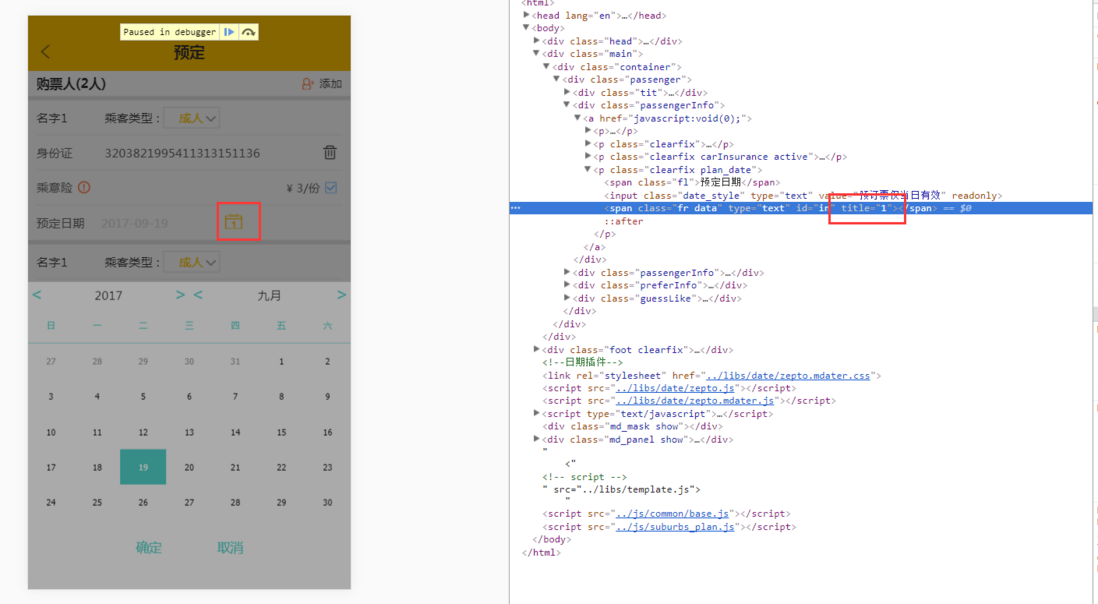
<input type="text" id="in" readonly>如果是点击一个图片,把选中日期渲染到另一个标签内怎么操作呢?如果页面有2个输入框呢?类似于这样:
其实不难,只要在插件zepto.mdater.js和页面js中添加一些代码即可:
html:
<p class="clearfix plan_date">
<span class="fl">预定日期</span>
<input class="date_style" type="text" value="预订票仅当日有效" readonly/>
<span class="fr data" id="in" ></span>
</p>
<p class="clearfix plan_date">
<span class="fl">预定日期</span>
<input class="date_style" type="text" value="预订票仅当日有效" readonly/>
<span class="fr data" id="in2" ></span>
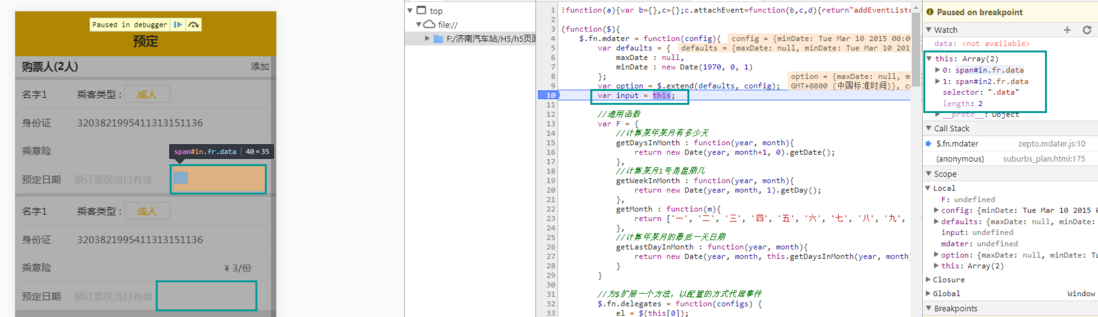
</p>因为2个日期框都要调取zepto.mdater.js插件,当你点击其中一个,弹出日历时,插件js接收到的是2个span,<span class="fr data" id="in" ></span>、<span class="fr data" id="in2"></span>,选中日期会同时渲染到2个框内:
只需在页面js写2行代码即可:
js代码:
<script type="text/javascript">
$(".data").on(‘click‘,function(){
$(this).attr("title","1");
}); //点击小图标span时,给该标签添加一个title,与另一个小图标span标签区分开
$(‘.data‘).mdater({
minDate : new Date(2015, 2, 10)
});
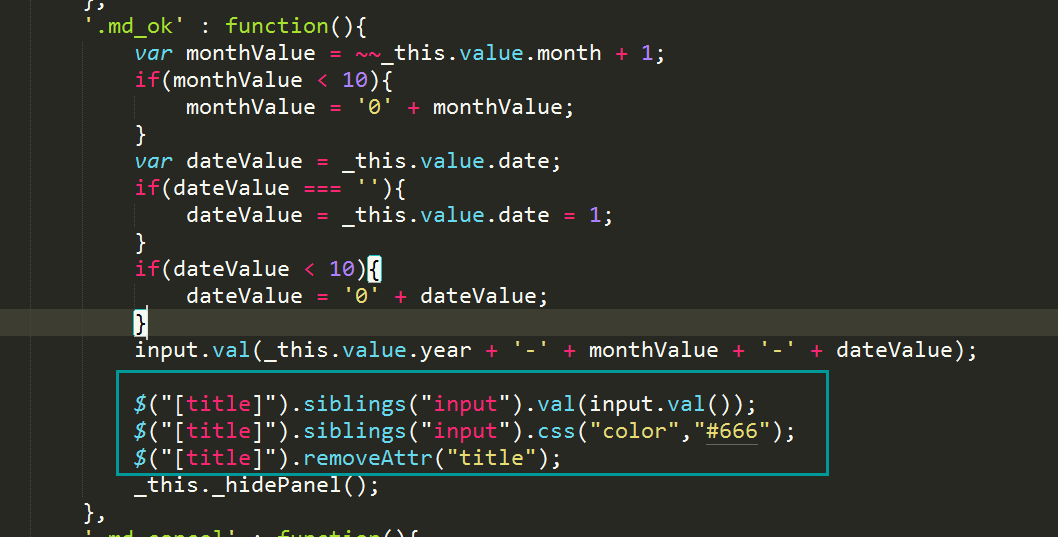
</script>然后在日期渲染成功后,把title移除了,代码在插件zepto.mdater.js中:
zepto.mdater.js:
结果: