HTTP
Posted yintingting
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP相关的知识,希望对你有一定的参考价值。

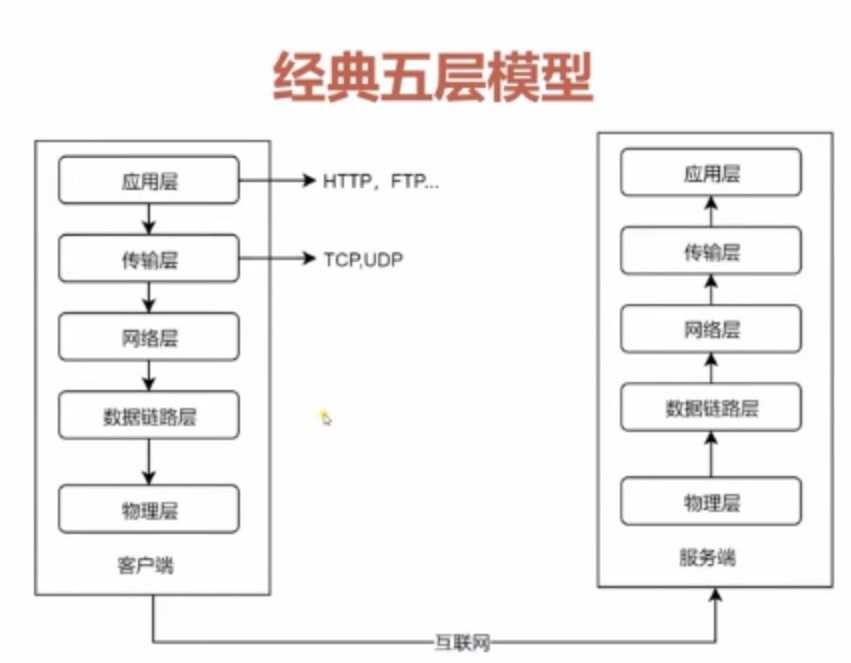
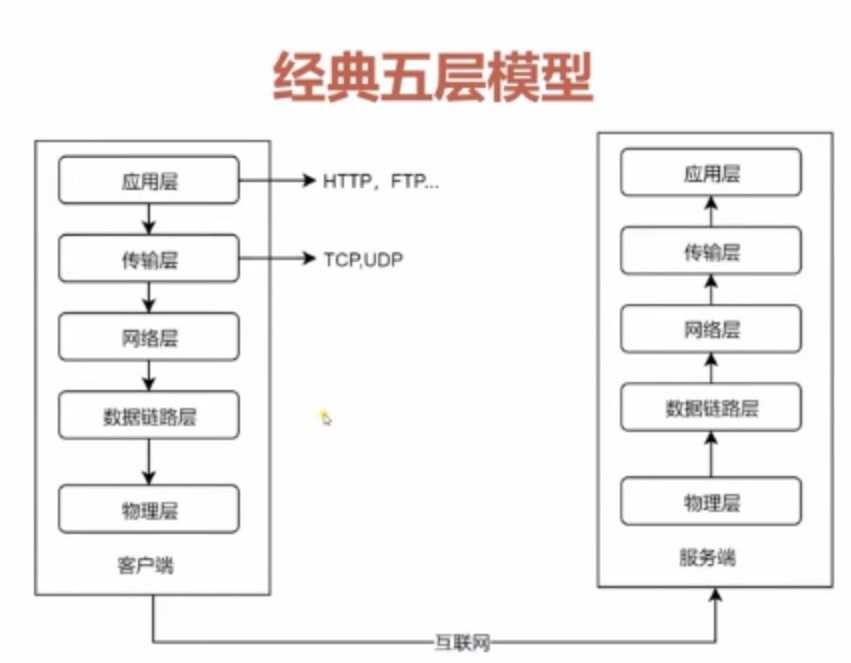
物理层:定义物理设备如何传输数据
数据链路层:在通信的实体间建立数据链路连接
网络层:为数据在节点之间传输创建逻辑链路
传输层:向用户提供可靠的端到端服务,向高层屏蔽了下层数据通信的细节
应用层:为应用软件提供了很多服务
HTTP协议的发展历史
HTTP/0.9 : 只有一个Get命令 没有Header等描述数据的信息 服务器发送完毕就关闭TCP连接
HTTP/1.0 : 增加了很多命令 添加了status code和header 多字符集支持、多部分发送、权限等
HTTP/1.1 : 持久连接 (之前一个HTTP请求就需要在客户端和服务端之间创建一个TCP连接,服务端返回数据后,TCP连接就关闭了,成本比较高) pipeline(服务端对于进来的请求要按照顺序进行内容的返回,后面的请求必须在前面请求数据发送完之后才能处理,HTTP2对此优化了 增加host和其他一些命令
HTTP2:所有数据以二进制传输 同一个连接里面发送多个请求不再需要按照顺序来 头信息压缩以及推送(之前都是客户端主动,服务端被动,而现在服务端可以主动发起数据传输)等提高效率的功能
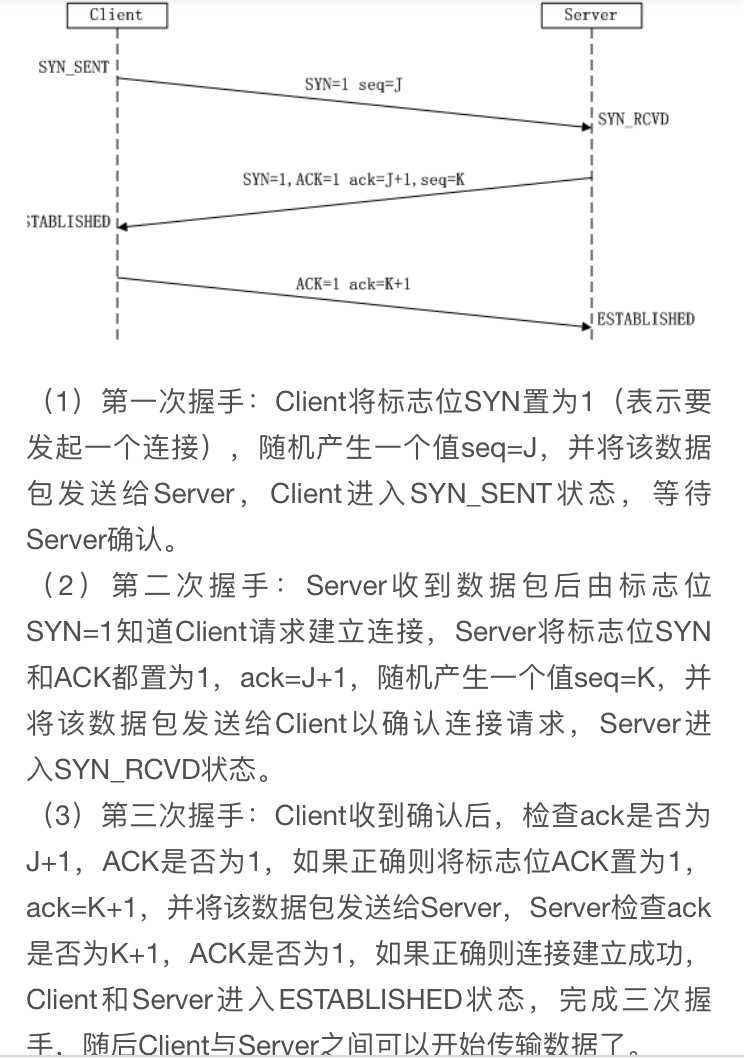
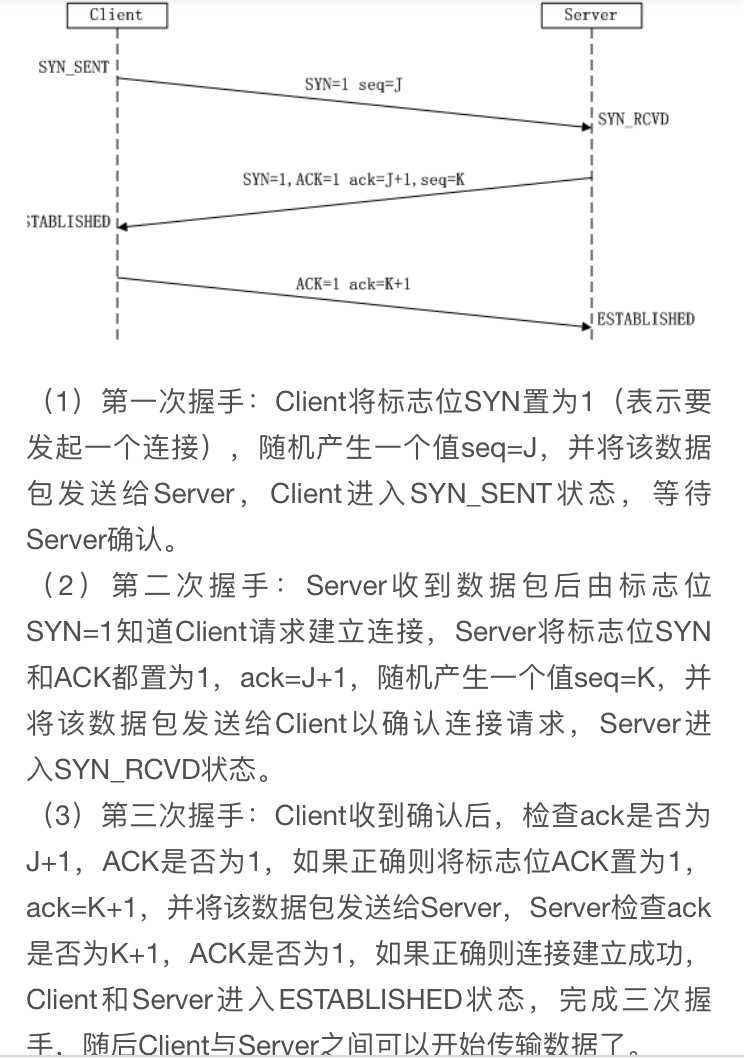
HTTP三次握手

CORS跨域请求的限制与解决
同域:协议+域名+端口号 相同
浏览器的跨域限制:在当前网页,发起的任何请求必须在同域下,跨域的话必须服务器那边设置Access-Control-Allow-Origin :“*等”,同意跨域访问
跨域允许方法:
POST
GET
HEAD
Access-Control-Allow-Methods:不被允许的方法通过这个字段
跨域允许content-type
text/plain
multipart/form-data
application/x-www-form-urlencoded
请求头限制
有些请求头跨域请求是不允许的,需要设置Access-Control-Allow-Headers:”x-test-cors(比方)”
Access-Control-Max-Age:允许跨域请求的时间
域请求:OPTIONS方法
跨域请求其实是发起请求了,并且有返回数据。但浏览器因为一些安全策略,会根据Access-Control-Allow等字段来判断是否忽略掉返回数据并报错
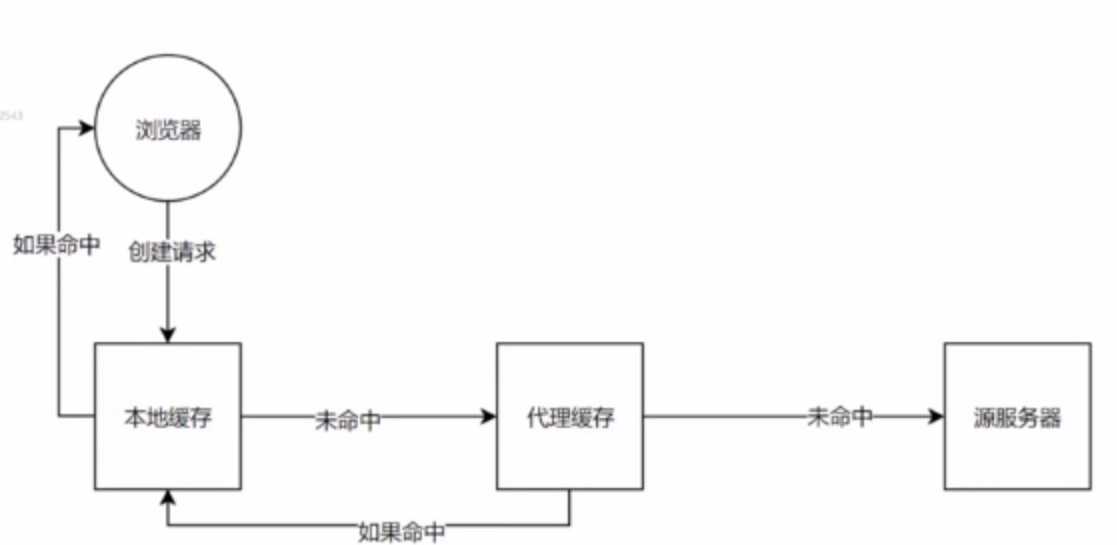
Cache-Control
可缓存性:
public : HTTP请求返回的过程中,如果在cache-control中设置了public这个值,代表这个HTTP请求返回的内容经过的任何路径包括中间的HTTP代理服务器都可以对返回内容进行缓存的操作
private :只有发起请求的浏览器才可以缓存
no-cache : 任何一个节点都不可以缓存(可以在本地缓存,每次发起请求都要到服务器那边验证一下,服务器返回数据说可以使用缓存,那么才能使用缓存)
no-store:永远要到服务器拿新的内容,不缓存
max-age=<seconds> : 到期(基本用不到)
s-maxage=<seconds>:会代替max-age,但只有在代理服务器里才生效,浏览器读取max-age,代理服务器读取s-maxage(基本用不到)
max-stale:发起端设置,尽管缓存过期了,但如果在max-stale内,仍然可以使用过期的缓存,不需要到原服务器请求(基本用不到)
Last-Modified : 上次修改时间,配合if-Modified-Since或If-Unmodified-Since使用,对比上次修改时间以验证资源是否需要更新
Etag:数据签名(资源修改,数据签名就会修改),配合If-match或者if-Non-Match使用,对比资源的签名喷段是否使用缓存
长连接
Connection : keep alive
数据协商
分类:
请求
Accept
Accept-Encoding
Accept-Language
User-Agent
Content
Content-Type
Content-Encoding
content-Language
返回
Redirect
301:永久变更
以上是关于HTTP的主要内容,如果未能解决你的问题,请参考以下文章