Vue指令总结---小白同学必看
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue指令总结---小白同学必看相关的知识,希望对你有一定的参考价值。
今天主要复习一下我们最熟悉vue指令,想要代码撸得快,就要多看书,多看看官方的文档和学习指令,学习编程是一个非常享受的过程,尤其是你不断地去解决问题,获得一项技能,实现薪水的上涨。进行Vue的指令烹饪吧。
- v-text :string 用法:更新元素的textContent,更新部分的textContent,需要使用{{Mustache}}插值
- v-html: string 用法:更新元素的innerHTML;注意:网站动态渲染任意HTML,容易导致XXS攻击
- v-show:any 用法:根据表达式真假值,切换元素的 display css 属性
- v-if:any 用法:表达式的真假条件渲染元素。在切换时元素以及它的数据绑定/组件被销毁并且重建。如果是<template>,并提出它的内容作为条件块。 条件变化时改指令出发过渡效果。
- v-else :不需要表达式 用法:前面必须用 v-if 或者 v-else-if
- v-else-if:any 用法:前面必须用v-if 或者v-else-if 表示v-if的else if块。可以链式调用
- v-for :Array | Object | number | string 用法:基于源数据多次渲染元素或者模板块 语法:alias in expression
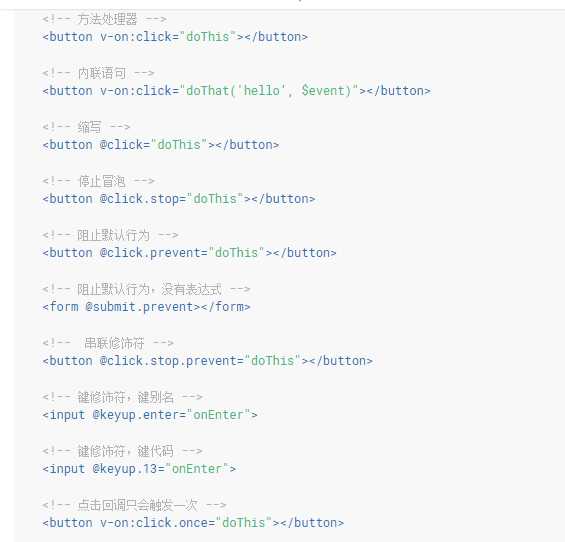
- v-on: 缩写@;:Function | Inline Statement 参数 $event( required) 修饰符 .stop---调用 event.stopPropagation(),
.capture --添加事件侦听器时使用capture模式
.prevent ---调用event.preventDefault()
.self---只当事件是从着特定键触发时才触发回调
.{keyCode | keyAlias} -- 只当事件是从特定键触发时才触发回调
.native ---监听组件根元素的原生事件
.once----只触发一次回调
.left---(2.2.0)只当点击鼠标左键时触发
.right ---(2.2.0)只当点击鼠标右键时触发
.middle ---(2.2.0)只当点击鼠标中键时触发
用法:绑定事件监听器。事件类型由参数指定

9.v-bind:缩写:;类型: any (with argument) | Object (without argument) 参数:attrOrProp (optional) ;修饰符: .prop ---被用于绑定DOM 属性;.camel ---transform the kebab-case attribute name into camelCase .(supported since 2.1.0) 用法: 在绑定 class 和 style 特性时,支持其它类型的值。如对象和数组;在绑定prop时,子组件必须声明prop

10.v-model :限制<input> <select> components ;
修饰符:.lazy---取代input 监听change事件
.number ---输出字符串转为数字
.trim----输入首尾空格
11. v-pre 用法:跳过这个元素和它的子元素的编译过程
12.v-cloak:用法:{v-cloak} {display:none}可以隐藏未编译的Mustach标签直到实例准备完毕
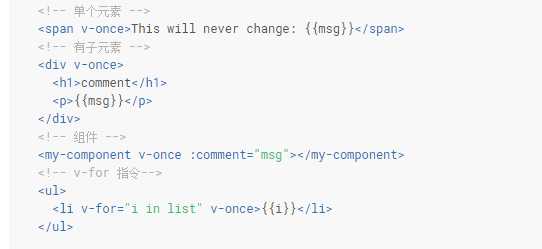
13.v-once :详细 只能渲染元素和组件一次,随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。
最后致谢 vue官方提供的指令:指令
以上是关于Vue指令总结---小白同学必看的主要内容,如果未能解决你的问题,请参考以下文章