jquery 监听 css
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 监听 css相关的知识,希望对你有一定的参考价值。
jquery 如何监听 一个div display的变化??
为什么要监听,干嘛不在display变化的时候执行某个方法?监听也行,假设这个div的id是test,先获取$("#test").is("hidden")返回值,记录下来,然后写一个函数,不停地判断$("#test").is("hidden")是不是跟记录下来的那个不一样,是的话就执行某个操作,然后更新记录 参考技术A 可以在弹出和隐藏时,触发一个自定义事件,你注册自定义事件响应就行了。具体亲请参阅jQuery自定义事件。 参考技术B if($.('#abc').css('display')=='block')
$(this).css('display','none');
参考技术C if(('div').css('display')=="none") ... else if(('div').css('display')=="block") ... 参考技术D
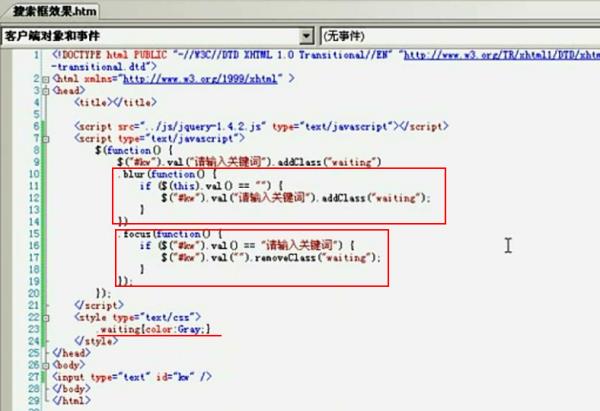
我给你个我自己的例子,原理是一样的,不用什么监听,其实就是判断后,改变css
不用看全部代码,看看判断语句,然后addClass 和 removeClass

现在有3个DIV块,3个超链接,需要点击一个链接,显示相应的块,并隐藏其余2个...怎么做
你可以看看我笔记链接:
http://note.youdao.com/share/?id=22f936c43c3c0f12bad79b86436fcf0b&type=note
追问我有一个弹出层,弹出和隐藏只是display在变化,能不能在改div block时触发一个事件,none的时候又触发一个事件
jquery监听事件on写法以及简单的拖拽效果
引子——关于jquery的某些写法
我先不对监听事件做解释,我们先来看下jquery的一些写法吧!我们最常用的是jquery的css()方法,相信大家都会用!
假如用css设置一个属性,我们写法如下:
$("#haorooms").css("width","100px");
假如多个属性呢?我们写法如下:
$(".demo").css({"height":"100px","background-color":"red"});
把他们放到一个对象里面!
看了上面的例子,大家能知道我这个插件中关于拖拽楼盘的写法了吗?
监听事件on写法解释
我们平时写监听事件on,通常如下写:
$(".haorooms").on("click",function(){
alert("haorooms前端博客")
})
其实,我们可以吧click,和function看出2个参数,和上面css的写法类似,那我们也可以如下写啊!
$(".haorooms").on({
click:function(){
alert("我是点击事件")
},
mouseover:function(){
alert("mouseover");
},
mouseout:function(){
alert("out")
}
})
这下大家明白了吧!
最简单的拖拽效果
我写的这个拖拽效果,应该是代码量比较少的,大家copy下来,应该可以用!
拖拽代码如下:
$(".haorooms_drag").on({
mousedown: function(e){
var el=$(this);
var os = el.offset(); dx = e.pageX-os.left, dy = e.pageY-os.top;
$(document).on(‘mousemove.drag‘, function(e){ el.offset({top: e.pageY-dy, left: e.pageX-dx}); });
},
mouseup: function(e){ $(document).off(‘mousemove.drag‘); }
以上是关于jquery 监听 css的主要内容,如果未能解决你的问题,请参考以下文章