如何通过页面http post方式调用接口URL
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何通过页面http post方式调用接口URL相关的知识,希望对你有一定的参考价值。
参考技术A 本文实例讲述了python通过get,post方式发送http请求和接收http响应的方法。分享给大家供大家参考。具体如下:测试用CGI,名字为test.py,放在apache的cgi-bin目录下:
#!/usr/bin/python
import cgi
def main():
print "Content-type: text/html\n"
form = cgi.FieldStorage()
if form.has_key("ServiceCode") and form["ServiceCode"].value != "":
print "<h1> Hello",form["ServiceCode"].value,"</h1>"
else:
print "<h1> Error! Please enter first name.</h1>"
main()
python发送post和get请求
get请求:
使用get方式时,请求数据直接放在url中。
Axios前端页面使用axios调用后台接口
项目基本情况
前端项目是用vue.js做的,前端起的服务URL:http://localhost:8080/
后端项目是用Node.js做的,后端起的服务URL:http://localhost:3000/
现在前端要调用后端服务其中一个接口,URL:http://localhost:3000/goods,这个接口需要3个参数(page,pageSize,sort)
有如下两种方式来调用后端接口:
1)直接调用axios请求后端服务
如果你直接在界面上使用axos调用后端接口,你需要在axios里面写完整的后端接口url

但是,你觉得这样是不是觉得,每次都要写完整的接口url,这样会很繁琐呢?我只要调用后端/goods/这个接口就行了,有没有一种办法,可以去掉 http://localhost:3000/ 这个前缀呢?答案是可以的,这就需要另外写一个js,来封装axios,成为一个http请求的基类。
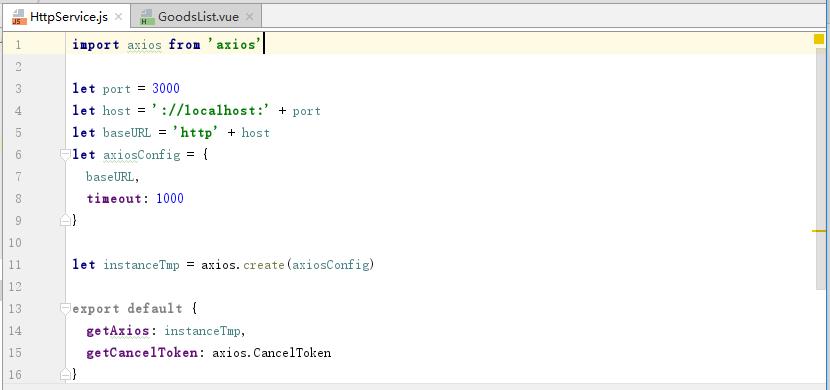
2)通过对axios库封装成一个http请求的基类

定义了Http基类,我们就要调用他。
首先是在需要使用http请求的vue组件中引入 Httpservice.js
import Httpservice from \'@/services/HttpService\'
在data()里面,把Httpservice赋值给http变量,便于后面调用
export default {
data () {
return {
http: Httpservice.getAxios,
}
}
}
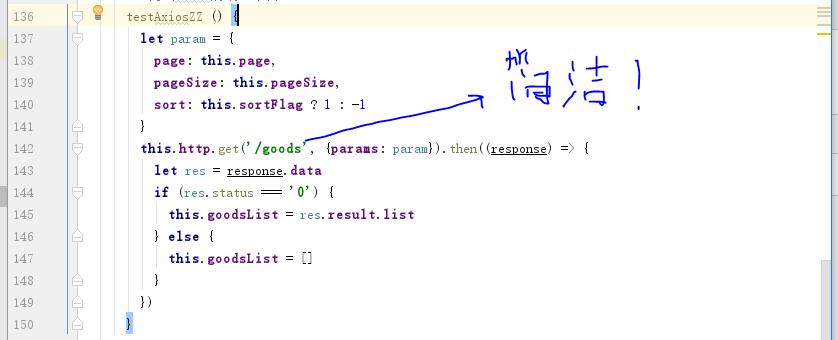
然后通过http请求后端接口

这样调用后端接口是不是就简洁了很多呢?嘻嘻!
---end---
以上是关于如何通过页面http post方式调用接口URL的主要内容,如果未能解决你的问题,请参考以下文章