两个文件,一个.html,一个.js,怎么用js和html交互,js如何访问html,如何得到html里面的表格呢?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了两个文件,一个.html,一个.js,怎么用js和html交互,js如何访问html,如何得到html里面的表格呢?相关的知识,希望对你有一定的参考价值。
以下是纯js+html实现的增删改操作代码,你可以参考以下。当然也可以使用jquery之类的框架来实现,最终的原理都是一样的。
<html><head>
<title>增删改查</title>
<style type="">
tr
text-align:center;
</style>
<script type="text/javascript">
//通过新增按钮来控制表格的显示与隐藏
var optionFlag = "save";
var updateRowIndex = -1;
var checkFlag=false;//默认为不显示
function show()
optionFlag = "save";
var f = document.getElementById("did");//获得id为did的 div
if(!checkFlag)
f.style.visibility="visible";
else
f.style.visibility="hidden";
checkFlag=!checkFlag;
//通过保存按钮将数据添加到表格中
function insertRow_()
switch(optionFlag)
case "save" :
insertRow_$save();
break;
case "update" :
insertRow_$update();
break;
default :
alert("操作失败。。。");
function insertRow_$save()
//通过id获得要添加数据的表格
var table = document.getElementById("tableid");
//将所输入的内容赋给定义的变量
var titleName = document.getElementById("title").value;
var digestName = document.getElementById("digest").value;
var authorName = document.getElementById("author").value;
//获取下拉框内的内容
var selectIndex_ = document.getElementById("select");
var option = selectIndex_.options[selectIndex_.selectedIndex];
var selectName = option.text;
//获取编号的内容
var numberid = table.rows.length;
//在表尾添加一行数据
var row_ = table.insertRow(table.rows.length);
row_.insertCell(0).innerHTML = numberid;
row_.insertCell(1).innerHTML = titleName;
row_.insertCell(2).innerHTML = digestName;
row_.insertCell(3).innerHTML = authorName;
row_.insertCell(4).innerHTML = selectName;
row_.insertCell(5).innerHTML = '<input type="button" value="修改" onclick="update_(this.parentNode.parentNode)"></input> <input type="button" value="删除" onclick="delete_(this.parentNode.parentNode)></input>';
document.getElementById("title").value = "";
document.getElementById("digest").value = "";
document.getElementById("author").value = "";
document.getElementById("select").options[0].selected="true";
var f = document.getElementById("did");
f.style.visibility="hidden";
alert("保存数据成功!!!");
//修改后的保存
var tr;
function insertRow_$update()
var table = document.getElementById("tableid");
tr = table.rows[updateRowIndex];
var p = document.getElementById("title");
tr.cells[1].innerHTML = p.value;
p = document.getElementById("digest");
tr.cells[2].innerHTML = p.value;
p = document.getElementById("author");
tr.cells[3].innerHTML = p.value;
p = document.getElementById("select");
var Index_ = p.selectedIndex;
var option = p.options[Index_];
var selectName = option.text;
tr.cells[4].innerHTML = selectName;
document.getElementById("title").value = "";
document.getElementById("digest").value = "";
document.getElementById("author").value = "";
document.getElementById("select").options[0].selected="true";
var f = document.getElementById("did");
f.style.visibility="hidden";
alert("修改数据成功。。。");
//通过删除按钮 删除当前所在行
function delete_(row_)
var table = document.getElementById("tableid");
table.deleteRow(row_.rowIndex);
refurbish_();
alert("删除数据成功!!!");
//刷新
function refurbish_()
var table = document.getElementById("tableid");
//获得table的行数
var rows = table.rows;
for(var i=1;i<rows.length;i++)
rows[i].cells[0].innerHTML = i;
//通修改按钮对table里的数据进行修改
function update_(row)
updateRowIndex = row.rowIndex;
optionFlag = "update";
//对table里的数据进行回显
document.getElementById("title").value = row.cells[1].innerHTML;
document.getElementById("digest").value = row.cells[2].innerHTML;
document.getElementById("author").value = row.cells[3].innerHTML;
var selectText = row.cells[4].innerHTML;
var sel = document.getElementById("select");
var ops = sel.options;
for(var i=0;i<ops.length;i++)
if(selectText==ops[i].text)
sel.options[i].selected = "true";
var f = document.getElementById("did");
f.style.visibility="visible";
</script>
</head>
<body>
<input type="button" value="新增" onclick="show()"></input>
<div>
<table border = "1" cellspacing = "0" id="tableid" width=100%>
<tr bgcolor="yellow">
<th>编号</th>
<th>标题</th>
<th>摘要</th>
<th>作者</th>
<th>类别</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>dgsdg</td>
<td>sdgfd</td>
<td>ghfhh</td>
<td>基金</td>
<td>
<input type="button" value="修改" onclick="update_(this.parentNode.parentNode)"></input>
<input type="button" value="删除" onclick="delete_(this.parentNode.parentNode)"></input>
</td>
</tr>
</table>
</div>
<br>
<div align="center" id="did" style="visibility:hidden">
<form action="">
<table>
<tr>
<td>标题:</td>
<td><input type="text" id="title"></input></td>
<td>摘要:</td>
<td><input type="text" id="digest"></input></td>
</tr>
<tr>
<td>作者:</td>
<td><input type="text" id="author"></input></td>
<td>类别:</td>
<td align="left">
<select id="select">
<option>证劵</option>
<option>基金</option>
<option>股票</option>
</select>
</td>
</tr>
</table>
<br>
<center>
<input type="button" value="保存" onclick="insertRow_()"></input>
<input type="reset" value="重置"></input>
</center>
</form>
</div>
</body>
</html>追问
这些是写在一块的,如果分离开之后,js怎么拿到html的引用,比如我要js访问html里的表格
追答分离就是将里面的代码放到js文件中,然后用
这种方法引用就ok。不存在js文件引用html文件的说法,js都是通过document对象来操作所在html文件中的各种元素的。这个例子中 function update_(row) 就是在操作table中其中一行的数据啊。
哦哦,那要是js没写在html里的话应该就不能直接document.了吧,就是一个单独的.js,一个单独的html
追答script语句写在js文件中和直接 写在html文件中效果是一模一样的,抽取出来作为js文件的形式存在是为了方便公用。希望对你有用。
参考技术A HTML 外部引用js和css是在页面头部引用的:<script type="text/javascript" src="jquery-1.7.2.min.js"></script><!--引用js文件-->
<link href="css/style.css" rel="stylesheet" type="text/css" /> <!--css样式引用-->
具体写法:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>标题</title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<script type="text/javascript" src="jquery-1.7.2.min.js"></script><!--引用js文件-->
<link href="css/style.css" rel="stylesheet" type="text/css" /> <!--css样式引用-->
</head>
<body>
<table>
<tr>
<td>文字</td>
<td>文字</td>
<td>文字</td>
</tr>
<tr>
<td>文字</td>
<td>文字</td>
<td>文字</td>
</tr>
<tr>
<td>文字</td>
<td>文字</td>
<td>文字</td>
</tr>
</table>
</body>
</html>
你可以看看http://www.w3school.com.cn/html/index.asp这个网站学学追问
可能是我问的不清楚,js引用html的时候呢,我查了好多,都是html引用js
追答可以用触发事件在js里面写一下html代码标签,但是一般不会太多的,而且一般都是用在很小的部分,你要引用一个页面的话用HTML 标签就可以了,具体用法你可以到网上查一下
http://www.jb51.net/web/154609.html,你需要什么功能可以具体描述一下吗
我想我的功能就是我通过其它方法调用js的一个方法, 然后想让js动态给表格添加数据
追答如果你要的功能没有和数据库交互的话楼下的哥们写的实例就很好,如果有数据库写入和读取的话你这个给表格动态添加数据就是通过程序循环输出了,不需要js的。
追问嗯。好的,谢谢哈
苹果CMS怎么添加广告,js怎么调用?
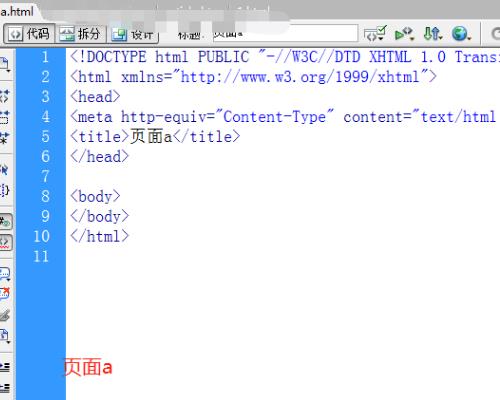
参考技术A1、建立一个页面a.html,标题为页面a。

2、在页面中加入一个div并加一个click事件function divclick()。

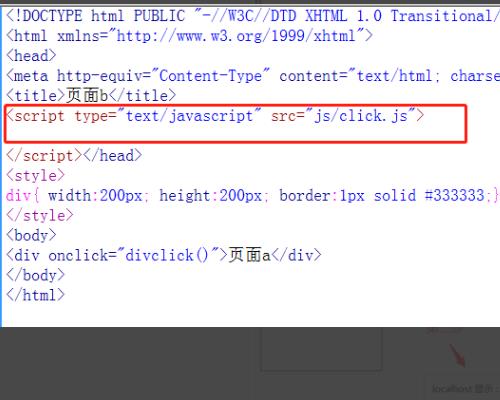
3、将页面中的js代码放入到新建的js文件中,命名为click.js。

4、新建另外一个页面b.html,标题为页面b。

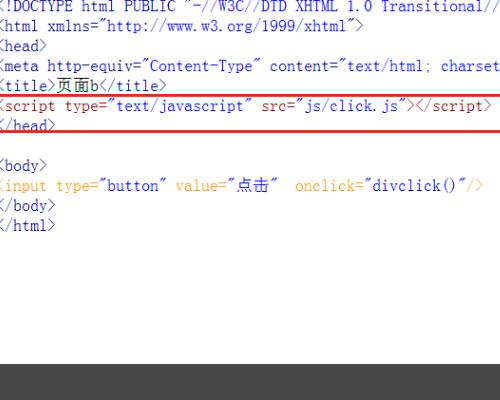
5、在b.html中也导入click.js文件,并添加一个onclick事件。

6、用浏览器打开b.html点击button发现和a.html点击之后的效果是一样的说明不同页面调用一个js方法是成功的。

7、在a.html的页面中加入一个a 链接 到b,也可以显示a页面中的提示语。

以上是关于两个文件,一个.html,一个.js,怎么用js和html交互,js如何访问html,如何得到html里面的表格呢?的主要内容,如果未能解决你的问题,请参考以下文章