django后台集成富文本编辑器Tinymce的使用
Posted lmh001
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了django后台集成富文本编辑器Tinymce的使用相关的知识,希望对你有一定的参考价值。
富文本编辑器Tinymce是使用步骤:
1、首先去python的模块包的网站下载一个django-tinymce的包

2、下载上图的安装包,然后解压,进入文件夹,执行:
(pychrm直接运行命令pip install django_tinymce直接下载安装)
安装完成之后,就可以在C:python3.6Libsite-packages这个文件夹。
点击进入文件夹,copy“tinymce”这个文件到你的项目的根目录下。
3、配置tinycmce到你的项目中,配置到admin数据库插入的后台中去
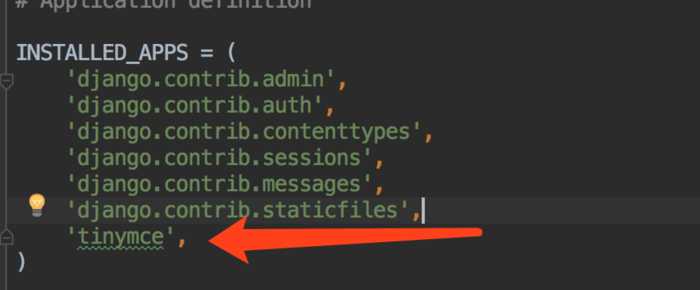
在settings.py中为INSTALLED_APPS添加编辑器应用

在settings.py中添加编辑配置项主要是些默认的属性配置 设置编辑框的宽和高:
1 TINYMCE_DEFAULT_CONFIG = {
2 ‘theme‘: ‘advanced‘,
3 ‘width‘: 600,
4 ‘height‘: 400,
5 }
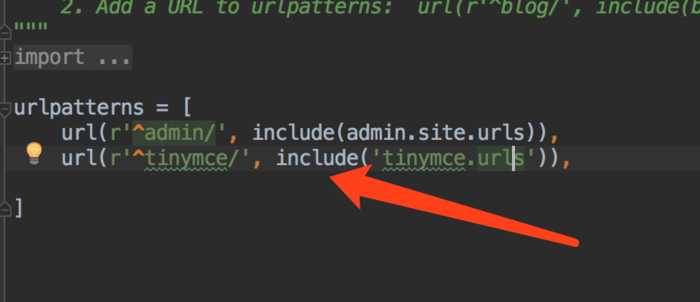
在settings里面的urls.py中配置 url(r‘^tinymce/‘, include(‘tinymce.urls‘)),

4、在代码中使用tinymc
4
from django.db import models
5 from tinymce.models import htmlField
6
7 class MyModel(models.Model):
9 content = HTMLField(‘正文’)
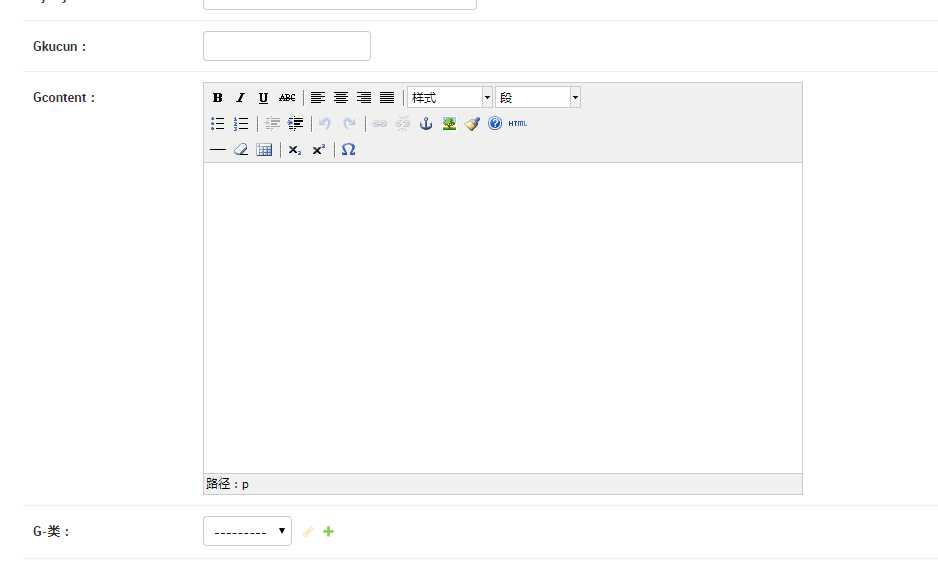
5、效果如图所示

以上是关于django后台集成富文本编辑器Tinymce的使用的主要内容,如果未能解决你的问题,请参考以下文章