[UGUI]Text文字效果
Posted lyh916
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[UGUI]Text文字效果相关的知识,希望对你有一定的参考价值。
参考链接:
http://www.xuanyusong.com/archives/3471
https://www.cnblogs.com/lyh916/p/9162463.html
0.Text的顶点分布
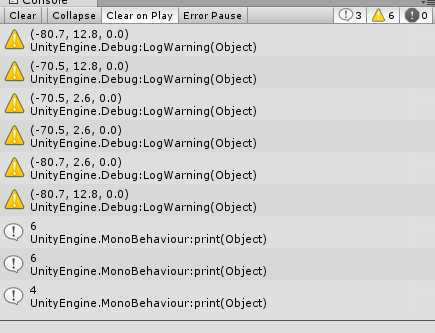
1 using System.Collections.Generic; 2 using UnityEngine; 3 using UnityEngine.UI; 4 5 public class TestMesh : BaseMeshEffect { 6 7 public override void ModifyMesh(VertexHelper vh) 8 { 9 List<UIVertex> vertexs = new List<UIVertex>(); 10 vh.GetUIVertexStream(vertexs); 11 for (int i = 0; i < vertexs.Count; i++) 12 { 13 Debug.LogWarning(vertexs[i].position); 14 } 15 16 print(vertexs.Count); 17 print(vh.currentIndexCount); 18 print(vh.currentVertCount); 19 } 20 }

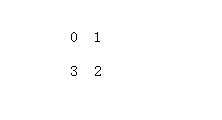
新建一个text,然后使内容保留至一个字,添加上面的脚本。可以发现,1个字有4个顶点,而顶点的排列如下图。1个字由2个三角形组成,绘制顺序为0-1-2和2-3-0,顺时针绘制。

1.渐变效果
1 using System.Collections.Generic; 2 using UnityEngine; 3 using UnityEngine.UI; 4 5 [AddComponentMenu("UI/Effects/Gradient")] 6 public class Gradient : BaseMeshEffect 7 { 8 [SerializeField] 9 private Color32 topColor = Color.white; 10 [SerializeField] 11 private Color32 bottomColor = Color.black; 12 13 public override void ModifyMesh(VertexHelper vh) 14 { 15 List<UIVertex> vertexs = new List<UIVertex>(); 16 vh.GetUIVertexStream(vertexs); 17 for (int i = 0; i < vertexs.Count;) 18 { 19 SetVertexColor(vertexs, i, topColor); 20 SetVertexColor(vertexs, i + 1, topColor); 21 SetVertexColor(vertexs, i + 2, bottomColor); 22 SetVertexColor(vertexs, i + 3, bottomColor); 23 SetVertexColor(vertexs, i + 4, bottomColor); 24 SetVertexColor(vertexs, i + 5, topColor); 25 i += 6; 26 } 27 vh.Clear(); 28 vh.AddUIVertexTriangleStream(vertexs); 29 } 30 31 private void SetVertexColor(List<UIVertex> vertexs, int index, Color32 color) 32 { 33 UIVertex vertex = vertexs[index]; 34 vertex.color = color; 35 vertexs[index] = vertex; 36 } 37 }

2.阴影效果
3.描边效果
以上是关于[UGUI]Text文字效果的主要内容,如果未能解决你的问题,请参考以下文章