location对象
Posted yuyujuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了location对象相关的知识,希望对你有一定的参考价值。
在javascript中,location对象不仅提供了与当前窗口中加载的文档想的信息,还提供了一些导航功能,事实上,location对象是一个很特别的对象,因为它既是window对象的属性,又是document对象的属性,也就是说,window.location和document.location引用的是同一个对象。location对象的用处不止表现在它保存着当前文档的信息,还表现在它将URL解析为独立的片段,让开发人员可以通过不同的属性访问这些片段。

查询字符串参数
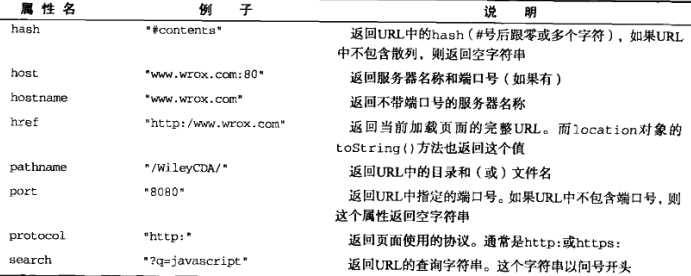
虽然通过上面的属性可以访问到location对象的大多数信息,但其中访问URL包含的查询字符中的属性并不方便。尽管location.search返回从问号到URL末尾的所有内容,但却没有办法逐个访问其中的每个查询字符串参数,为此,可以像下面这样创建一个函数,用以解析查询字符串,然后返回包含所有参数的一个对象。
//decodeURIComponent() 函数可对 encodeURIComponent() 函数编码的 URI 进行解码。 var test1="http://www.cnblogs.com/yuyujuan/" document.write(encodeURIComponent(test1)+ "<br />") //http%3A%2F%2Fwww.cnblogs.com%2Fyuyujuan%2F document.write(decodeURIComponent(test1)) // http://www.cnblogs.com/yuyujuan/ // 查询字符串 function getQuery(){ //取得查询字符串并去掉开头的问号 var qs = (location.search.length > 0 ? location.search.substring(1):""); //保存数据的对象 var args = {}; //取得每一项 var items = qs.length ? qs.split("&"):[]; var item = null; var name = null; var value = null; //在for循环中使用 var i = 0,len = items.length; for(i=0;i<len;i++){ item = items[i].split("="); name = decodeURIComponent(item[0]); value = decodeURIComponent(item[1]); if(name.length){ args[name] = value; } } return args; }
//假设地址为https://i.cnblogs.com/EditPosts.aspx?opt=1
var args =getQuery();
console.log(args["opt"]); //1
这个函数的第一步是先去掉查询字符串开头的问号,当然,前提是location.search中必须要包含一个或多个字符串,然后,所有参数将被保存在args对象中,该对象一字面量形式创建,在根据&来分割查询字符串,并返回name=value格式的字符串数组。在使用for循环迭代这个数值,并根据=来分割每一项,从而返回第一项为参数名,第二项为参数值的数组,最后将name作为args对象的属性,将value作为对于的属性值。
位置操作
使用location对象可以通过很多方式来改变浏览器的位置,首先,也是最常用的方法,就是使用assign()方法。
location.assign("http://www.cnblogs.com/yuyujuan/");
//等效于:
window.location = ‘http://www.cnblogs.com/yuyujuan/‘;
location.href = "http://www.cnblogs.com/yuyujuan/";
上面的方法都可以立即打开新URL并在浏览器的历史记录中生成一条记录,另外还可以修改location对象的其他属性也可以改变当前加载的页面。
//将URL修改为"http://www.cnblogs.com/yuyujuan/?q=js"
location.search = "?q=js";
replace()
当通过上述的任何一种方法修改URL之后,浏览器的历史记录中就会生成一条新的记录,因此用户通过单击“后退”按钮都会导航到前一个页面,要禁用这种行为,可以使用replace()方法,这个方法值接收一个参数,即要导航到的URL;结果然后会导致浏览器位置改变,但不会在历史记录中生成新记录。在调用replace()方法之后,用户不能回到前一个页面。
location.replace("http://www.cnblogs.com/yuyujuan/");
reload()
reload()方法的作用是重新加载当前显示的页面,如果调用reload()时不传递任何参数,页面就会以最有效的方式重新加载,也就是说,如果页面自上次请求以来并没有改变过,页面就会从浏览器缓存中重新加载。如果要强制从服务器重新加载,就需要向下面这样为该方法传递参数true。
location.reload(); //重新加载(可能从缓存中加载)
location.reload(true); //重新加载(从服务器重新加载)
位于reload()调用之后的代码可能执行,可能不执行,这要取决于网络延迟或系统资源等隐性,因此,最好将reload()放在代码的最后一行。
以上是关于location对象的主要内容,如果未能解决你的问题,请参考以下文章
Selenium Xpath元素无法定位 NoSuchElementException: Message: no such element: Unable to locate element(代码片段