水木告白工作室:Thymeleaf模板引擎
Posted thinkinpakho
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了水木告白工作室:Thymeleaf模板引擎相关的知识,希望对你有一定的参考价值。
理解Thyme leaf
- Java模板引擎。能够处理html,XML,javascript,CSS甚至纯文本。类似JSP,Freemaker
- 自然模板。原型即页面
- 语法优雅易懂。OGNL,SpringEL
- 遵循web标准。支持HTML5
Thymeleaf标准方言
如何识别标准方言
- <span th:text="...">Blabalalalalalala</span> 注意:引号里面的东西 会替换掉Blabalalalalalala
- <span data-th-text="...">
标准方言
-
标准表达式:
- 变量表达式
- 语法:${...} <span th:text="${book.author.name}">...</span>
消息表达式 也称为文本外部化,国际化或i18n。
- 语法:#{...}
1 <table> 2 ... 3 <th th:text="#{header.address.city}">...</th> 4 5 <th th:text="#{header.address.country}">...</th> 6 ... 7 </table>
- 选择表达式
- 语法:*{...}
-
<div th:object="${book}"> 取book这个全文对象作为变量,这个变量有多个属性 ... <span th:text="*{title}">...</span> 现在取book这个当前对象的title这个属性 ... </div>
与变量表达式的区别:它们是在当前选择的对象而不是整个上下文变量映射上执行。
- 链接表达式
- 语法:@{...}
-
1.链接表达式可以是相对的,这种情况下,应用程序上下文将不会作为URL的前缀, <a th:href="@{../documents/report} ">...</a> 2.也可以是服务器相对(同样,没有应用程序上下文前缀), <a th:href="@{~/contents/main}">...</a> 3.和协议相对(就像绝对URL,但浏览器将使用在显示的页面中使用的相同的HTTP或HTTPS协议) <a th:href="@{//static.mycompany.com/res/initial}">...</a> 4.当然Link表达式也可以是绝对的: <a th:=href="@{http://www.mycompany.com/main}">...</a>
- 分段表达式
- 语法:th:insert或th:replace
-
1 <html> 2 ... 3 <body> 4 <div th:fragement="copy"> 5 ©2018<a href="http://www.baiasnjdsad.com">sada</a> 6 7 </div> 8 </body> 9 ...
10 </html><body> ... <div th:insert="~{footer::copy}"></div> </body>
- 字面量(文本)
- 变量表达式
- 文本 用单引号引起来
- 数字 直接写 可以进行加减运算 +-*/%
- 布尔 <div th:if=" ${user.isAdmin()}==false">...</div>
- null <div th:if=" ${book.something}==null">...</div>
- 比较和等价 >,<,>=,<=,(gt,lt,ge,le) ==,!=(eq,ne)
-
- 条件运算符
- <tr th:class="${row.even}? ‘ even‘ : ‘odd‘ "></tr>
- 无操作
- 语法 _ <span th:text=" ${user.name}?:_ "></span>
- 条件运算符
-
设置属性值:
- 设置任意属性值 th:attr=" [email protected]{/subscribe}"
- 设置值到指定的属性
- 固定值布尔属性
-
迭代器:
- 基本的迭代 th:each
- <li th:each="book:${books}" th:text="${book.title}">...</li>
- 状态变量 index,count,size,current,even/odd,first,last
- 基本的迭代 th:each
-
条件语句:
- th:if,th:unless
- th:switch
-
1 <div th:switch="${user.role}"> 2 <p th:case=" ‘admin‘ "> User is an admin </p> 3 <p th:case="#{roles.manager}"> User is an manager</p> 4 <p th:case=" ‘*‘ "> User is some other </p> 5 </div>
-
模板布局:
- 定义和引用模板 th:fragment(代码见上)
- 不使用 th:fragment
-
1 <div id="copy-section"> 2 © 2017 <a href="www.baidu.com">baidu.com</a> 3 </div>
<body> ... <div th:insert="~{footer::#copy-section}">...</div> ... </body>
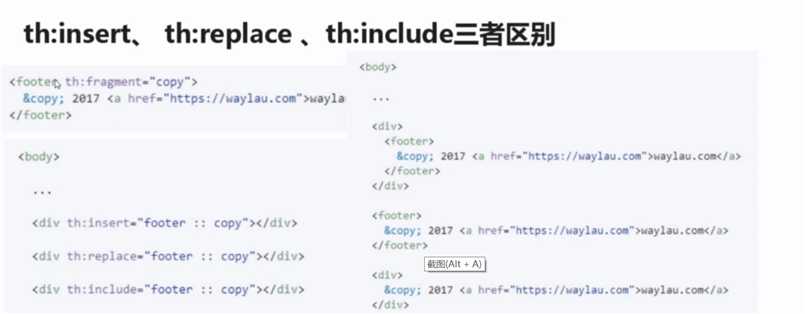
- th:insert th:replace th:include 三者区别
- th:insert 它将简单地插入指定的片段作为正文的主标签。
- th:replace 用指定实际片段来替换其主标签
- th:include 类似于th:insert 但不是插入片段,他只插入此片段的内容。(3.x版本之后 不推荐使用)

-
属性优先级:
-
-
注释:
-
内联:
- [[...]]或[(...)] 分别对应于 th:text和th:utext utext 不会被转义
- <p> The message is "[(${msg})]" </p>
- 禁用内联 有时需要禁用这种机制,比如想输出 [[....]]或[(...)]文本内容
- <p th:inline="none">A double array looks like this: [[1,2,3],[4,5]]!</p>
-
基本对象:
- 表达式基本对象
- #ctx:上下文对象。是org.thymeleaf.context,IContext或者org.thymeleaf.context.IWebContext的实现
- #locale:直接访问与Java.util.Locale关联的当前的请求
- request/session等属性
- param:用于检索请求参数
- session:用于检索session属性
- application:用于检索application/servlet上下文属性
- Web上下文对象
- #request:直接访问与当前请求关联的javax.servlet.http.HttpSerlvetRequest对象
- #session:直接访问与当前请求关联的javax.servlet,http,HttpSession对象
- #servletContext:直接访问与当前请求关联的Javax。servlet。Servlet Context对象
-
工具对象:
-
。。。
以上是关于水木告白工作室:Thymeleaf模板引擎的主要内容,如果未能解决你的问题,请参考以下文章
