vue2.0 + element UI 中 el-table 数据导出Excel的方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2.0 + element UI 中 el-table 数据导出Excel的方法相关的知识,希望对你有一定的参考价值。
参考技术A 1、安装相关依赖主要是两个依赖
npm
install
--save
xlsx
file-saver
如果想详细看着两个插件使用,请移步github。
https://github.com/SheetJS/js-xlsx
https://github.com/eligrey/FileSaver.js
2、组件里头引入
import
FileSaver
from
'file-saver'
import
XLSX
from
'xlsx'
3、组件methods里写一个方法
exportExcel
()
/*
generate
workbook
object
from
table
*/
var
wb
=
XLSX.utils.table_to_book(document.querySelector('#out-table'))
/*
get
binary
string
as
output
*/
var
wbout
=
XLSX.write(wb,
bookType:
'xlsx',
bookSST:
true,
type:
'array'
)
try
FileSaver.saveAs(new
Blob([wbout],
type:
'application/octet-stream'
),
'sheetjs.xlsx')
catch
(e)
if
(typeof
console
!==
'undefined')
console.log(e,
wbout)
return
wbout
,
注意:XLSX.uitls.table_to_book(
放入的是table
的DOM
节点
)
,sheetjs.xlsx
即为导出表格的名字,可修改!
4、点击导出按钮执行
exportExcel
的方法即可
。
组件里头代码截图:
实现效果图如下:
导出如下表格的数据到excel。
导出到excel
表格,结果如下:
相关链接:
该工具的其他使用场景(
如react
、jQ、angular
)
http://sheetjs.com/
以上这篇vue2.0
+
element
UI
中
el-table
数据导出Excel的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:Vue2.0实现将页面中表格数据导出excel的实例vue
+
element-ui实现简洁的导入导出功能详解vue2.0的Element
UI的表格table列时间戳格式化Element-ui
table中过滤条件变更表格内容的方法
element-ui中el-select与el-tree的结合使用实现下拉菜单
转自 element-ui中el-select与el-tree的结合使用实现下拉菜单 ,更好的浏览体验请访问http://www.kongzid.com
目录
1、了解Element-UI
Element UI是“饿了么”前端出品的,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
- 基于Vue 2.x的官网地址:https://element.eleme.cn/#/zh-CN
- 基于Vue 3.x的官网地址:https://element-plus.gitee.io/zh-CN

2、安装ElementUI
2.1 通过 vue-cli创建vue项目
2.2 安装 element-ui组件
进入到项目文件夹,执行加载element-ui组件命令:
npm i element-ui2.3 配置main.js文件
2.3.1 方式一:引入所有element-ui组件
/* 导入element-ui样式
*/
import 'element-ui/lib/theme-chalk/index.css'
import Vue from 'vue'
/* element-ui所有组件
*/
import Element from 'element-ui'
Vue.use(Element)
2.3.2 方式二:按需引入element-ui组件
方式一是引入所有的element-ui组件,也可以按以下方法按需引入组件。
1)在 src 文件夹中新建 element 文件夹,并在里面新建一个 index.js 文件
2)在index文件中去书写我们需要引入的部分组件
// 导入自己需要的组件
import Select, Option, OptionGroup, Input, Tree, Dialog, Row, Col from 'element-ui'
const element =
install: function (Vue)
Vue.use(Select)
Vue.use(Option)
Vue.use(OptionGroup)
Vue.use(Input)
Vue.use(Tree)
Vue.use(Dialog)
Vue.use(Row)
Vue.use(Col)
export default element注意:要使用 Select 组件,必须同时使用 Option 和 OptionGroup
3)在 main.js 中使用该文件。
// css样式还是需要全部引入
import 'element-ui/lib/theme-chalk/index.css'
import element from './element/index'
Vue.use(element)3、Vue页面实现树型列表
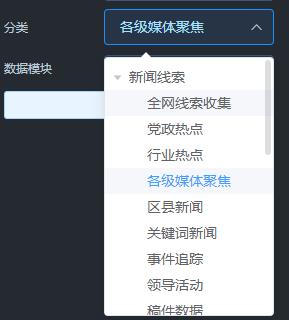
页面操作:选择框展示后端传来的树状结构数据,可下拉,选中节点显示在输入框下拉菜单消失。
在Vue页面中需要编写以下三部分代码。
3.1 template部分
<template>
<div>
<el-select
// ref属性注册,用于在vue中操作dom元素
ref="selectTree"
v-model="treeData"
placeholder="请选择...">
<el-option
:value="categoryId"
style="height: auto"
>
<el-tree
ref="tree"
:data="categoryOptions"
default-expand-all
node-key="categoryId"
empty-text="无匹配数据"
:props="defaultProps"
highlight-current
@node-click="handleNodeClick"
/>
</el-option>
</el-select>
</div>
</template>3.2 data部分
data()
return
categoryId:null,
//分类
categoryOptions: [],
// 树型数据
treeData: "",
data: [
id: 1,
name: "一级 1",
children: [
id: 4,
name: "一级 1-1",
,
],
,
],
defaultProps:
/** 唯一标识 **/
value: 'categoryId',
/** 标签显示 **/
label: 'categoryName',
/** 子级 **/
children: "children",
/** 是否禁用 **/
disabled: function(data,node)
if(data.isLeaf==1)
return false;
else
return true;
;
,注:例子展示的数据是后端传来的树结构categoryOptions,注意初始化。如果想要展示静态数据,改为data即可。
3.3 方法部分
mounted()
this.loadCategoryList();
this.loadDataSet();
this.echoDataSet(this.formData);
,
methods:
//节点点击事件
handleNodeClick(data,node,nodeData)
if(data.isLeaf==1)
this.treeData= data.categoryName;
this.categoryId= data.categoryId;
// 选择器执行完成后,使其失去焦点隐藏下拉框的效果
this.$refs.selectTree.blur();
,
// 初始化列表
async loadCategoryList()
const code, data = await getCategoryList("module");
if(this.categoryId != null)
this.treeData = data.filter(
el => this.categoryId == el.categoryId
)[0].categoryName;
this.categoryOptions = this.handleTree(data, "categoryId", "pid");
if (code != "200") return;
,
// 数据集回显
echoDataSet(val)
if (!val) return;
const code = val.setCode;
const categoryId = val.categoryId||'';
this.categoryId = categoryId;
await this.loadCategoryList();
this.$refs.tree.setCurrentKey(categoryId); // 设置节点高亮
4、实现效果

以上是关于vue2.0 + element UI 中 el-table 数据导出Excel的方法的主要内容,如果未能解决你的问题,请参考以下文章