CSS如何设置按钮背景图片
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS如何设置按钮背景图片相关的知识,希望对你有一定的参考价值。
<head>function InitImage( )document.getElementById("b1").style.backgroundImage="url(images/work_place.gif)";</script></head><body onload="InitImage( )"></body>这样为什么按钮背景图片没有显示出来?请路过的大侠帮个忙
CSS设置按钮背景图片
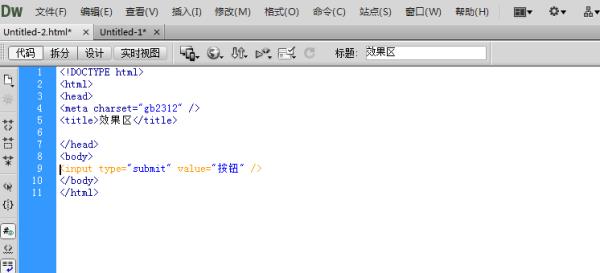
1、找一款编辑软件,打开后新建一个按钮(这里用DW)

网页效果图如下:

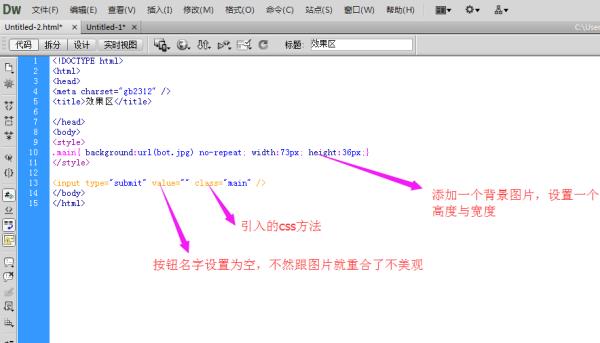
2、选择一张给按钮添加的背景图片,然后从css里设置一下:如下图所示

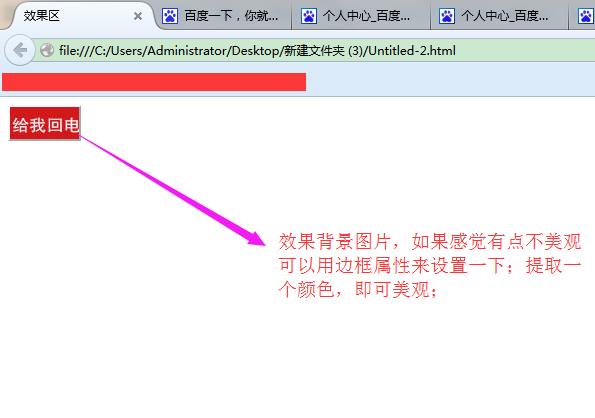
实现的效果网页如下:

边框属性用: border:1px solid #颜色;即可;
..button
background-image:url("***.jpg");
按钮上不出现图片
..button
background-color:blue;
background-image:url("***.jpg");
这样设置终于显示背景图片了
我就是这样无意中发现的 参考技术B background:;这个按钮是不是没有宽度高度 参考技术C 设置大小,大小跟背景图片一样大 参考技术D 如果你想要背景,我也想要背景,如果你可以送一些给我的话,我就感激不仅了。
如何更改MFC按钮的背景色
参考技术A 1、在VC编程中要改变控件(诸如CView,CFrameWnd,
or
CWnd等)的背景色可通过处理特定的消息来实现。但如果想改变按钮的颜色,就只能使用自绘制的按钮(也可以用位图按钮)而不能通过OnCtlColor()改变。
2、
在一个MFC应用程序中,要改变控件的背景色可通过重载OnCtlColor()函数来实现。方法是在该函数中设置所需颜色后再返回一个画刷句柄便可重绘
控件背景色。OnCtlColor()函数对于控件背景色的处理是通过捕捉相应的控件消息来实现的。常用的此类消息有:
CTLCOLOR_DLG
对话框
CTLCOLOR_EDIT
编辑框
CTLCOLOR_LISTBOX
列表框
CTLCOLOR_MSGBOX
消息框
CTLCOLOR_SCROLLBAR
滑动条
CTLCOLOR_STATIC
静态文本框、矩形等。
以下示例代码说明如何更改以上控件的背景色:
//CmyDialog.h定义
class
CMyDialog
:
public
Cdialog
//派生自己的对话框类
……..
//
Implementation
protected:
//
Generated
message
map
functions
//AFX_MSG(CMyDialog)
afx_msg
HBRUSH
OnCtlColor(CDC*
pDC,
CWnd*
pWnd,
UINT
nCtlColor);
…….
//AFX_MSG
DECLARE_MESSAGE_MAP()
;
//CmyDialog.cpp
定义
……
HBRUSH
CMyDialog::OnCtlColor(CDC*
pDC,
CWnd*
pWnd,
UINT
nCtlColor)
switch
(nCtlColor)
case
CTLCOLOR_EDIT:
case
CTLCOLOR_MSGBOX:
case
CTLCOLOR_DLG
:
case
CTLCOLOR_EDIT
:
//在此加入你想要改变背景色的控件消息
pDC->SetBkMode(TRANSPARENT);
HBRUSH
B
=
CreateSolidBrush(COLOR);
//COLOR是你想设置的颜色
return
(HBRUSH)
B;
default:
//其他控件设置自己默认的颜色和背景刷.
return
CDialog::OnCtlColor(pDC,
pWnd,
nCtlColor);
说明:
1)、可分别处理以上消息以实现不同控件不同背景色。
2)、此方法不适用于按纽控件。
3、通过定制来实现不同颜色按纽。
第一步:派生出自己的按纽
//CcolorButton.h
class
CColorButton
:
public
CButton
DECLARE_DYNAMIC(CColorButton)
public:
CColorButton();
virtual
~CColorButton();
BOOL
Attach(const
UINT
nID,
CWnd*
pParent,
const
COLORREF
BGColor
=
RGB(192,
123,
192),
//
按纽的背景色
const
COLORREF
FGColor
=
RGB(1,
1,
1),
//
文本颜色
);
protected:
virtual
void
DrawItem(LPDRAWITEMSTRUCT
lpDIS);
//重定义虚拟函数DrawItem
void
DrawFrame(CDC
*DC,
CRect
R);
//绘制按纽框
void
DrawFilledRect(CDC
*DC,
CRect
R,
COLORREF
color);
//填充按纽框
void
DrawLine(CDC
*DC,
CRect
EndPoints,
COLORREF
color);
void
DrawLine(CDC
*DC,
long
left,
long
top,
long
right,
long
bottom,
COLORREF
color);
void
DrawButtonText(CDC
*DC,
CRect
R,
const
char
*Buf,
COLORREF
TextColor);
//绘制按纽上的文本
COLORREF
GetFGColor()
return
m_fg;
COLORREF
GetBGColor()
return
m_bg;
private:
COLORREF
m_fg,
m_bg;
;
#endif
第二步:定义各函数
//CcolorButton.cpp
……
//
CColorButton
IMPLEMENT_DYNAMIC(CColorButton,
CButton)
CColorButton::CColorButton()
CColorButton::~CColorButton()
//定义Attach()函数
BOOL
CColorButton::Attach(const
UINT
nID,
CWnd*
pParent,
const
COLORREF
BGColor,
const
COLORREF
FGColor)
if
(!SubclassDlgItem(nID,
pParent))
return
FALSE;
m_fg
=
FGColor;
m_bg
=
BGColor;
return
TRUE;
//重载DrawItem()
void
CColorButton::DrawItem(LPDRAWITEMSTRUCT
lpDIS)
CDC*
pDC
=
CDC::FromHandle(lpDIS->hDC);
UINT
state
=
lpDIS->itemState;
CRect
focusRect,
btnRect;
focusRect.CopyRect(&lpDIS->rcItem);
//按纽的选中虚线框
btnRect.CopyRect(&lpDIS->rcItem);
//
设置表示按纽被选中的虚线框
focusRect.left
+=
4;
focusRect.right
-=
4;
focusRect.top
+=
4;
focusRect.bottom
-=
4;
//
按纽标题
const
int
bufSize
=
512;
TCHAR
buffer[bufSize];
GetWindowText(buffer,
bufSize);
//
绘制并标志按纽
DrawFilledRect(pDC,
btnRect,
GetBGColor());
DrawFrame(pDC,
btnRect);
DrawButtonText(pDC,
btnRect,
buffer,
GetFGColor());
//
如果按纽处于选中状态则在其上绘制选中虚线框
if
(state
&
ODS_FOCUS)
DrawFocusRect(lpDIS->hDC,
(LPRECT)&focusRect);
void
CColorButton::DrawFrame(CDC
*DC,
CRect
R)
//绘制按纽,用户通过定制该函数可实现不同形状的按纽。
DrawLine(DC,
R.left,
R.top,
R.right,
R.top,
RGB(255,
255,
255));
DrawLine(DC,
R.left,
R.top,
R.left,
R.bottom,
RGB(255,
255,
255));
//以下绘制按纽的外围框线以使按纽有立体感
DrawLine(DC,
R.left
+
1,
R.bottom
-
1,
R.right,
R.bottom
-
1,
RGB(1,
1,
1));
//绘制按纽左框线和上框线
DrawLine(DC,
R.right
-
1,
R.top
+
1,
R.right
-
1,
R.bottom,
RGB(1,
1,
1));
//绘制按纽右框线和下框线
//用色彩填充按纽框
void
CColorButton::DrawFilledRect(CDC
*DC,
CRect
R,
COLORREF
color)
CBrush
B;
B.CreateSolidBrush(color);
DC->FillRect(R,
&B);
//
DrawLine用于绘制按纽,其为多态函数
void
CColorButton::DrawLine(CDC
*DC,
CRect
EndPoints,
COLORREF
color)
…
void
CColorButton::DrawLine(CDC
*DC,
long
left,
long
top,
long
right,
long
bottom,
COLORREF
color)
……
//绘制按纽文本
void
CColorButton::DrawButtonText(CDC
*DC,
CRect
R,
const
char
*Buf,
COLORREF
TextColor)
COLORREF
prevColor
=
DC->SetTextColor(TextColor);
DC->SetBkMode(TRANSPARENT);
DC->DrawText(Buf,
strlen(Buf),
R,
DT_CENTER|DT_VCENTER|DT_SINGLELINE);
DC->SetTextColor(prevColor);
第三步:引用定制类
定制任意对话框CColorDlg,在其上画一按键控件。ID为IDOK。
//CColorDlg.h
class
CColorDlg
:
public
CDialog
…..
//
Implementation
protected:
CColorButton
m_btnOK;
//CColorDlg.cpp
…….
BOOL
CColorBtnSampleDlg::OnInitDialog()
CDialog::OnInitDialog();
…….
VERIFY(m_btnOK.Attach(IDOK,
this,
RED,
BLUE,
YELLOW));
…….
以上是关于CSS如何设置按钮背景图片的主要内容,如果未能解决你的问题,请参考以下文章