js如何上传文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js如何上传文件相关的知识,希望对你有一定的参考价值。
js采用File API 来上传文件的。
File API 由一组 javascript 对象以及事件构成。赋予开发人员操作在 <input type=”file” … /> 文件选择控件中选定文件的能力。图 1 展示了 File API 所有的 JavaScript 的组合关系。
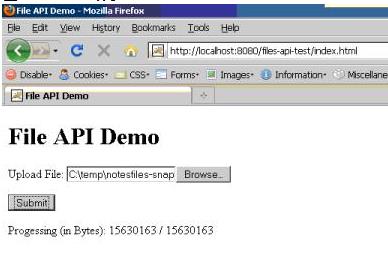
File API 简单示例
<body>
<h1>File API Demo</h1>
<p>
<!-- 用于文件上传的表单元素 -->
<form name="demoForm" id="demoForm" method="post" enctype="multipart/form-data"
action="javascript: uploadAndSubmit();">
<p>Upload File: <input type="file" name="file" /></p>
<p><input type="submit" value="Submit" /></p>
</form>
<div>Progessing (in Bytes): <span id="bytesRead">
</span> / <span id="bytesTotal"></span>
</div>
</p>
</body>
运行效果:

2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta name="DEscription" contect="my code demo" />
5 <meta name="Author" contect="Michael@www.micmiu.com" />
6 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
7 <title>js check file size @ www.micmiu.com</title>
8 </head>
9 <body>
10 <img id="tempimg" dynsrc="" src="" style="display:none" />
11 <input type="file" name="file" id="fileuploade" size="40" />
12 <input type="button" name ="check" value="checkfilesize"onclick="checkfile()"/>
13
14 </body>
15 <script type="text/javascript">
16 var maxsize = 2*1024*1024;//2M
17 var errMsg = "上传的附件文件不能超过2M!!!";
18 var tipMsg = "您的浏览器暂不支持计算上传文件的大小,确保上传文件不要超过2M,建议使用IE、FireFox、Chrome浏览器。";
19 var browserCfg = ;
20 var ua = window.navigator.userAgent;
21 if (ua.indexOf("MSIE")>=1)
22 browserCfg.ie = true;
23 else if(ua.indexOf("Firefox")>=1)
24 browserCfg.firefox = true;
25 else if(ua.indexOf("Chrome")>=1)
26 browserCfg.chrome = true;
27
28 function checkfile()
29 try
30 var obj_file = document.getElementById("fileuploade");
31 if(obj_file.value=="")
32 alert("请先选择上传文件");
33 return;
34
35 var filesize = 0;
36 if(browserCfg.firefox || browserCfg.chrome )
37 filesize = obj_file.files[0].size;
38 else if(browserCfg.ie)
39 var obj_img = document.getElementById('tempimg');
40 obj_img.dynsrc=obj_file.value;
41 filesize = obj_img.fileSize;
42 else
43 alert(tipMsg);
44 return;
45
46 if(filesize==-1)
47 alert(tipMsg);
48 return;
49 else if(filesize>maxsize)
50 alert(errMsg);
51 return;
52 else
53 alert("文件大小符合要求");
54 return;
55
56 catch(e)
57 alert(e);
58
59
60 </script>
61 </html> 参考技术B js能上传文件吗?
除非调用其他动态页面!本回答被提问者采纳
js 如何获取上传文件的大小
不管任何文件我想得到文件是多少KB的,该用什么 方法获得呢?
HTML 中input标签有个类型是file。这个是可以上传文件使用的。你可以直接操作这个标签的size来获取文件的大小。可通过下面的方式
html代码:

var fileId = "uploadtest";
var dom = document.getElementById(fileId);
var fileSize = dom.files[0].size;//文件的大小,单位为字节B 参考技术A 如果是传图片的话,有个fileSize属性,不过不是兼容所有浏览器,其它文件格式就得通过js与其它语言的交互去获得了,这个一般都是通过flash去获得 参考技术B 可通过下面的方式 。
js代码:
var fileId = "uploadtest";
var dom = document.getElementById(fileId);
var fileSize = dom.files[0].size;//文件的大小,单位为字节B。本回答被提问者采纳 参考技术C 不行,现在的浏览器都不允许JS访问本地文件。
以上是关于js如何上传文件的主要内容,如果未能解决你的问题,请参考以下文章