小程序视频封面,切换播放并显示封面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序视频封面,切换播放并显示封面相关的知识,希望对你有一定的参考价值。
参考技术A 1.默认显示封面;2.一个视频播放的时候,其他视频停止播放,并显示封面。
1.通过wx:if判断当前视频是否是播放的状态,如果是就显示视频,如果不是就隐藏视频;
2.点击封面的时候,获取到该视频的id,进行判断,如果当前没有视频播放,就把该视频设置为播放的状态;如果当前有视频播放,则停止当前播放的视频,再播放你点击的这个视频。
<view class="video_body">
<view wx:for="courseList" wx:for-item="course" class='course-pannle-item' wx:for-index="idx" wx:key="index">
<view class='video-item'>
<video class="video" wx:if='idx==playIndex' id='videoidx' autoplay='true' show-center-play-btn="false" src='course.videoUrl' controls="true" objectFit="cover"></video>
<image class='video-cover video' wx:if='idx!=playIndex' mode='widthFix' src='course.coverUrl'></image>
<image class='video-play-btn' wx:if='idx!=playIndex' mode='widthFix' data-index='idx' bindtap='videoPlay' src='/images/home/btn.png'></image>
<!-- <text wx:if='idx!=playIndex' class='video-duration fs-28'>
course.duration
</text> -->
</view>
</view>
</view>
data:
playIndex: null, //用于记录当前播放的视频的索引值
courseList: [
videoUrl: 'https://fxmv3-asset.oss-cn-zhangjiakou.aliyuncs.com/132a004191990de6d1dde6379a56987b.mp4', //视频路径
coverUrl: '/images/home/1.png', //视频封面图
duration: '03:00' //视频时长
,
videoUrl: 'https://fxmv3-asset.oss-cn-zhangjiakou.aliyuncs.com/bddfba680554409e47aeb653ec5d58af.mp4',
coverUrl: '/images/home/2.png',
duration: '04:45'
]
,
videoPlay: function (e)
var curIdx = e.currentTarget.dataset.index;
// 没有播放时播放视频
if (!this.data.playIndex)
this.setData(
playIndex: curIdx
);
var videoContext = wx.createVideoContext('video' + curIdx); //这里对应的视频id
videoContext.play();
else
// 有播放时先将prev暂停,再播放当前点击的current
var videoContextPrev = wx.createVideoContext('video' + this.data.playIndex);
if (this.data.playIndex != curIdx)
videoContextPrev.pause();
this.setData(
playIndex: curIdx
);
var videoContextCurrent = wx.createVideoContext('video' + curIdx);
videoContextCurrent.play();
,
怎么让视频文件封面显示为视频第一帧?
我用的potplayer,怎么就是让全部视频都像 09.mp4

在视频第一帧的时候截图,然后再设置为封面即可。
根据视觉暂留原理,人眼无法辨别单幅的静态画面;看上去是平滑连续的视觉效果,这样连续的画面叫做视频。视频技术最早是为了电视系统而发展,但现在已经发展为各种不同的格式以利消费者将视频记录下来。
网络技术的发达也促使视频的纪录片段以串流媒体的形式存在于因特网之上并可被电脑接收与播放。视频与电影属于不同的技术,后者是利用照相术将动态的影像捕捉为一系列的静态照片。

扫描传送:
视频可以用逐行扫描或隔行扫描来传送,交错扫描是早年广播技术不发达,带宽甚低时用来改善画质的方法(其技术细节请参见其主条目)。NTSC,PAL与SECAM皆为交错扫描格式。
在视频分辨率的简写当中经常以i来代表交错扫描。例如PAL格式的分辨率经常被写为576i50,其中576 代表垂直扫描线数量,i代表隔行扫描,50代表每秒50个field(一半的画面扫描线)。
在逐行扫描系统当中每次画面更新时都会刷新所有的扫描线。此法较消耗带宽但是画面的闪烁与扭曲则可以减少。
参考技术A怎么让视频文件封面显示为视频第一帧,这里分享下操作方法。
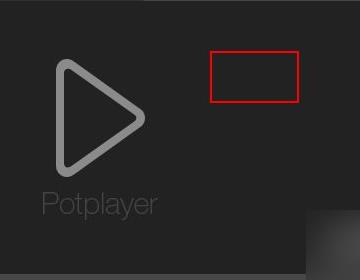
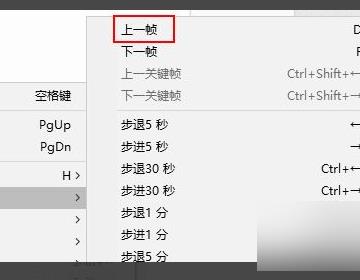
1、首先在打开的potplayer软件中,鼠标右键点击下图框内选项。

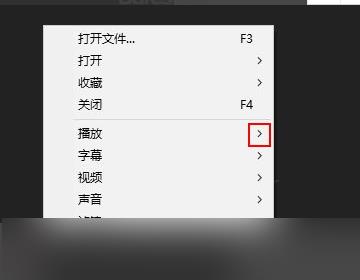
2、点击下图框内选项,如下图所示。

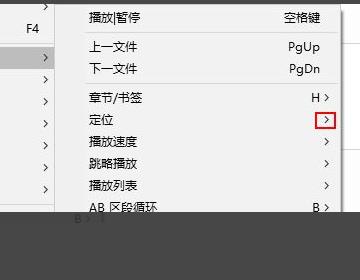
3、接着在打开的选项中,点击下图框内选项。

4、最后在打开的选项中, 点击下图框内选项,这样就进入了上一帧,如下图所示设置完成了。

2、打开手机相册后点击“照片视频”,然后点击封面图片所在文件夹。
3、打开文件夹以后,剪映默认打开的是“视频”分类界面,这时需要点击“照片”。
4、打开“照片”分类界面点选图片,然后点击“添加到项目”。
5、返回到视频剪辑界面,这张图片就已经添加至视频轨道上,并且位置在视频前方,这时点击“封面图”。
6、返回到视频剪辑界面,这张图片就已经添加至视频轨道上,并且位置在视频前方,这时点击“封面图”。
7、封面图被选中后,按住选框右端向左拖动,改变封面图播放时长。
手机软件给视频制作封面,设置前几帧画面的方法
1.先给手机安装一个美册,点击首页底部按钮,我们用到的是短视频专区的设置封面功能,点击设置封面,导入本地视屏
2.视屏编辑页面,点击设置封面,软件里很多模板,选择一个适合的编辑成封面,也可以导入手机里面的图片做封面。
3.点击封面时长选择停留时间,可以根据封面信息丰富度来调整。
点击预览查看编辑好的效果,效果可以的话,点击左下角保存到本地,一个视屏封面就添加好了。
视屏的封面就好像文章的标题,可以很好的明确主题,展示亮点吸引人阅读。但是很多人不知道怎么给好的视屏设置封面,即使一些简化过的剪辑软件,操作起来依旧繁琐,其实除了剪辑软件外,有专门可以加封面的工具,比如美册,手机上就能做,利用好了,可以极大的提升视屏的观看量。 参考技术C 你的这个需求是能实现的,事先的原理是:视频网站的自定义视频缩略图功能,在这里以优酷视频为例说明:
1、登录账号,进入到个人视频中心,点击视频后面的编
2、选择“自选封面”-然后开始播放视频,在刚开始的地方,暂停视频,然后点击下面的截图。一定要在刚开始播放的就暂停,也可以在视频播放的时候,暂停住,往回拖动指针到第一帧
3、截图之后,点击确认。
你的这个需求是能实现的,事先的原理是:视频网站的自定义视频缩略图功能,在这里以优酷视频为例说明:
1、登录账号,进入到个人视频中心,点击视频后面的编辑
搜狗问问
2、选择“自选封面”-然后开始播放视频,在刚开始的地方,暂停视频,然后点击下面的截图。一定要在刚开始播放的就暂停,也可以在视频播放的时候,暂停住,往回拖动指针到第一帧。
搜狗问问
3、截图之后,点击确认。 参考技术D 你不是安装了暴风影音么...打开暴风影音.然后工具栏里找到暴风影音的图标点鼠标右键打开暴风媒体中心...打开后在本地视频里选择立即扫描.然后你电脑里的所有的视频文件都被扫描出来了.接着在排序里选择缩略图模式就可以了.电影刚开始的第一画面就有了...就是有点麻烦...
以上是关于小程序视频封面,切换播放并显示封面的主要内容,如果未能解决你的问题,请参考以下文章