Django 代码初体验
Posted askzyl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django 代码初体验相关的知识,希望对你有一定的参考价值。
其实Django中的代码逻辑就是和我们以前所学的一些项目差不多
就是 解耦、解耦、解耦
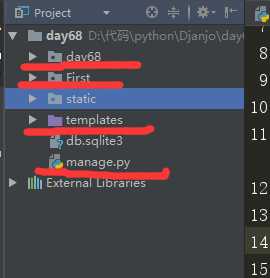
创建过后的Django文件

其中的day68是你的 项目的名字的相同的一个自动生成的文件里面都是放置配置文件类似于url文件
First 是你创建后的存放的类似于views的文件
temolaces 是你以后可以存放关联文件

urlfs放置你的进去的时候分配的路由 就是你进去的时候先通过urls内来分配你接下来需要走哪个视图
views是你urls分配后你再执行这个里面队形的函数
下面是个大体代码:
自带的:

from django.contrib import admin from django.urls import path from First import views #从First中导入 它的视图文件 # urlpatterns = [ # path(‘admin/‘, admin.site.urls), # ] from First import views import re urlpatterns = [ path(‘admin/‘,admin.site.urls), path(‘timer/‘,views.timer), path(‘login/‘,views.login), # re_path (‘^article‘) #可以用正则的形式来进行匹配 进行调用视图 用正则的时候可以分组加括号 但是加括号是传递两个参数的 # 这是当你的url输入地址的时候进行匹配的 #分发用inclode就是为了解耦 为了让你自己的url放入自己的url内 ]
还要设置配置settings内的环境:
STATIC_URL = ‘/static/‘ STATICFILES_DIRS=[ os.path.join(BASE_DIR,‘static‘), ] 这是为了能引用static内我们引用jquery这种外部的 文件
app内的视图views

# from django.shortcuts import render from django.shortcuts import render #这是一个你返回一个渲染后的h from django.shortcuts import HttpResponse #这个是把你的内容传递到界面上显示 # Create your views here. # HttpResponse(字符串) -----》作为响应体返回 import time def timer(request): ctime = time.time() return render(request,"timer.html",{‘t‘:ctime}) """ def login(request): if request.method == ‘POST‘: #这个是当http协议执行的时候login函数内接收的是post请求还是get请求 user = request.POST.get(‘user‘) #因为接收的信息是以字典的形式来存储的那么我们用来获取发送来的信息 这个键是以form表单中的 input中的name来作为键来取值的 pwd = request.POST.get(‘pwd‘) print(user,pwd) if user == ‘老王‘ and pwd == ‘123‘: return HttpResponse(‘登陆成功‘) else: return render(request,‘login.html‘) #如果是get请求就重新执行 login函数 并且login这个文件已经在templates内已经存在 render模块把路径已经建立好了可以直接取查找到 """ #request 其实是接受了ip协议请求的所有的内容 就可以判读你的传递进来的请求是哪种方式 def login(request): if request.method == ‘POST‘: user = request.POST.get(‘user‘) #这里的post必须大写 pwd = request.POST.get(‘pwd‘) print(user,pwd) if user == ‘老王‘ and pwd == ‘123‘: return HttpResponse(‘登陆成功‘) else: return render(request,‘login.html‘) #这一步的render相当于打开了login.html然后读取里面的内容 else: return render(request,‘login.html‘)
templates 下的配置html文件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="/login/" method = ‘post‘> 用户名 :<input type="text" name="user"/> 密码:<input type="password" name="pwd"> <input type="submit"> </form> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .time{ color:red } </style> {# 这一步的导入 其实是导入的是settings里面的配置的static的信息 就是设置一个静态的路径这个static是别名可以设置#} <script src="/static/jquery-3.3.1.js"></script> <script> window.onload = function(){ $(‘.time‘).click(function(){ $(this).css(‘color‘,‘green‘) }) } </script> </head> <body> <h3>当前时间:<span class="time">{{ t }}</span></h3> </body> </html>
以上是关于Django 代码初体验的主要内容,如果未能解决你的问题,请参考以下文章
