Android 下的 WebView 中数据如何保存
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 下的 WebView 中数据如何保存相关的知识,希望对你有一定的参考价值。
请问,在android下的WebView中网页的数据是如何保存的,我想要知道的是网页通过Post提交的数据是如何保存在Webview中的,甚至于有没有保存啊,哪位高人来解释一下好么?
还有一个问题也一起问了吧,就是使用WebView浏览网页的话,能否通过WebView得到网页中的输入框的内容?WebView中是否有这样的控件能够让WebView和网页中的控件一一对应起来呢?
比如说在让输入用户名和密码,按提交的时候能否通过WebView 获得到用户名和密码呢?
要详细的说明,谢谢了。
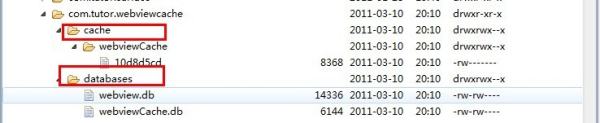
1、Android中的WebView控件当加载html时候,会在data/应用package下生成database与cache两个文件夹如下图如示:

Url记录是保存在webviewCache.db里,而url的内容是保存在webviewCache文件夹下。
WebView中存在着两种缓存:网页数据缓存(存储打开过的页面及资源)、H5缓存(即AppCache)。
2、缓存构成
/data/data/package_name/cache/
/data/data/package_name/database/webview.db
/data/data/package_name/database/webviewCache.db
webview 会将浏览过的网页url以及网页文件(css、图片、js等)保存到数据库表中。
缓存模式(5种)
LOAD_CACHE_ONLY: 不使用网络,只读取本地缓存数据
LOAD_DEFAULT: 根据cache-control决定是否从网络上取数据。
LOAD_CACHE_NORMAL: API level 17中已经废弃, 从API level 11开始作用同LOAD_DEFAULT模式
LOAD_NO_CACHE: 不使用缓存,只从网络获取数据.
LOAD_CACHE_ELSE_NETWORK,只要本地有,无论是否过期,或者no-cache,都使用缓存中的数据。
第一种方法的步骤:
1.在要Activity中实例化WebView组件:WebView webView = new WebView(this);
2.调用WebView的loadUrl()方法,设置WevView要显示的网页:
互联网用:webView.loadUrl("http://www.google.com");
本地文件用:webView.loadUrl("file:///android_asset/XX.html"); 本地文件存放在:assets 文件中
3.调用Activity的setContentView( )方法来显示网页视图
4.用WebView点链接看了很多页以后为了让WebView支持回退功能,需要覆盖覆盖Activity类的onKeyDown()方法,如果不做任何处理,点击系统回退剪键,整个浏览器会调用finish()而结束自身,而不是回退到上一页面
5.需要在AndroidManifest.xml文件中添加权限,否则会出现Web page not available错误。
<uses-permission android:name="android.permission.INTERNET" />
第二种方法的步骤:
1、在布局文件中声明WebView
2、在Activity中实例化WebView
3、调用WebView的loadUrl( )方法,设置WevView要显示的网页
4、为了让WebView能够响应超链接功能,调用setWebViewClient( )方法,设置 WebView视图
5、用WebView点链接看了很多页以后为了让WebView支持回退功能,需要覆盖覆盖Activity类的onKeyDown()方法,如果不做任何处理,点击系统回退剪键,整个浏览器会调用finish()而结束自身,而不是回退到上一页面
6、需要在AndroidManifest.xml文件中添加权限,否则出现Web page not available错误。
<uses-permission android:name="android.permission.INTERNET"/>
安卓如何使用WebView组件加载HTML代码
1)修改新建项目的res\\Iayout目录下的布局文件main.xml,将默认添加的TextView组件删除,然后添加一个WebView组件
2)在MainActivity的onCreate()方法中,首先获取布局管理器中添加的Web View组件,然后创建一个字符串构建器,将要显示的HTML代码放置在该构建器中,最后应用IoadDataWithBaseURLO方法加载构建器中的HTML代码
android客户端常会调用到html页面,给webview页面适配android凌乱的设备带来很大的困难。
可以找到的方法是通过ZoomDensity.setDefaultZoom根据分辨率480宽度为基准缩放。
不过ZoomDensity.setDefaultZoom在2.0以下的平台是无法调用的,需要自己反射调用。
即使是ZoomDensity.setDefaultZoom设置了缩放,但还是会在很多设备无效。经过摸索还需做一些修改:
1,页面head添加
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
2,设置字体也按480基准缩放。
下面是代码:
Java代码
Android的webview加载本地html、本apk内html和远程URL
Android的webview加载本地html、本apk内html和远程URL
android客户端常会调用到html页面,给webview页面适配android凌乱的设备带来很大的困难。
可以找到的方法是通过ZoomDensity.setDefaultZoom根据分辨率480宽度为基准缩放。
不过ZoomDensity.setDefaultZoom在2.0以下的平台是无法调用的,需要自己反射调用。
即使是ZoomDensity.setDefaultZoom设置了缩放,但还是会在很多设备无效。经过摸索还需做一些修改:
1,页面head添加
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
2,设置字体也按480基准缩放。
下面是代码:
Java代码
public class WebViewDemo extends Activity
private WebView mWebView;
private Handler mHandler = new Handler();
public void onCreate(Bundle icicle)
super.onCreate(icicle);
setContentView(R.layout.webviewdemo);
mWebView = (WebView) findViewById(R.id.webview);
WebSettings webSettings = mWebView.getSettings();
webSettings.setJavaScriptEnabled(true);
mWebView.addJavascriptInterface(new Object()
public void clickOnAndroid()
mHandler.post(new Runnable()
public void run()
mWebView.loadUrl("javascript:wave()");
);
, "demo");
mWebView.loadUrl("file:///android_asset/demo.html");
以上是关于Android 下的 WebView 中数据如何保存的主要内容,如果未能解决你的问题,请参考以下文章