ztree 样式更改
Posted kipper-liu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ztree 样式更改相关的知识,希望对你有一定的参考价值。
管理系统三个不同样式不同内容的左侧导航栏就懒得自己写用的这个插件 插件太多api有的不是很全面查起来浪费时间自己整理下
api: http://www.treejs.cn/v3/demo.php#_114
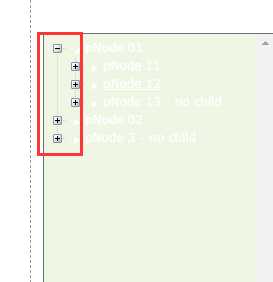
去掉前面的加减符号

找到 jquery.ztree.core.js 1258行 注释就可以了
makeDOMNodeLine: function (html, setting, node) {
/*html.push("<span id=‘", node.tId, consts.id.SWITCH, "‘ title=‘‘ class=‘", view.makeNodeLineClass(setting, node), "‘ treeNode", consts.id.SWITCH, "></span>");*/
},
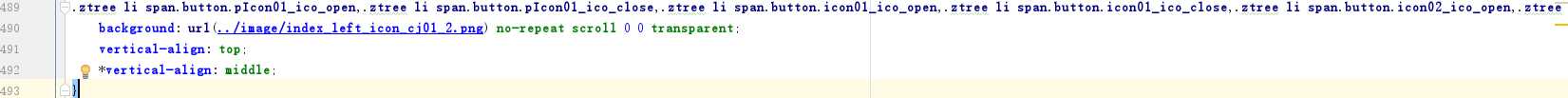
自定义背景图片
插件中包含的样式根据不同位置更改背景定位 比较局限

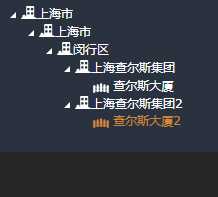
可以添加iconSkin class 设置对应的背景图片 如图



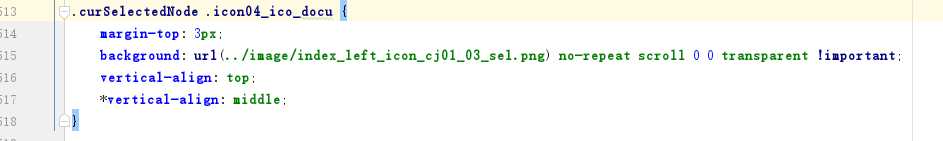
更换被点击的图片和样式

以上是关于ztree 样式更改的主要内容,如果未能解决你的问题,请参考以下文章